书名镜像:

译者:杏仁
大后端之旅“
宏碁云享研究者,InfoQ签下译者,阿里云研究者写手,51CTO网志执行官新体验官,开放源码工程项目GVA核心成员众所周知,著眼于大后端控制技术的撷取,主要就包括Flutter,小流程,Android,VUE,JavaScript。简述
这儿主要就有四种方式,两个是原生植物APP.,两个是H5.,两个是小流程,接下去已经开始节录
1.装箱为原生植物App
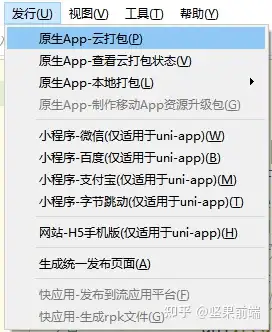
在HBuilderX图标,点选发售,优先选择原生植物app-用户端装箱,如下表所示图:
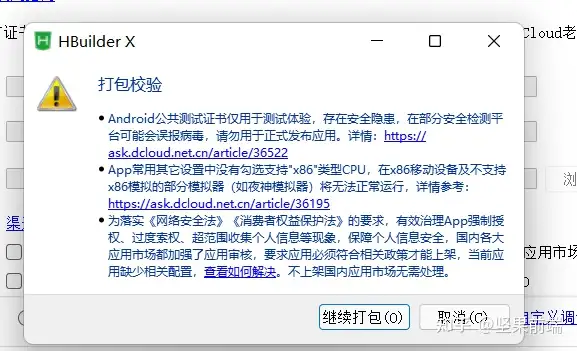
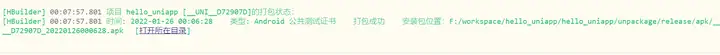
再次出现如下表所示介面,点选装箱方可。
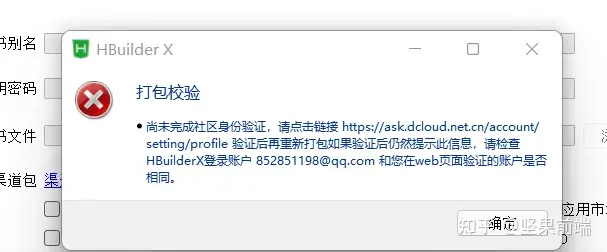
假如再次出现上面的收起
请登入上面的中文网站
https://ask.dcloud.net.cn/account/setting/profile/
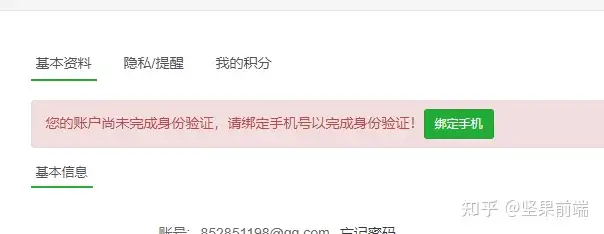
原来是您的账户尚未完成身份验证,请绑定手机号以完成身份验证
这个时候完成验证方可,重新装箱
等待方可
App装箱时,注意假如涉及三方sdk,需进行申请并在manifest.json里配置,否则相关功能无法使用。
iOS App装箱需要向Apple申请证书。
装箱成功
2.正式发布为H5
1.在 manifest.json 的可视化介面,
进行如下表所示配置(发售在中文网站根目录可不配置应用基本路径),此时发售中文网站路径是 www.xxx.com/h5,如:https://hellouniapp.dcloud.net.cn。
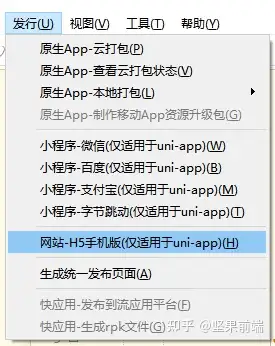
2.在HBuilderX图标,点选发售,
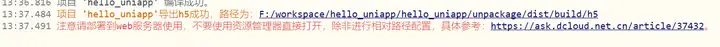
优先选择中文网站-H5手机版,如下表所示图,点选方可生成 H5 的相关资源文件,保存于 unpackage 目录。
注意
history 模式发售需要后台配置支持,详见:history 模式的后端配置装箱部署后,在服务器上开启 gzip 可以进一步压缩文件。具体的配置,可以参考网上的撷取:https://juejin.im/post/5af003286fb9a07aac24611b3.正式发布为小流程
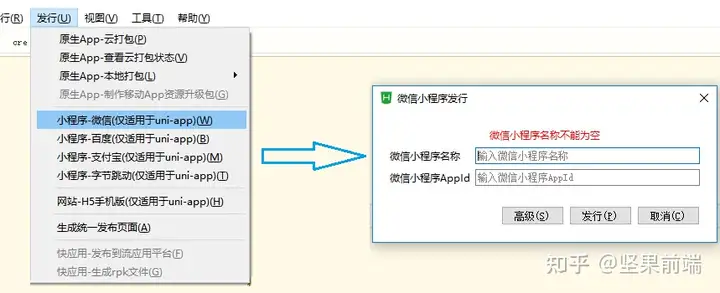
正式发布为微信小流程:
1.申请微信小流程AppID,
参考:微信教程。
2.在HBuilderX中顶部菜单依次点选 “发售” => “小流程-微信”,
输入小流程名称和appid点选发售方可在
生成微信小流程工程项目代码。
3.上传
在微信小流程开发者工具中,导入生成的微信小流程工程项目,测试工程项目代码运行正常后,点选“上传”按钮,之后按照 “提交审核” => “正式发布” 小流程标准流程,逐步操作方可,详细查看:微信官方教程。
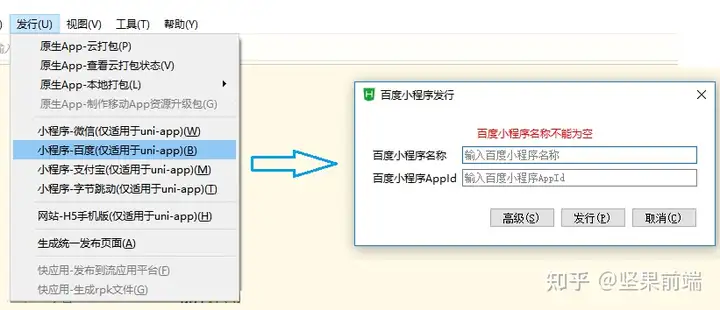
3.正式发布为百度小流程:
1.入驻小流程并申请百度小流程AppID,
参考:百度小流程教程。
2.在HBuilderX中顶部菜单依次点选 “发售” => “小流程-百度”,
输入小流程名称和appid点选发售方可在
生成百度小流程项目代码。
3.上传
在百度小流程开发者工具中,导入生成的百度小流程工程项目,测试工程项目代码运行正常后,点选“上传”按钮上传代码,之后在百度小流程的 管理中心优先选择创建的应用点选前往正式发布,优先选择对应的版本然后提交审核。
注意
目前仅windows平台支持。360浏览器自身不支持mac平台。正式发布为其他平台小流程: 内容同上,不再重复。
正式发布的快捷键是Ctrl+u。同样可拉下快速正式发布菜单并按数字键优先选择。