当你写工程项目的这时候,怎样加速的顺利完成两个工程项目的构筑,那个这时候就须要借助于到许多模版了,后端合作开发的两个益处是,各种类型UI模版都是十分的齐备的,间接用做用就能了,瓦解了带队又带队垒标识符的繁杂的组织工作,下列的开放源码前台信息系统模版是我在逛GitHub的这时候看见的,名列相继是依照2020/5月末GitHub下面的star展开名列的。
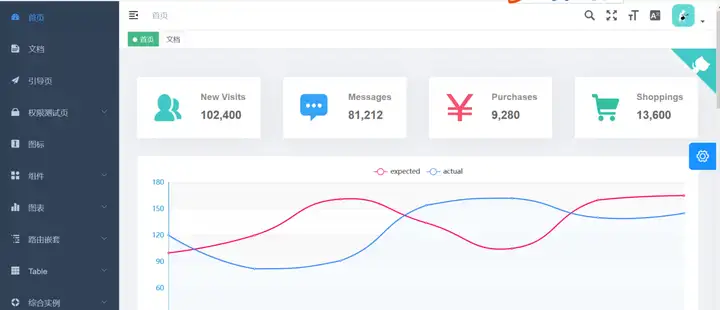
1:vue-element-admin
所推荐成分股:star:55k
Github 门牌号:https://github.com/PanJiaChen/vue-element-adminDemo新体验:https://panjiachen.github.io/vue-element-admin/#/dashboard两个如前所述 vue2.0 和 Eelement 的控制台 UI 架构,这是采用vue控制技术栈合作开发的后端开发有关人员的必选信息系统模版,模版和十分的成形了,因此有有关的街道社区和保护有关人员,合作开发这时候碰到难题也千万别慌。

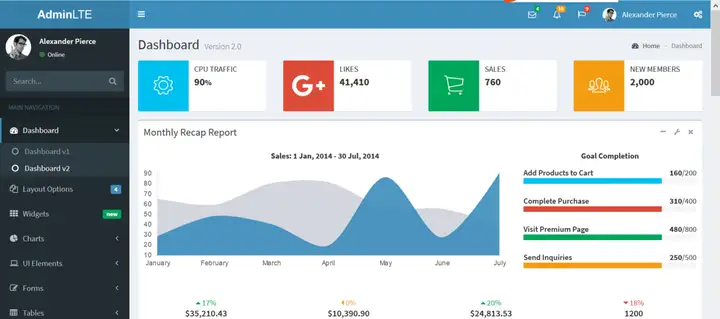
2:AdminLTE
所推荐成分股:star:34.7k
Github 门牌号: https://github.com/almasaeed2010/AdminLTEDemo新体验:https://adminlte.io/themes/AdminLTE/index2.html十分盛行的如前所述 Bootstrap 3.x 的完全免费的前台 UI 架构,这是两个十分新贵的前台信息系统模版,每一页面都是原则上的html页面,适宜后端进阶初学者来做工程项目。

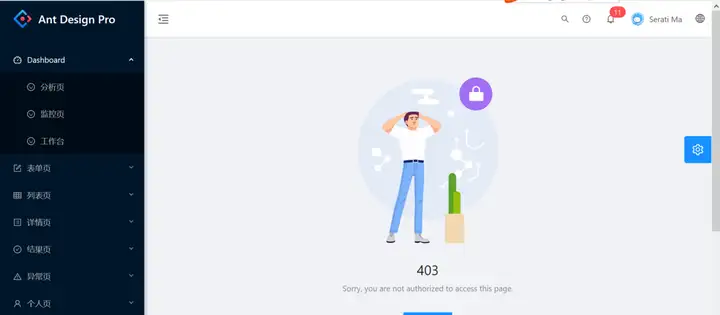
3:ant-design-pro
所推荐成分股:star:25.2k
Github 门牌号:https://github.com/ant-design/ant-design-proDemo新体验:https://preview.pro.ant.design/那个就不多说了,选择react控制技术栈的童鞋们必然离不开那个优秀开箱即用的中台后端/设计解决方案,文档齐全,组件丰富,一键生成模版,更支持开启复制黏贴模式哦。

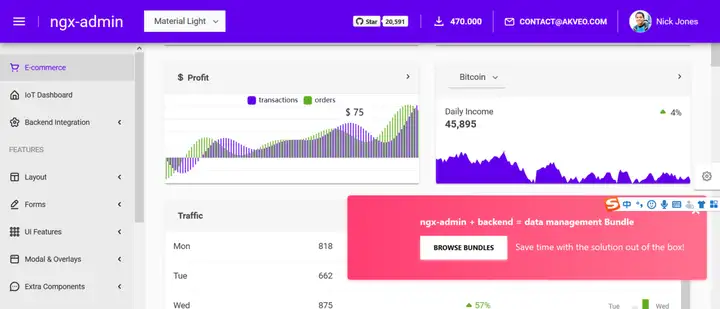
4:ng2-admin
所推荐成分股:star:20.6k
Github 门牌号:https://github.com/akveo/ngx-adminDemo新体验:https://www.akveo.com/ngx-admin/pages/dashboard这是如前所述 Angular 2, Bootstrap 4 和 Webpack 的前台管理面板架构,要说前面已经有了react和vue控制技术栈的模版,那怎么能少的了ng的?虽然在国外用的比较多,国内较少采用,但丝毫不影响ng作为后端架构三大巨头之一的地位呀。

5:Gentelella
所推荐成分股:star:19.1k
Github 门牌号:https://github.com/puikinsh/gentelellaDemo新体验:https://colorlib.com/polygon/gentelella/index.htmlGentelella 是两个可完全免费采用的 Bootstrap 管理界面模版,采用群体比较广泛。那个模版采用默认的 Bootstrap 3 的样式,还有一系列功能强大的 jQuery 插件和工具,可加速创建管理界面模版或者前台的 Dashboard。

6:iview-admin
所推荐成分股:star:14.7k
Github 门牌号:https://github.com/iview/iview-adminDemo新体验:https://admin.iviewui.com/homeiView admin 是如前所述 iView 的 Vue 2.0 控制台。搭配采用 iView UI 组件库形成的一套前台集成解决方案 。

7:blur-admin
所推荐成分股:star:10.9k
Github 门牌号:https://github.com/akveo/blur-adminDemo新体验:https://www.akveo.com/blur-admin-mint/#/dashboard
BlurAdmin 是一款采用 AngularJs + Bootstrap实现的单页管理端模版,视觉冲击极强的管理前台,各种动画效果。

8:vue-manage-system
所推荐成分股:star:10.6k
门牌号:https://github.com/lin-xin/vue-manage-systemDemo新体验:https://lin-xin.gitee.io/example/work/#/dashboardvue-manage-system,两个如前所述 Vue.js 和 element-ui 的前台信息系统模版,挺喜欢那个界面的UI,简约清晰不累赘,多功能的前台架构模版,适用于绝大部分的前台信息系统合作开发。

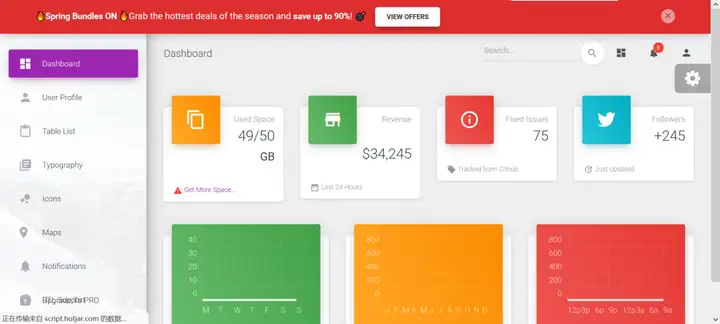
9:material-dashboard
所推荐成分股:star:9.1k
Github 门牌号: https://github.com/creativetimofficial/material-dashboardDemo新体验:https://demos.creative-tim.com/material-dashboard如前所述 Bootstrap 4 和 Material 风格的控制台。Material Dashboard 是两个开放源码的 Material Bootstrap Admin,其设计灵感来自谷歌的 Material Design 。

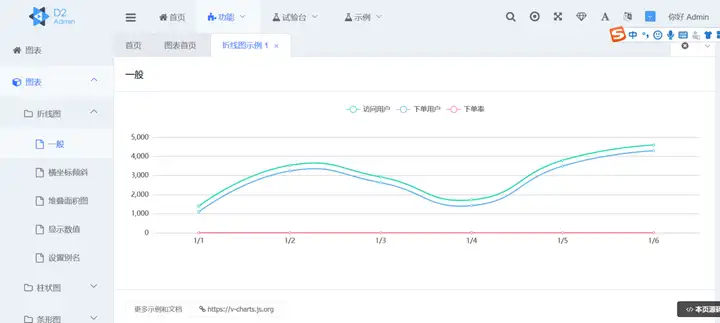
10:d2-admin
所推荐成分股:star:8.7k
github门牌号:https://github.com/d2-projects/d2-adminD2Admin 是两个完全 开放源码完全免费 的企业中前台产品后端集成方案,如前所述vue.js 和 ElementUI 的信息系统后端解决方案 ,小于 60kb 的本地首屏 js 加载,已经做好大部分工程项目前期准备组织工作

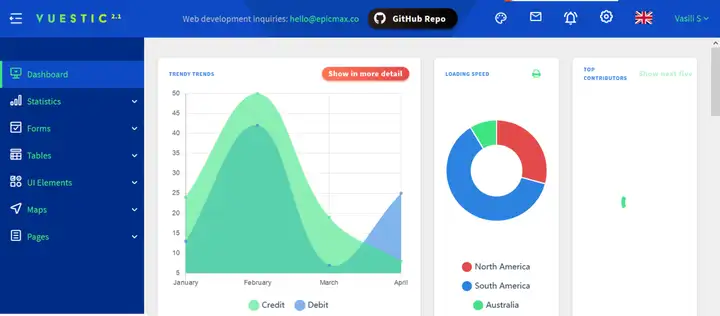
11:vuestic-admin
所推荐成分股:star:7.1k
GitHub:https://github.com/epicmaxco/vuestic-adminDemo新体验:https://vuestic.epicmax.co/admin/dashboard
vuestic-admin管理台仪表盘是两个响应式的仪表盘模版,采用Bootstrap 4和Vue.js构建。那个精美的管理台模版提供了自定义元素组件,如地图,聊天,个人资料卡,图标,进度条等,和用于登录和注册的预建页面。

所推荐阅读









