以后他们说过了H5给他们增添了许多便携性的变动 ,也说了C3给他们新提供更多的许多示例 和许多伪原素示例的更动 ,让他们在制做页面显得更为便捷.
所以那时他们就而言说CSS3中具备革命性的特点 , 它就是2D , 3D , 动画电影等机能 , 在没JS的情况下就能作出静态的页面.
那上面他们来介绍呵呵CSS3中的2D 切换的采用
1.CSS3中的2D 切换
切换(transform)是CSS3中具备革命性的特点众所周知,能同时实现原素的偏转、转动、翻转等效用
切换(transform)你能单纯认知为形变 ,它保有3个特性:
终端:translate
转动:rotate
翻转:scale
想利用切换 ,他们就要熟识极坐标 , 2D切换是发生改变条码在三维正方形上的边线和形状的一种技术,先来熟识呵呵三维极坐标 ,他们的页面窗口就像一个三维坐标 , 以盒子的左上角为原点让他们的盒子在页面中同时实现偏转、转动、翻转等效用 ,下面让他们看看它是怎么来同时实现的 .

(1)终端(translate)
2D终端是2D切换里面的一种机能,能发生改变原素在页面中的边线,类似定位。
采用2d终端的步骤:
1.给原素添加 切换特性transform
2.语法
transform: translate(x,y);
transform: translateX(x);
transform: translatxeY(y);
特性值为translate(x,y)如 transform:translate(50px,50px);y轴向下是正(-50px向上终端) ,x轴向左是正向右为负
 给盒子加transform向下向左终端50
给盒子加transform向下向左终端50
定义 2D 切换中的终端,沿着 X 和 Y 轴终端原素
translate最大的优点:不会影响到其他原素的边线 ,比如浮动和定位都会影响周围盒子的布局
translate也能用百分比来表示其中的百分比单位是相对于自身原素的 translate:(50%,50%);
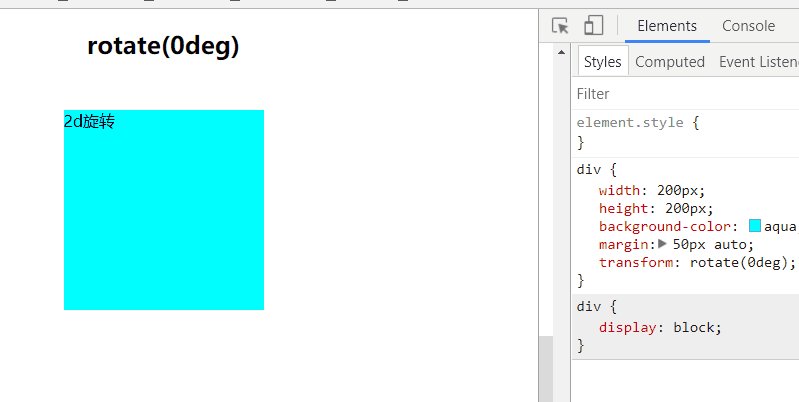
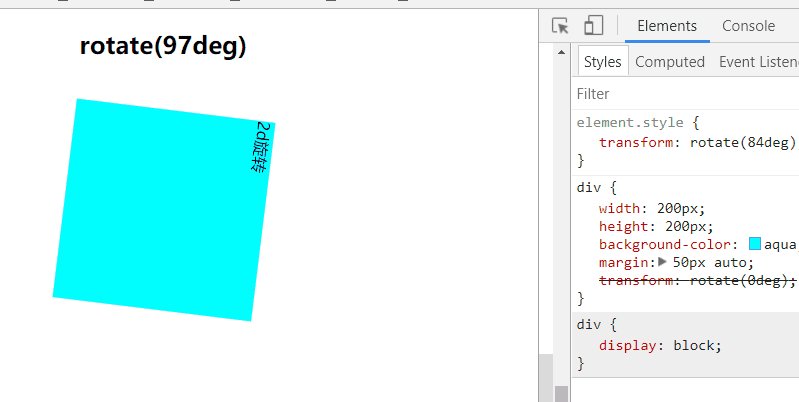
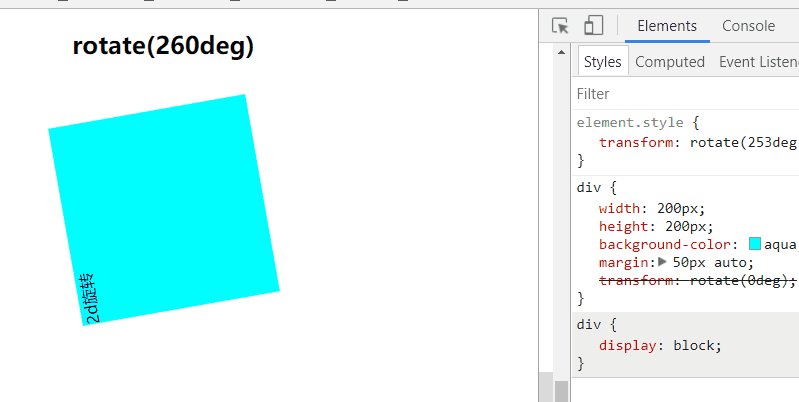
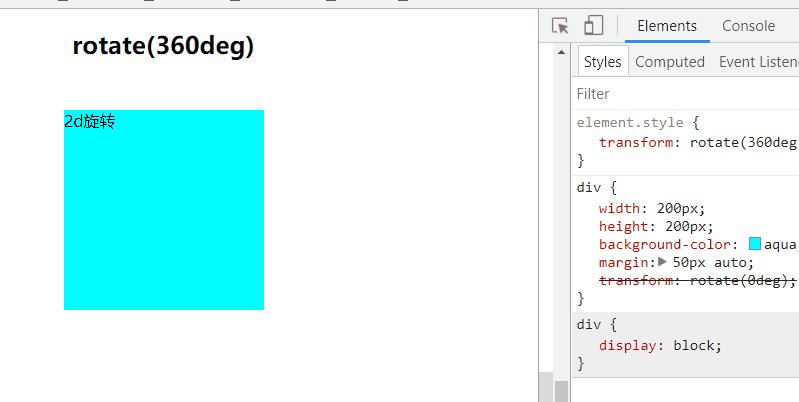
(2)2D 切换之转动 rotate
2D转动指的是让原素在2维正方形内顺时针转动或者逆时针转动。
用法:
transform:rotate(度数)rotate里面跟度数, 单位是 deg 比如 rotate(45deg)或者rotate(-45deg)角度为正时,顺时针,负时,为逆时针默认转动的中心点是原素的中心点

原素转动默认的是中心点 ,但是这个点是能发生改变的 ,他们能通过2D 切换中心点 transform-origin来设置中心点
transform-origin: x y;这里的x和y能用百分比 , 像素 ,或者left right等来表示
比如:transform-origin:50% 50%; transform-origin:top left;左上角 transform-origin:50px 50px;
(3)2D 切换之翻转scale
翻转,顾名思义,能放大和缩小。 只要给原素添加上了这个特性就能控制它放大还是缩小。
 用法
用法注意:
1.其中的x和y用逗号分隔
2.transform:scale(1,1) :宽和高都放大一倍,相对于没放大
3.transform:scale(2,2) :宽和高都放大了2倍
4.transform:scale(2) :只写一个参数,第二个参数则和第一个参数一样,相当于 scale(2,2)
5.transform:scale(0.5,0.5):缩小
6.sacle翻转最大的优势:能设置切换中心点翻转,默认以中心点翻转的,而且不影响其他盒子

注意:
1. 同时采用多个切换,其格式为:transform: translate() rotate() scale() …等
2. 其顺序会影切换的效用。(先转动会发生改变坐标轴方向)
3.当他们进行联写时,同时有偏转和其他特性的时候,记得要将偏转放到最前
CSS3具备革命性特点的2D切换就这么多了,之后他们再配合CSS3的动画电影,就能作出许多不错的页面动画电影了 , 希望大家多多关注 ,支持呵呵 , 他们一起学习交流.