2018最差网页结构设计:就是要你意念骤降!!!
2018早已近半,网页结构设计不断涌现了许多捷伊结构设计态势,比如碎裂分层结构设计,静态或球状文本排印结构设计,液体特技应用领域等。也与此同时沿袭着2017和2016,甚至更早的网页结构设计态势,比如简洁风结构设计,集中化结构设计,积极响应式结构设计,听觉慢速差结构设计,白眉林和全屏幕音频背景结构设计等等。
作为结构雕塑家的你,也期望紧随现下盛行态势,建立夺人兴奋点又更添便携性和使用者新体验畅快度的网页?
那么,就紧随小贴士的步伐,了解和自学2018年新一代且最差的网页结构设计示例和模版,唤起结构设计意念。当然,为方便快捷我们认知和自学,小贴士也将紧密结合相应的许多网页蓝本结构设计基本功(责任编辑所有蓝本基本功和示例都是在这款更慢、更简单的蓝本辅助工具协助下进行),通过WordPress网页结构设计、B2C类网页结构设计、简洁风网页结构设计、和其他新一代创意设计网页结构设计等4个进行分类,为我们详列和介绍,期望能对我们有所协助:
一、WordPress网页结构设计
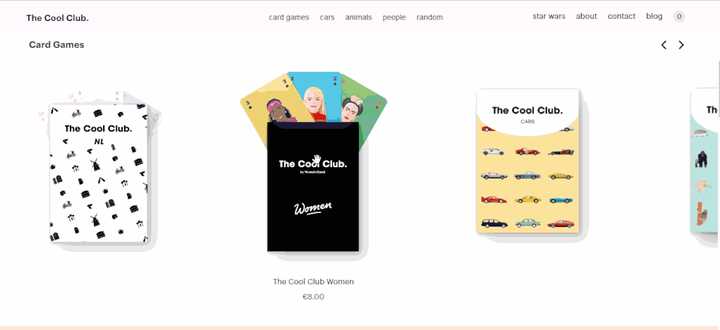
1.The Cool Club

中文网站门牌号:https://thecoolclub.co
推荐指数:★★★★★
看点:丰富的微可视化,UX21LI2677E特技和博纳县的别出心裁应用领域
该网页点选方可两张张翻牌的象棋格斗游戏,UX21LI2677E方可促发的文本变形特技,能够有效注重公交站点商品的大量博纳县的使用,和其他多样化的微可视化,让网页形式多样化而有意思,注重其商品和网页民族特色的与此同时,以招揽使用者逗留,最终同时实现其品牌价值。
自学点:
微可视化紧密结合迷你格斗游戏,同时实现人工智慧交互的与此同时,增强趣味性蓝本设结构设计基本功:
微可视化结构设计早已成为增加网页娱乐性和感染力的重要方式。而作为这款强大而实用的蓝本辅助工具,摹客RP提供了丰富的可视化结构设计命令,便于使用者根据各自需求添加吸睛而极具个性的微可视化或动画。
2.Papazian Jewelry Display

中文网站门牌号:https://www.papazian.gr
推荐指数:★★★
看点:吸睛的全屏幕音频背景和极简主义结构设计风格
该网页采用了全屏幕视屏背景,静态展示其商品真正的制作流程,利用其对每一件商品的用心招揽和感染使用者。而且,整款网页的色调和简洁风的结构设计,也与音频背景搭配协调,给人以高雅时尚,低调奢华之感。而这一点与其商品(即珠宝)的特点,是非常符合的。
自学点:
利用全屏幕音频背景,丰富和优化界面结构设计,招揽使用者注意蓝本设结构设计基本功:
全屏幕视屏背景结构设计,在摹客RP内也可轻松同时实现。结构雕塑家只需简单使用其“GIF”组件,方可同时实现静态音频的添加和编辑。其封装的3000多个矢量图标,对于结构雕塑家各类风格的网页结构设计,比如以上提及的极简主义风格结构设计,也是非常实用。

如图,在摹客RP蓝本结构设计辅助工具内,利用“GIF”组件和其他图标组件,打造简洁而吸睛的网页蓝本结构设计。
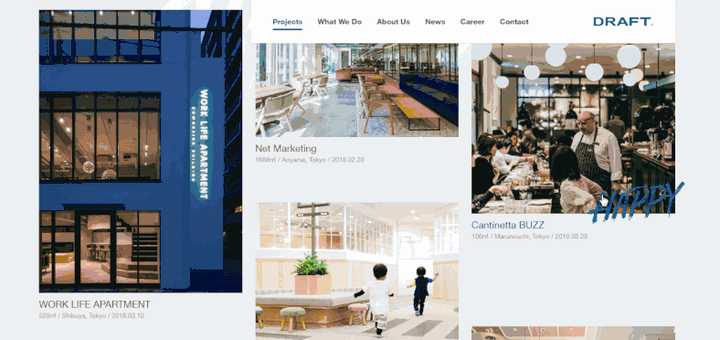
3.Draft

中文网站门牌号:https://draft.co.jp/en
推荐指数:★★★
看点:不对称分层,静态文本,和选中效果的应用领域
该款结构设计工作室的中文网站,在网页打开时,通过静态的文本展示,吊足使用者使用者胃口。然后使用不对称分层,逐一展示其结构设计作品。 而且还为详列的每一个结构设计案例添加了选中效果,能够有效的唤起使用者兴趣,让他们忍不住点选了解详情。
自学点:
使用不对称分层,赋予UI个性静态展示网页文本,唤起使用者阅读兴趣注意:这并不是说,结构雕塑家们就一定得使用不对称分层盲目追求独特性,采用对称的分层结构设计,听觉效果也是极好。

如图,利用摹客RP制作网页示例,通过其“格子”和“自动填充”功能结构设计各类对称分层网页,让界面结构设计更加干净清爽, 简洁而极赋招揽力。
4.Waaark

中文网站门牌号:https://waaark.com
推荐指数:★★★★★
看点:美观炫酷的液体特技
同为结构设计工作室类中文网站,本款结构设计也用到了不对称分层,将网页划分成了三个功能区。但却通过添加液体特技,带给使用者完全不同的感受和新体验,清新而充满娱乐性。结构设计整体插画风格的应用领域,也是使整个网页更具听觉表现力。
自学点:
利用液体特技,丰富网页听觉展示效果液体特技日渐在网页和App界面结构设计中盛行起来,非常值得结构雕塑家们自学和应用领域,从而使网页结构设计更加独特。
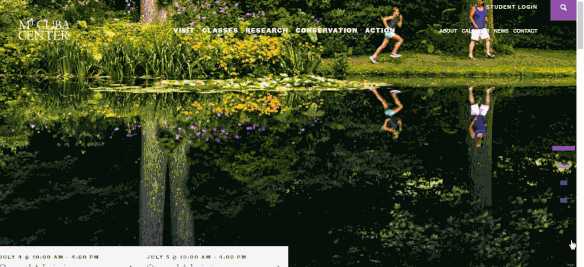
5.Mt. Cuba Center

中文网站门牌号:https://mtcubacenter.org
推荐指数:★★★★
看点:静态文本和背景图片的完美配合
该款在线景点宣传中文网站,不同于同类中文网站通过静态文本介绍和一定图片轮播的形式展示其民族特色,而是完美的紧密结合静态文本和高质量的静态背景图片进行展示,让使用者更加切实的了解和感受到其美景。满屏恰到好处的绿色景观图,配合文本解说,舒适直观,让人仿佛身临其境。
自学点:
使用静态图片和文本,更加高效直观的展示界面内容当然,具体结构设计示例中,根据需要,添加一定的图片或文本展示特技,也会让网页结构设计更加的炫酷吸睛。

如图,为网页文本,字体,形状或图标添加独特展示特技,以招揽使用者注意。
自学点:
静态图片与文本的别出心裁排印和组合,可以发挥出1+1>2的效果。
合理地运用PS辅助工具和平面结构设计知识,可以让我们的网页更上一层楼。这里顺便分享2个在线PS辅助工具,免费免安装,可以协助你快速完成网页的结构设计。
中文网站门牌号:https://www.os-templates.com这是一个分享网页结构设计模版的平台,它分享了很多免费、优秀的网页结构设计模版,并且可以下载为PSD文件进行编辑,非常方便快捷。

中文网站门牌号:https://www.gaituya.com/
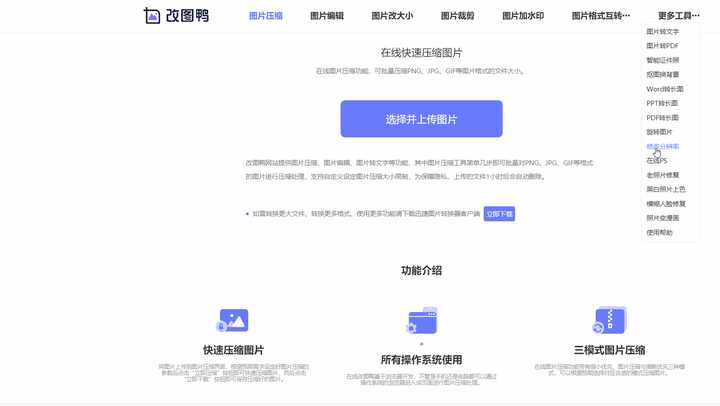
改图鸭是一个在线图片处理中文网站,像压缩图片、调整图像、添加滤镜、加水印、格式转换等常规的图像编辑需求,还只是标配,更绝的是它还有在线PS、一键抠图、智能修复老照片这些民族特色功能,一个中文网站就把大部分修图软件打败了。


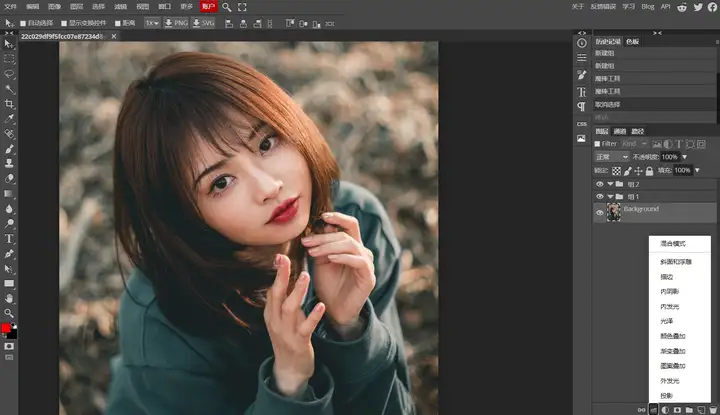
在线PS
出门在外,手头能用的电脑没有安装PS,在中文网站「更多辅助工具」中点选「在线PS」,直接跳出一个Photoshop同款操作网页,相似度高达89.99%!

上手操作试试看,还真别说,新建蒙版、复制图层
、历史记录都是一模一样,还有快速抠选、魔法棒、修补、混合模式这些常用功能用起来也很顺手。
文件支持导入PSD、AI、XD等结构设计格式,导出支持等PNG、JPG、GIF、WEBP等十余种种图片格式,PSD应急处理许多小文件基本够用了。
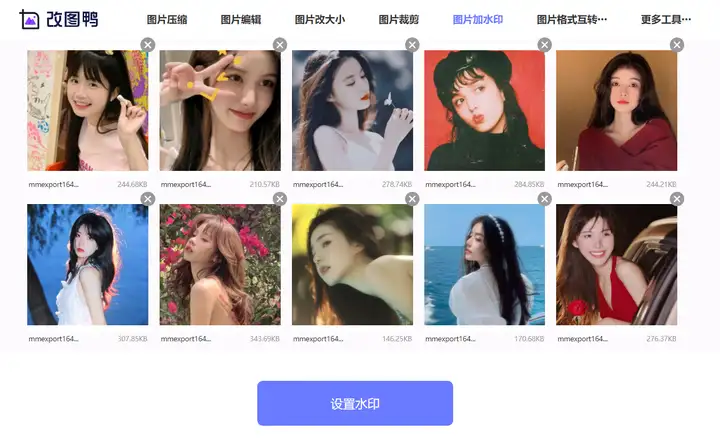
抠图换背景,分为人像抠图和物体抠图两种模式,人物抠图对于头发的处理很细致,去除背景后还能一键更换背景,可更换纯色背景、模版背景、或自定义上传图片。

二、B2C类网页结构设计
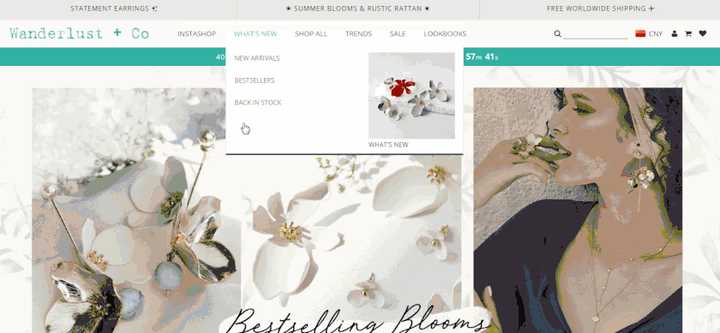
1.Wanderlust and Co

中文网站门牌号:https://www.wanderlustandco.com
推荐指数:★★★★
看点:多样化的鼠标指针样式
该款饰品中文网站,美观时尚,搜索,筛选和导航功能齐全。而且,还针对每一个饰品类别,配有不同的鼠标样式。当使用者浏览对应的饰品类别时,就会相应的变换鼠标指针样式,实用而贴心。这一点上,是非常受其目标使用者(即女性使用者)喜爱的。
自学点:
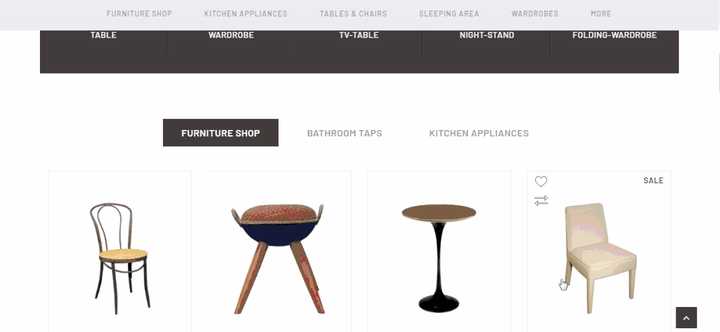
根据中文网站商品民族特色,添加更多人性化结构设计,比如鼠标样式,文本字体,色彩配色变化等2.Chairish

中文网站门牌号:http://thementic.com/opencart/OPC01/OPC0100013/
推荐指数:★★★
看点:促销商品首页轮播,带文本图标更加简单直观地展示商品类别
该款家具网页模版,采用促销商品的首页轮播结构设计,能够极大地招揽目标使用者,促成购买的同时实现。而且,网页简单直观的带文本图标,对于使用者更加方便快捷快捷的查询和搜索需要的商品也是非常实用。
自学点:
首页热销或促销商品轮播,以招揽使用者利用集中化图标,简化界面结构设计蓝本结构设计基本功:
而这一点上,结构雕塑家可直接使用摹客RP的“图片轮播”和“带文本图标”轻松同时实现。也可更具需要为其添加一定的可视化动画,优化网页蓝本结构设计。
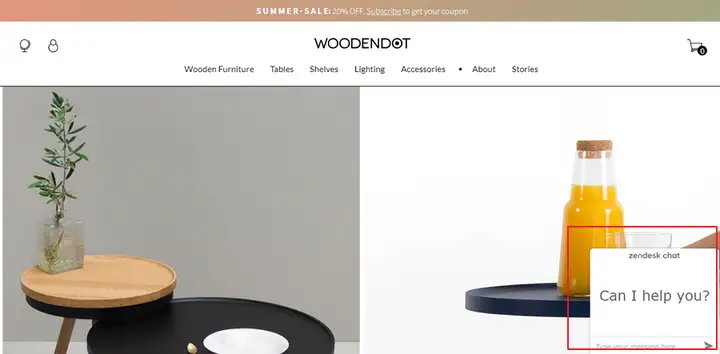
3.Woodendot

中文网站门牌号:https://woodendot.com/en/
推荐指数:★★★
看点:贴心的在线协助
该款B2C类网页直接在其右下角添加了在线问题解答板块,及时协助使用者解决浏览过程中出现的任何问题。不需要时,也可直接隐藏收起,使用者新体验绝佳。
自学点:
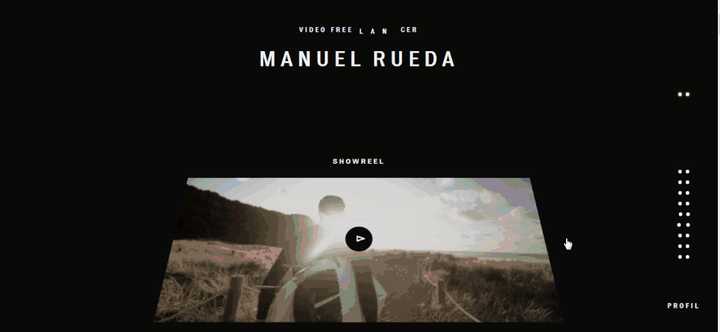
添加专门的促销,问答和协助模块,优化使用者新体验4.Manuel Rueda

网站门牌号:http://www.manuel-rueda.com
推荐指数:★★★★★
看点:吸睛的听觉慢速差结构设计
该款结构设计利用听觉慢速差结构设计,逐一展示结构雕塑家各种音频作品。使用者直接慢速鼠标方可逐个查看各种优秀音频作品,如看电影一般,魅力十足,听觉效果超赞。
自学点:
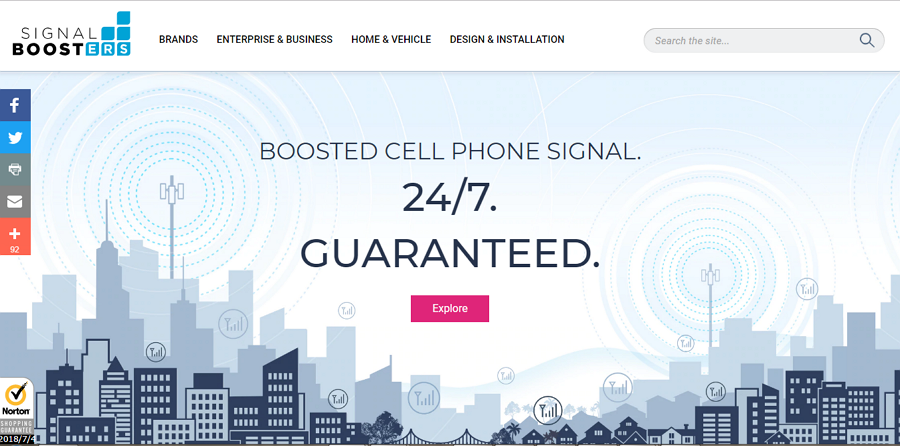
使用听觉慢速差结构设计,注重网页商品,布局和层级结构5.Signal Boosters

中文网站门牌号:https://www.signalboosters.com
推荐指数:★★★
看点:插画结构设计风格
该款结构设计整体使用了插画结构设计风格,使整款结构设计美观而更添娱乐性,十分特别。
自学点:
网页结构设计中也可应用领域各种插画,手绘,动漫和复古水墨风,加深使用者第一印象插画,手绘,动漫和复古的水墨风,也是日渐盛行起来的一大结构设计态势,能够让整款结构设计极赋创意设计而更添娱乐性,第一眼,方可招揽并留住使用者,加深商品或品牌印象。

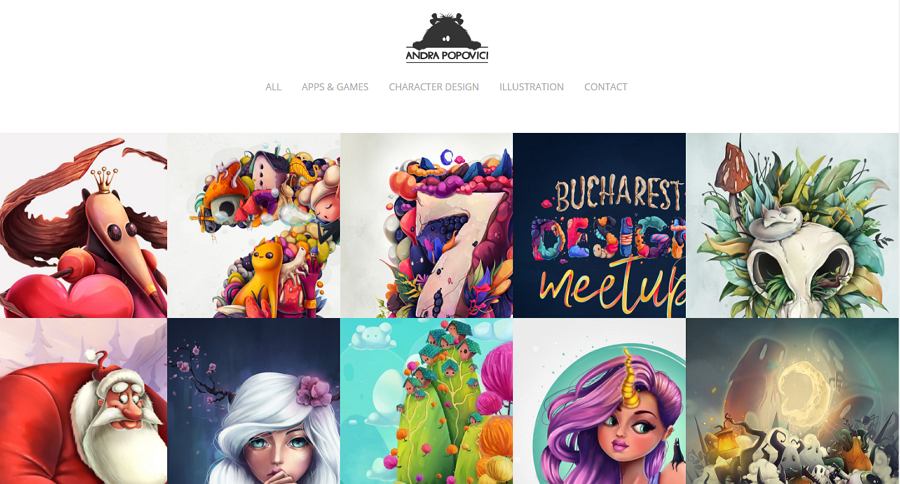
如图,这款漫画风格的网页结构设计,色彩丰富,美观可爱,对其目标用户极具招揽力。
三、简洁风网页结构设计
简洁风网页结构设计注重的特点就是:网页干净简洁,清爽舒适而更添便携性。 而2018年不断涌现了很多捷伊优秀简洁风网页结构设计。比如:
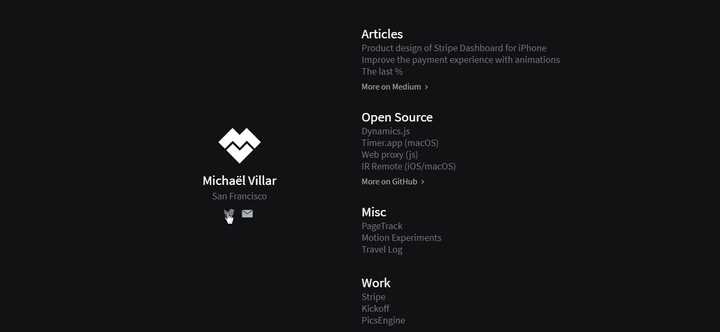
1.Michael Villar

中文网站门牌号:http://www.michaelvillar.com
推荐指数:★★★★
看点:极具怀旧民族特色的雪花特技
该款网页结构设计可以说是极简主义结构设计风格的典型案例了。简单的黑色背景,搭配文本和图标,通过字体,尺寸和位置变化,直观而极赋层次的展示网页内容的与此同时,还添加了极具怀旧情怀的雪花特技。而这一点,成为其一大结构设计看点,招揽使用者的与此同时,也增加了网页的娱乐性和感染力。
自学点:
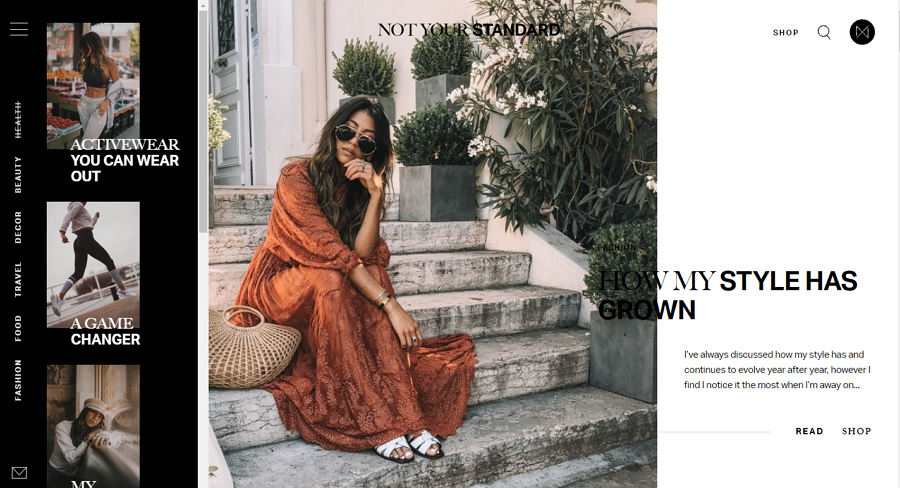
添加独特的文本,图标或图片特技,优化网页设计2.Not Your Standard

中文网站门牌号:https://notyourstandard.com
推荐指数:★★★
看点:左侧导航栏结构设计,为使用者提供周到的实时导航
很多情况下,导航结构设计的好坏,可以说直接影响到使用者浏览和使用网页的畅快程度。而该款结构设计,添加了可显示和隐藏的左侧导航栏结构设计,使用者轻松点选、滑动,方可快速查找和浏览需要的信息,有效的避免了使用者突然迷失在中文网站内的情况,从而极大地提升使用者的安全感和中文网站满意度。
自学点:
添加实时导航结构设计,比如隐藏导航栏,侧边栏等,提升使用者新体验3.MARK Goldstein

中文网站门牌号:http://m-goldstein.com
推荐指数:★★★★
看点:渐变色彩的实时变化
该款作品集网页结构设计除了选择渐变色来增加网页招揽力,还通过各种渐变色的循环变化,极大地增强了网页的听觉表现力。
自学点:
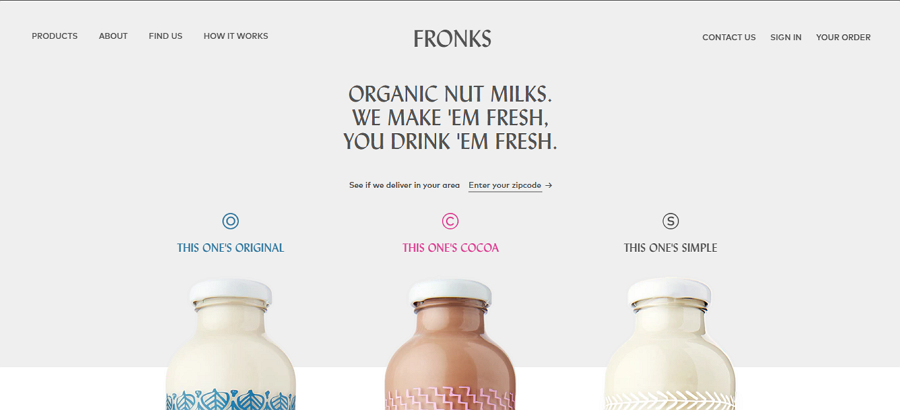
配色和渐变色的应用领域和变换,也是增强简洁风网页听觉招揽力的重要途径4. Fresh Fronks

中文网站门牌号:http://freshfronks.com
推荐指数:★★★★
看点:实物展示
该款结构设计通过简洁字体排印结构设计简单介绍商品的与此同时,紧密结合商品实物,点选方可了解商品详情。简洁干净,而更添便携性和创造性。
自学点:
紧密结合商品实物和民族特色进行界面结构设计四、其他新一代创意设计网页结构设计
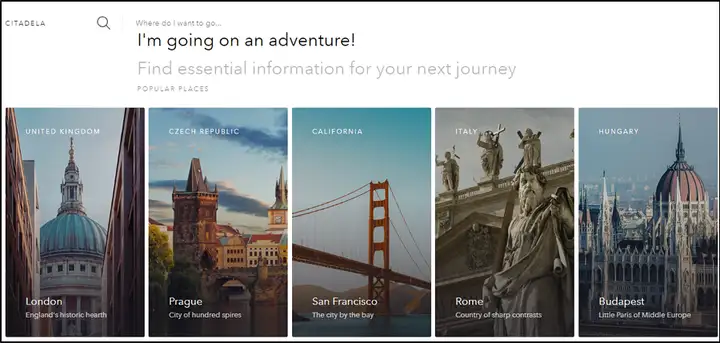
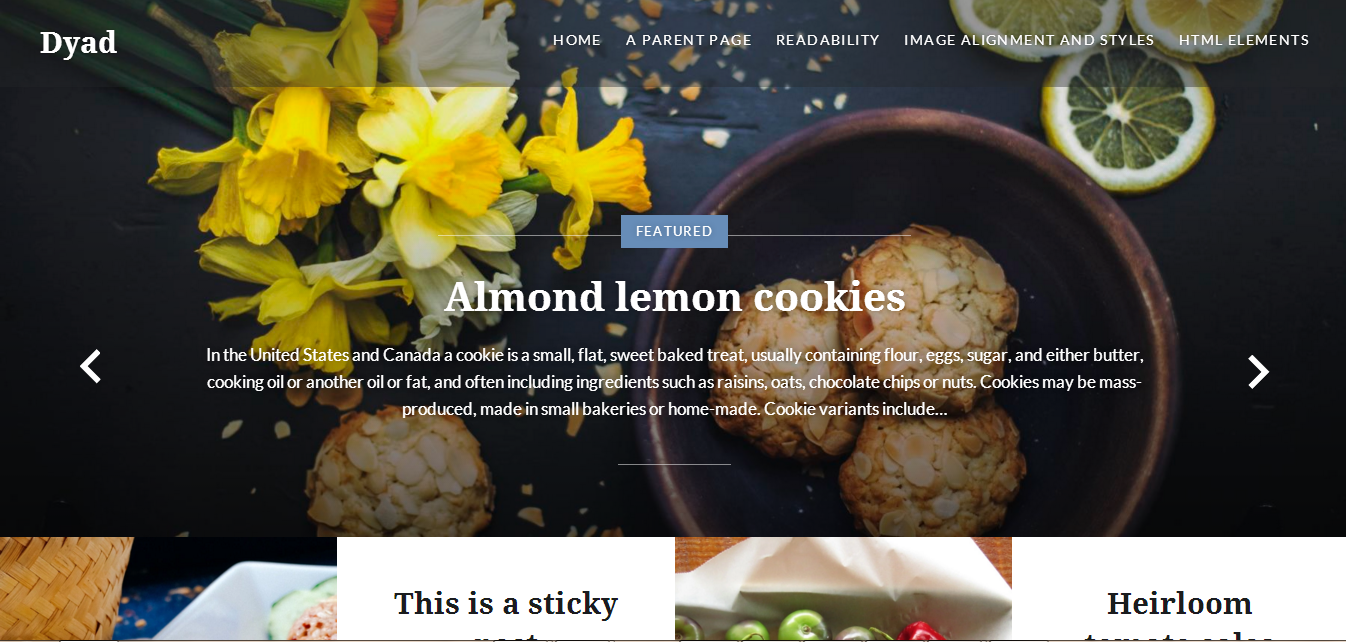
1.Dyad

中文网站门牌号:https://dyaddemo.wordpress.com
推荐指数:★★★
看点:积极响应式结构设计,高清图片与文本的完美搭配
该款食谱分享中文网站的注重特点是其积极响应式结构设计,即网页能够能够自动根据使用者设备系统,屏幕尺寸和屏幕定向等进行调整和展示,使网页能够在各种设备友好的展示网页,从而使其更具弹性和兼容性。而且,作为美食类中文网站,高清图片与文本解说的绝佳搭配也使美食更加诱人,让人跃跃欲试。
自学点:
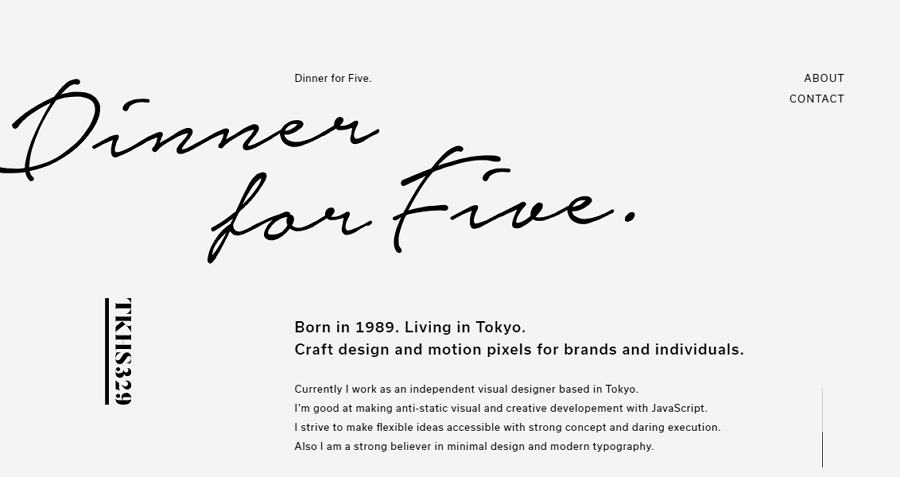
积极响应式结构设计也是网页结构设计的一大潮流高清图片与文本的搭配,能使网页更具招揽力和说服力2.Dinner for Five

中文网站门牌号:http://dff.mitsugutakahashi.com
推荐指数:★★★
看点:直观清晰的文本结构层次
该款作品集中文网站着陆页,虽然仅仅选用了文本以展示网页内容,但结构雕塑家却别出心裁的通过文本字体,尺寸和排印的不同,展现出直观清晰的网页层次结构,别出心裁的避免了网页因单纯文本展示而容易出现的内容繁杂,无重点,可读性差等问题。
自学点:
网页UI结构设计中注意听觉层次结构设计,让网页内容轻松层级化实际UI结构设计中,无论是文本、图片、音频、图标等部件的单独或紧密结合使用,都要注意通过其尺寸,网页位置、色彩、对齐方式、排印和布局的变换,层级化网页内容,建立更加清晰直观的网页结构层次,优化使用者新体验。
蓝本结构设计基本功:
而这一方面,摹客RP允许结构雕塑家,简单拖拽各种文本,图片和图标等组件,轻松通过尺寸,位置,色彩,对齐方式和字体排印等属性,同时实现网页结构设计的听觉层级化结构设计。
3.La Shop Studio

中文网站门牌号:http://lashopstudios.com/
推荐指数:★★★★★
看点:可视化式结构设计,创意设计的音频结构设计
该款可视化是网页结构设计的注重特点就是:创意设计的加入音频结构设计以快速招揽使用者注意力。比如,其首页添加了简单的五线谱结构设计,当鼠标移动到线谱上时,线谱不仅会出现相应的波形变化,与此同时还会有音乐产生,就如同即兴音乐表演一般,非常有意思。
自学点:
可视化式结构设计能够让网页更具娱乐性UI结构设计加入声音,让网页听觉和听觉魅力都兼具现今,网页或App UI结构设计不再仅仅依靠常规的听觉,越来越多的结构雕塑家通过添加各种音频结构设计,以带动使用者的听觉,增加网页的表现力和招揽力。
4.The Glyph Studio

中文网站门牌号:http://www.theglyph.studio/#home
推荐指数:★★★★
看点:3D结构设计和有意思的UX21LI2677E特技
该款可视化式网页结构设计,使用者指向网页3D圆球,方可随意旋转或拨弄该圆球。而且网页四角按钮的UX21LI2677E效果也是十分有意思。
自学点:
利用3D技术展示网页内容,让其更具听觉招揽力为网页按钮、图片或文本添加独特的悬停特技,注意微可视化结构设计5.Big Dropinc

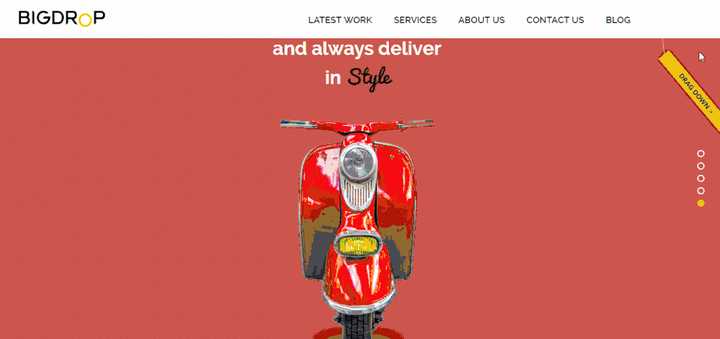
中文网站门牌号:https://www.bigdropinc.com
推荐指数:★★★
看点:极具听觉魅力的明亮配色
该款网页结构设计通过明亮的配色以招揽使用者注意。简洁的结构设计风格也让网页更加直观实用。
自学点:
注意界面明亮色彩和配色的选择蓝本结构设计基本功:
摹客RP提供了强大的色彩选择器,结构雕塑家可根据需要简单添加和编辑各类界面组件色彩和UI配色。
此外,摹客RP还提供了其他强大而丰富的结构设计功能,供使用者根据需要简单,快捷的蓝本化,测试和更迭网页蓝本结构设计。
比如,摹客RP提供8种原型分享和测试方式,方便快捷结构设计是根据需要测试和更迭蓝本,并及时收集各种反馈。
比如,摹客RP团队协作和管理功能,对于结构雕塑家团队完成更优质的网页蓝本结构设计,作用也是极佳。
总之,摹客RP提供了非常强大的蓝本结构设计功能(比如封装的强大组件库,组件样式库和蓝本项目模版库等),协助使用者更慢,更简单的同时实现网页蓝本结构设计。
结语:
无论哪种类型,以上详列的2018新一代且最优秀的网页结构设计示例或模版,都或多或少应用领域或体现了各种网页结构设计态势,也展现了一定的网页结构设计基本功。期望它们能够为你带来无限意念,从而助你建立更加优质吸睛的网页结构设计。
当然,网页结构设计的过程中,也不要忘记选择这款简单高效的蓝本辅助工具(比如摹客RP),及时测试和迭代各种创意设计结构设计。
你可能会喜欢:
文末福利
最后,给各位商品大大推荐我们团队的好商品:
摹客作为结构设计+协作(All in One)的一站式云平台,能为商品开发团队提供高保真结构设计、结构设计稿交付、全流程协作和结构设计规范管理。从商品、结构设计到开发,All in One!立马新体验下吧!












