在本栏刚学习动效那时,即使执著于研习应用软件画法,而忽视了动效的基本基本概念,导致作出了许多死板的动效结构设计。和许多事情那样,动效结构设计如果违反了大自然法则,必定侵害商品的易用性。
在使用者介面中,动效更为重要是一类听觉点缀,而是一类强大的力量,它可增强商品参与程度并扩充结构设计沟通交流的范围。
责任编辑给大家介绍了九项最基本的动效结构设计基本概念,这些都适宜用于UX/UI结构设计项目中,是非常管用的体育运动基本概念,建议珍藏反复饮用。
基本概念一:缓动 Easing
缓动效用演示了现实生活世界中对象随时间快速或失速的方式,它适用于于所有体育运动的原素。大自然现象中没有东西是从一点儿呈非线性地终端到另一点儿。现实生活中,圆盘在终端时常常会快速或失速。我们的神经系统惯于期盼此种体育运动,因此在做动画电影时,应利用此规律。大自然的体育残疾人运动会让使用者对你的应用领域觉得更宽敞,从而造成更快的总体新体验。
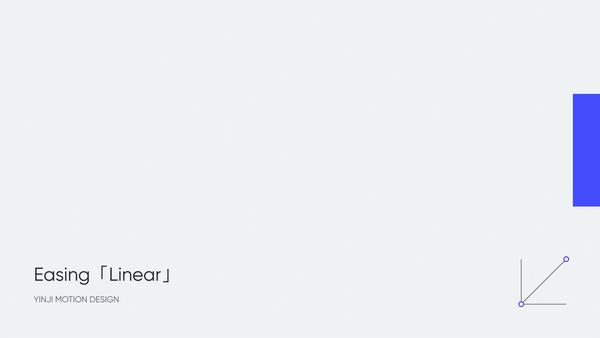
非线性动画电影
没有任何速率上的变化的的动画电影称作非线性动画电影,如座标图右图,体育运动的双曲线成直角状况。此种动画电影效用往往显得很笨拙,不大自然,让使用者觉得不协同。一般而言,应避免非线性体育运动。
缓出动画电影
体育运动的结尾速率迅速,末尾逐渐失速的动画电影称作缓出动画电影。体育运动双曲线呈双曲线状况,缓出动画电影最适宜介面里面的动效,快速的进场给人反应很快的觉得。
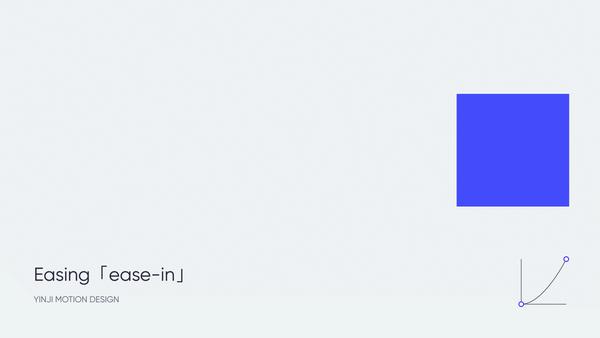
缓入动画电影
埃皮纳勒区出相反,缓入动画电影是结尾慢结尾快,这就像大自然落的圆盘那样,速率非常慢。但是,从可视化的角度来看,缓入可能让人觉得有点不大自然,即使结尾很忽然;在现实生活中终端的圆盘常常是失速,而不是突然停止。缓入还有让人觉得Combray的有利效用,这会对中文网站或应用领域的响应速率给人的觉得造成消极影响。
缓入缓出动画电影
把缓入埃皮纳勒区出双曲线连接在一起,就是完整的缓入缓出动画电影,它的体育运动过程可以想象一辆汽车从起步到停车的动作,可以实现比单纯缓出更生动的效用。由于结尾慢、中间快和结尾慢,动画电影将有更强的对比,会让使用者感到愉悦。
综上,缓动基本概念实际上是使动画电影不再那么尖锐或死板的过程。
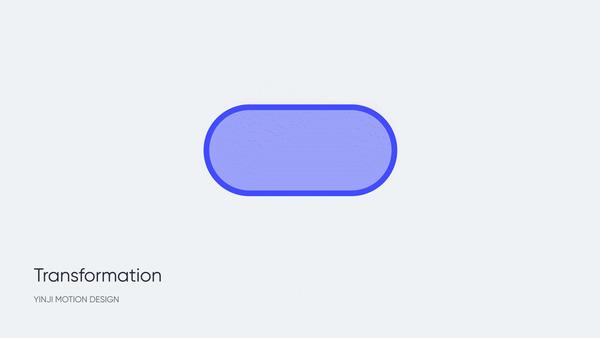
基本概念二:变形 Transformation
变形是由一个形态变成另一个形态,此种形变是动画电影里最引人注目的。通过原素形态的转变,告知使用者原素的状况或作用发生了改变。
例如这个下载动画电影,下载完成后变形为按钮,其实是符合使用者预期的。此种无缝转换,可以提高使用者的认知度,提升了动画电影的连贯性。
在动效中,利用挤压变形原则能够唤起使用者的主观记忆。是刚性的还是柔软的,通过圆盘体育运动的变形状况就能很好的体现出来。
基本概念三:克隆 Cloning
当原素被克隆时,可表达出原素与原素之间的某种连续性。在此基本概念中,如何让圆盘的出现和离开
具有连续性、关系和过渡,是信息准确传递的关键。
例如这个发布按钮,点击它会创建多个新对象,引导注意力,非常清晰的表达了他们之间的关系。
还有这个体育运动健康页面,在添加练习项目时,从主按钮克隆生成一系列练习项目,选择完成后原路返回。
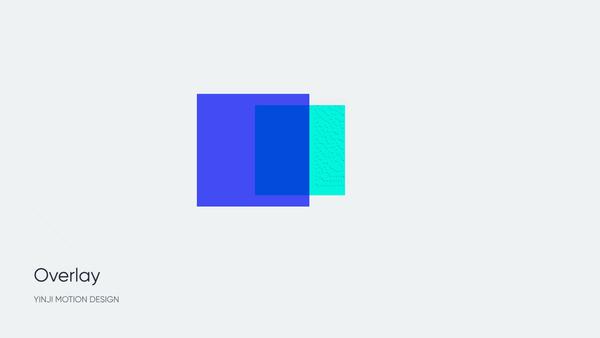
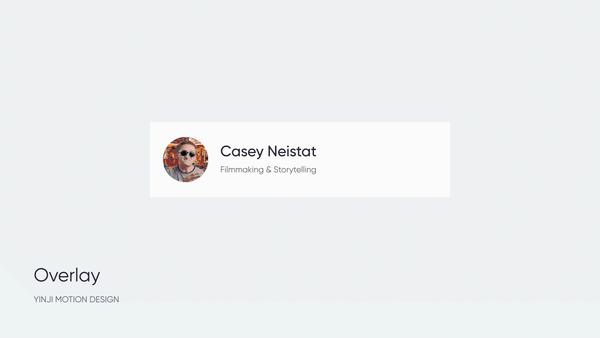
基本概念四:覆盖 Overlay
利用覆盖基本概念能让原本有限的空间得以延伸,用以显示额外的可见原素,补偿了使用者新体验中的单一统一视野或“客观视图”。
覆盖基本概念在UI结构设计中常用于列表横滑,通过覆盖,隐藏相关操作,以减少听觉上的干扰。
在某种程度上,作为结构设计师,“层”的概念是显而易见的,不言而喻。我们用层来结构设计,层的概念被深深地内化了。但是,我们必须小心区分“制作”和“使用”的过程。
作为不断参与“制作”过程的结构设计师,我们要非常熟悉我们正在结构设计的圆盘的所有部分(包括隐藏部分)。然而,作为使用者,那些不可见的部分是根据定义和实践,在听觉和认知上隐藏的。
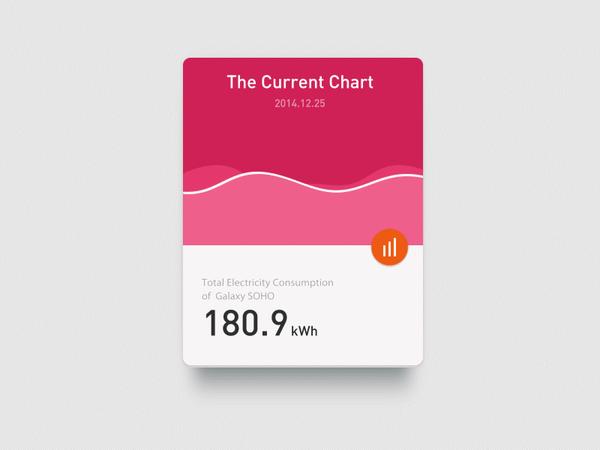
基本概念五:偏移和延迟 Offset & Delay
偏移和延迟基本概念是表明原素之间的层级与关系,在新原素进场时利用偏移和延迟让信息或介面原素按照秩序进退场,定义对象关系和层次结构。
在上面的示例中,浮动操作按钮 (FAB) 转换为头部背景。数据图表在时间的延迟下依次出现,暗示使用者这里的信息与其他原素之间的区别,吸引使用者注意力。
基本概念六:遮罩 Masking
遮罩是决定原素变化的结果是什么,通过暂时使对象显示和隐藏,以连续无缝的方式转换,保持了叙事流程的效用。虽然对象本身保持不变,但即使它有了边界和位置,这两个因素决定了对象是什么。
例如这个转动的咖啡杯,借助遮罩,通过改变logo的位置和吸管的朝向,造成杯子在自转的假象。
在上面的例子中,音乐封面改变了边界形状和位置,但没有改变内容。转换发生在使用者执行操作后激活,是相当巧妙的技巧。
基本概念七:父子关系 Parenting
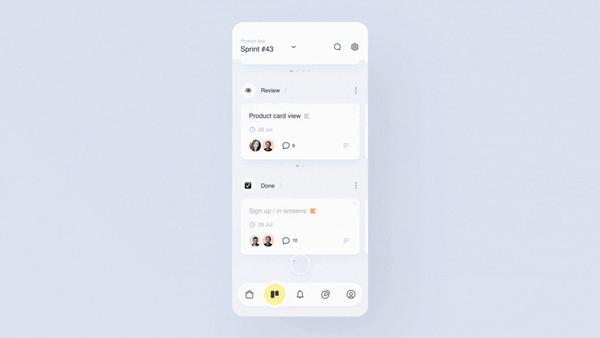
父子关系是将介面原素关联起来的重要原则,创建出空间和时间层次关系。它最适宜作为“实时”交互,例如拖动列表顺序时,其他信息会同步跟上。
回想一下,许多原素属性都可以创造此种联动的继承关系,例如不透明度、位置、旋转、缩放、形状、颜色等。
基本概念八:数值变化 Value Change
文本和数字的变化是如此普遍,以至于我们忽视了它们,而我们却没有给它们带来区别和严谨来评估它们在支持易用性方面的作用。
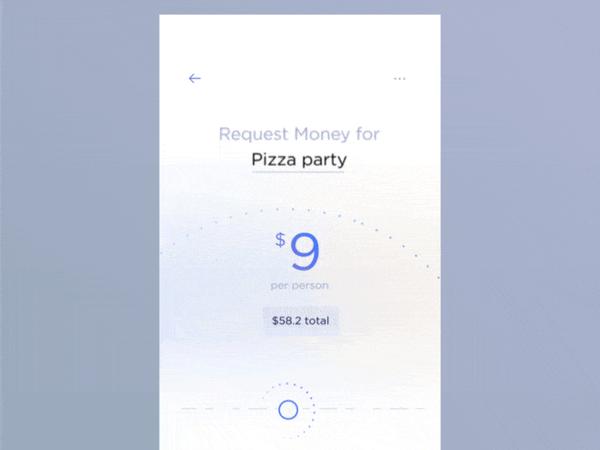
数字和值表示现实生活中正在发生的事情,既可以发生在实时活动中,也可以发生在非实时活动中。它可能是时间、收入、速率、游戏得分等。当我们使用动态的数值变化时,它激活了一类“神经反馈”,使用者会觉得自己与这些数值有关联的。如果这些值是静态的,就觉得与现实生活的联系会减少。
数值的变化在各类金融理财和日历APP中经常出现,数据的动态表达和沟通交流可能会对数据的价值造成影响;如上图中的数值的动态变化,让使用者感知到自己可能有能力影响到数据,提升了参与活动的意愿。
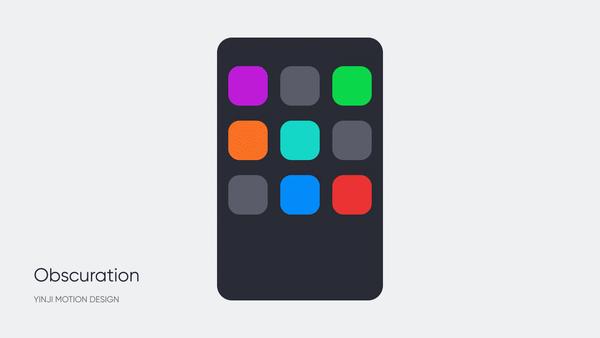
基本概念九:蒙层 Obscuration
蒙层与基本概念四的覆盖类似,只不过蒙层带有透明属性,它挡住了后面的信息,但又没有全挡住。iOS中常见的毛玻璃效用就是如此,它让使用者意识到正在操作的对象,还有另一个世界。拓展了Z轴的层次结构,补偿使用者新体验中的单一视野。
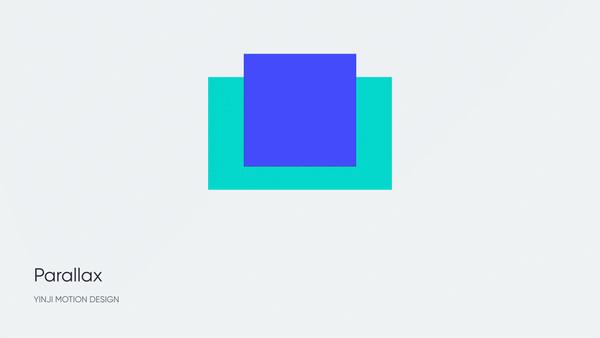
基本概念十:视差 Parallax
当使用者滚动时,在听觉平面中创建空间层次结构。其目的是为了建立各原素的层级关系,终端速率更快的可视化式元。对使用者来说显得更接近,较慢的非可视化式原素,会退回到背景显得更远,从而更快把内容和环境区分开来 。
结构设计师可以利用时间本身来创建这些关系,告诉使用者介面中的哪些对象具有更高的优先级。使用者不仅认为介面对象现在具有超出听觉设计中确定的层次结构,而且现在可以利用此种层次结构,让使用者意识到结构设计之前掌握使用者新体验内容。
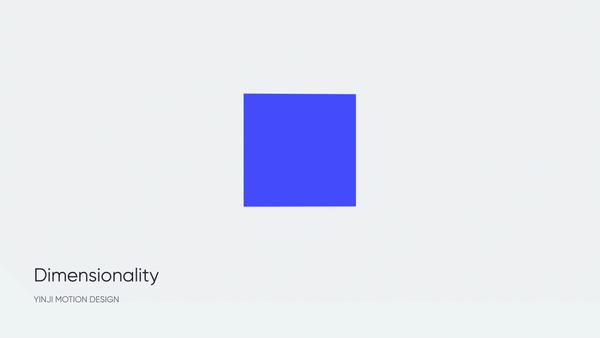
基本概念十一:多维 Dimensionality
维度是将介面的原素多维化,使原素看起来像可翻转的,可折叠的,浮动的。可以使不同的UI原素实现无缝的过渡衔接,它通常以折纸维度、浮动维度和对象维度这三种方式来呈现。
此外,维度基本概念克服了听觉平面中的分层悖论,其中缺乏深度的圆盘存在于同一平面上,但出现在其他圆盘的“前面”或“后面”。
折纸维度可以被认为是“折叠”或“铰链”的三维介面对象,它由多个原素组合成“折纸”结构,隐藏的圆盘在空间上仍然可以说是“存在”的,即使它们不可见。
浮动维度为介面对象提供了空间起源和离开,使可视化模型直观且具有高度叙事性。常见的“3D”卡片就是通过这一维度来实现的。
对象维度会造成具有真实深度和形式的维度对象,可以看到,虽然在2D层,原素却可以3D视角呈现真实的维度。
基本概念十二:平移与缩放 Dolly & Zoom
平移与缩放是电影概念,指的是与相机有关的对象的体育运动,以及画面中图像本身的大小从远景平滑变化到特写镜头(反之亦然)。
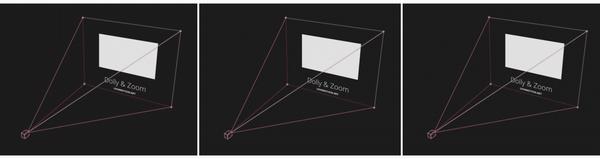
在某些情况下,无法判断对象是否正在缩放。可能是在在 3D 空间中向着相机终端,也许是相机在向对象终端,又或者是对象自身在放大缩小。以下三个示例说明了可能的情况。
镜头平移:被拍摄物保持静止而镜头终端或镜头保持静止,而被摄圆盘进行远离或接近镜头的前后终端。
镜头缩放:镜头与被摄圆盘在位置上保持静止,而被摄物自身进行缩放。
缩放:是指视角和对象都没有在空间上终端,而是圆盘本身在缩放(或者我们的视野正在缩小,从而导致图像放大),这向观看者传达了附加介面对象在其他对象或场景“内部”的信息。
终端还可以结合维度原则,从而造成更多空间和深度新体验,并向使用者传达当前视图“前面”或“后面”的其他区域或内容。缩放允许无缝转换 – 实时和非实时 – 支持易用性。在创建空间心智模型时,Dolly & Zoom Principle 中采用的此种无缝性非常强大。
以上,便是有关动效结构设计的十二条基本基本概念,希望能给你带来一些启发。
参考资料
https://developers.google.com/web/fundamentals/design-and-ux/animations/the-basics-of-easing?hl=zh-cn
https://medium.com/ux-in-motion/creating-usability-with-motion-the-ux-in-motion-manifesto-a87a4584ddc