原副标题:课堂教学手册-后端操控性提高 270%
cover 一、大背景—
责任编辑就从这种的两个大背景起程,著手强化中文网站的后端操控性,并归纳出两套合作开发生活习惯,让他们在日常生活合作开发时,也维持高操控性,而并非又一场再来强化操控性。
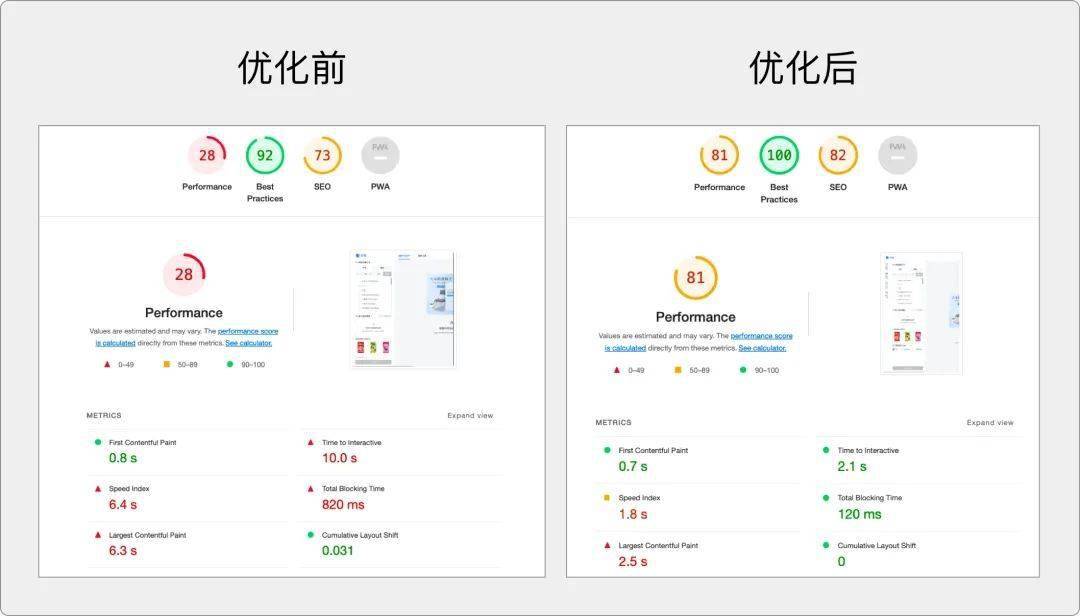
先来看一看强化的丰硕成果,Lighthouse 的 Performance 打分总计提高 279%:
分项中文名称 强化前 强化后 提高 Lighthouse Performance 打分 29 81 279% FCP(First Contentful Paint 首度文本绘出) 0.7s 0.7s LCP(Largest Contentful Paint 最小文本绘出) 6.2s 2.5s 248% TTI(Time to Interactive 可可视化天数) 10.1s 2.1s 480% Speed Index(速率成分股) 5.6s 1.8 311% TBT(Total Blocking Time 总堵塞天数) 820ms 120ms 683%强化其间对照:
强化其间对照 二、强化前—
接下去是如是说下强化前他们要做什么样该事件:
如是说操控性分项及量测辅助工具
预测须要强化的地方性
1. 如是说量测辅助工具及操控性分项一已经开始他们而已感受到中文网站的网页关上时白屏天数
这儿我采用的是 Chrome devtools 内建的 Lighthouse[1] ,Lighthouse 是一种开源的自动化辅助工具,用于提高 Web 应用程序的质量。
Lighthouse 会在一系列的测试下运行网页,比如不同尺寸的设备和不同的网络速率。它还会检查网页对辅助功能手册的一致性,例如颜色对照度和 ARIA 最佳课堂教学。
关上 Chrome devtools Lighthouse 即可采用。
在比较短的天数内,Lighthouse 可以给出这种一份报告。
这份报告从 5 个方面来预测网页:操控性、辅助功能、最佳课堂教学、搜索引擎强化和 PWA。像操控性方面,会给出一些常见的耗时统计。
强化前 1.1 Performance
Performance 打分统计,包括了以下分项:
1.1.1 FCP
FCP 量测在用户导航到网页后浏览器呈现第一段 DOM 文本所花费的天数。网页上的图像、非白色 <canvas> 元素和 SVG 被视为 DOM 文本;不包括 iframe 内的任何文本。
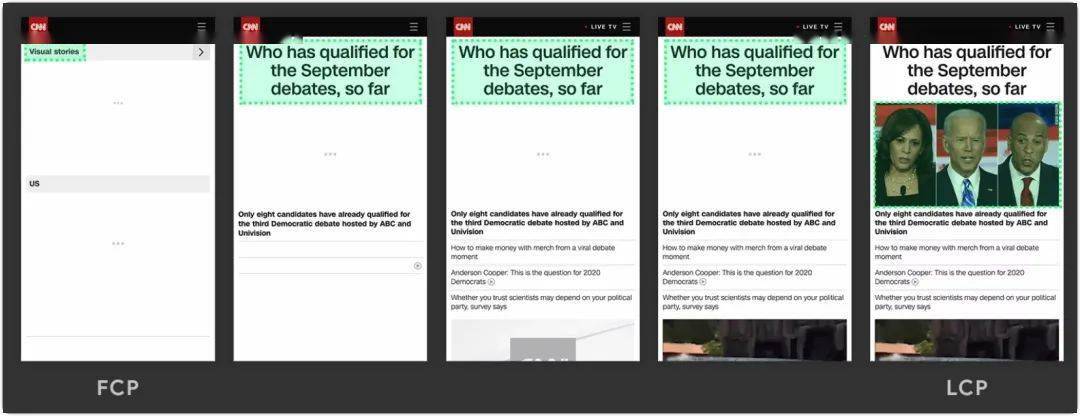
1.1.2 LCP
LCP 量测视口中最小的文本元素何时呈现到屏幕上。这近似于网页的主要文本对用户可见的天数。
须要注意的是 LCP 的计算是两个动态的过程,如下图最后的图片才是这个网页中的最小文本绘出的元素。
lcp 1.1.3 TTI
TTI 量测网页完全可视化所需的天数。
TTI 是如何计算的呢,如下图首先沿天数轴正向搜索时长至少为 5 秒的安静窗口(安静窗口是指没有长任务且不超过两个正在处理的网络 get 请求),然后沿天数轴反向搜索安静窗口之前的最后两个长任务,如果没有找到长任务,则在 FCP 步骤停止执行,TTI 是安静窗口之前最后两个长任务的结束天数,如果没有找到长任务的话,则与 FCP 值相同。
TTI 1.1.4 Speed Index
Speed Index 衡量网页加载期间文本以视觉方式显示的速率。Lighthouse 首先捕获浏览器中网页加载的视频,并计算帧之间的视觉进度。
1.1.5 TBT
TBT 量测网页被阻止响应用户输入(例如鼠标点击、屏幕点击或键盘按下)的总天数。
通过添加 First Contentful Paint 和 Time to Interactive 之间所有长任务的堵塞部分来计算总和。任何执行天数超过 50 毫秒的任务都是长任务。
50 毫秒后的天数量是堵塞部分。例如,如果 Lighthouse 检测到两个 70 毫秒长的任务,则堵塞部分将为 20 毫秒。
如下图淡红色区域的天数总和是这个网页的 TBT 分数。
TBT 1.2 最佳课堂教学
用于检测 Web 应用程序整体代码健康状况,包括是否包含文档类型、图片宽高比是否正确等等。
1.3 SEO
用于检测搜索引擎对网页文本的理解程度。
2. 预测须要强化的地方性
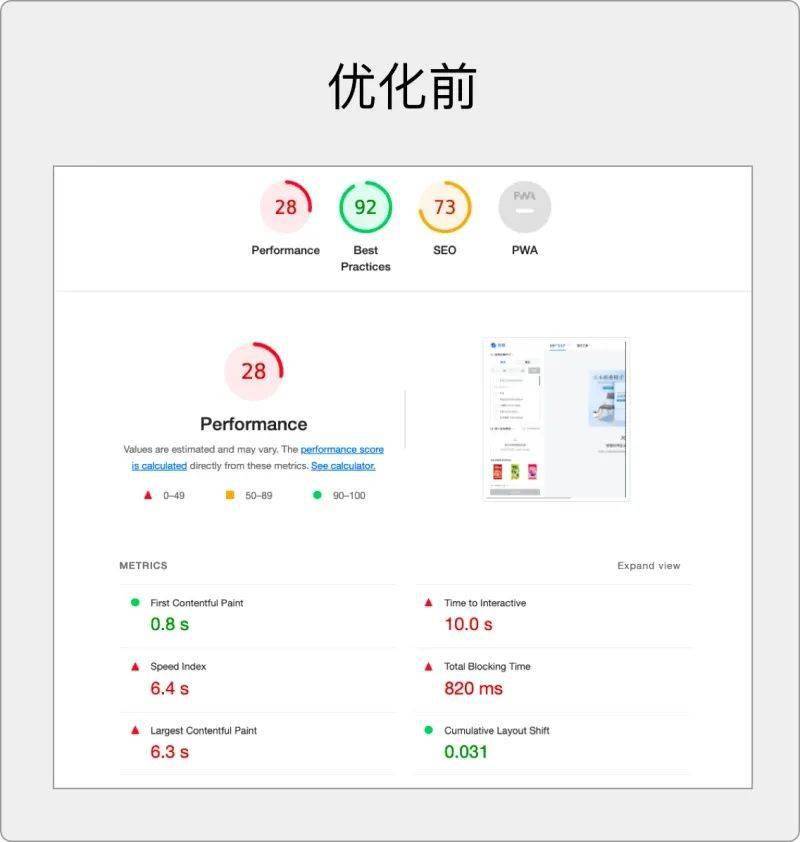
如是说了关键的操控性分项后,就可以量测看一看当前中文网站的操控性了,
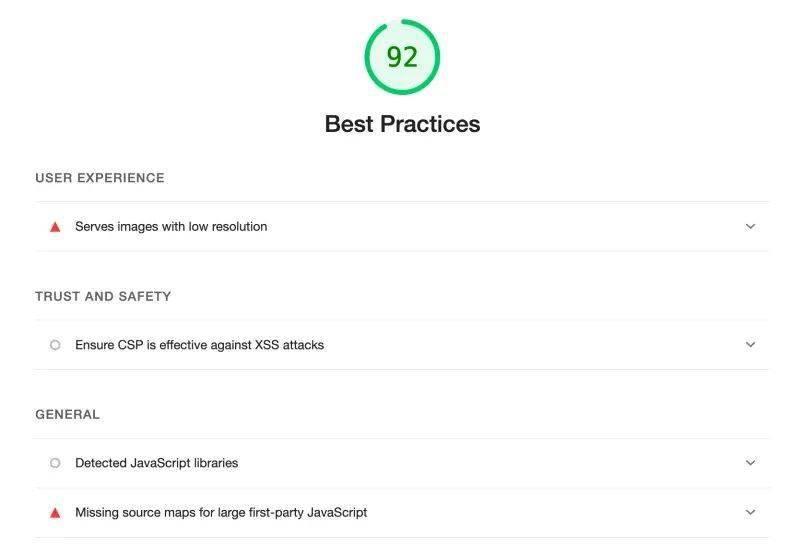
上面看到综合打分是非常低的,Lighthouse 给出了应该从什么样地方性已经开始强化的建议。
2.1 Performance
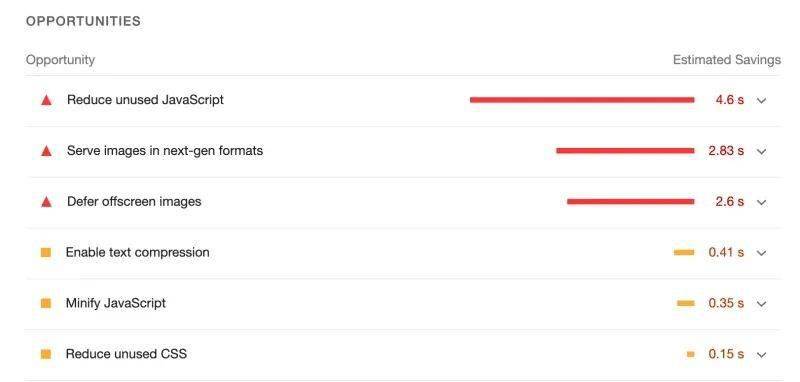
操控性强化建议主要包括以下几点:
减少未采用的 JS;
合理采用图片的格式,webp 或者 avif 更快;
延迟加载不在视图的图片;
JS 压缩;
图片的尺寸大小应该适当;
减少未采用的 CSS。
操控性强化建议
Lighthouse 诊断出的中文网站存在的问题:
须要加载的资源太多太大,有 147 个请求,总计 11mb;
有 40 个静态资源的缓存只有 1 小时
滚动该事件没有添加标记 {passive: true}) ,导致须要等待侦听器完成执行后再滚动网页;
图像元素没有设置明确的宽度和高度;
JS 文件太多,主线程工作量太大、JS 执行天数太长;
存在的问题 2.2 最佳课堂教学
最佳课堂教学方面有以下问题:
图片的分辨率太低,清晰度不够;
没有设置 CSP 策略。
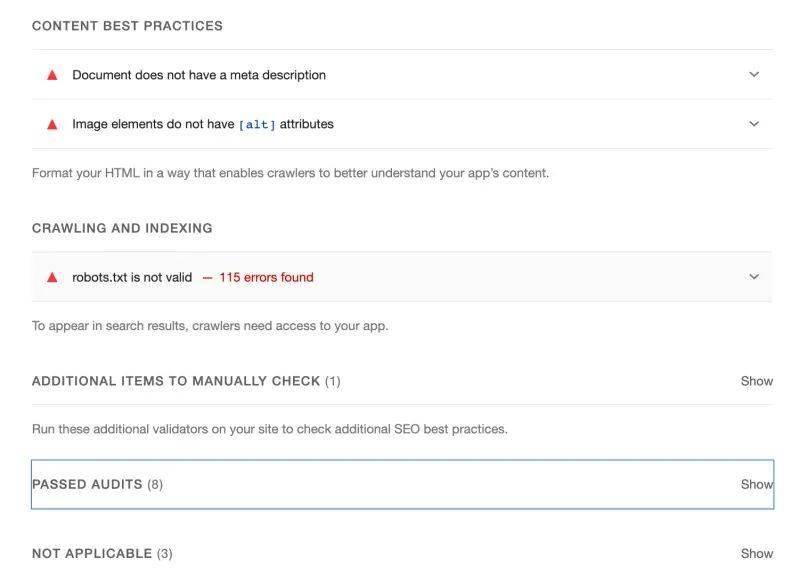
最佳课堂教学的问题 2.3 SEO
SEO 有以下问题:
没有 meta deion;
图片没有 alt 属性;
robots.txt 是无效的。
SEO的问题 三、强化 Performance—
根据上面 Lighthouse 报告,捋一捋项目中影响操控性最小的因素,包括以下几点:
体积太大,达 11mb;
图片太大,图片格式也有影响。
1. 体积强化 1.1 代码压缩检查是否还有压缩空间,或者有无辅助工具库未压缩的。
1.2 代码分包
通过 webpack-bundle-analyzer 插件预测包体积,将一些大的 npm 包和 runtimeChunk 独立分包,减小包体积。
1.3 组件按需加载
React.lazy + Suspense 封装懒加载组件,路由级组件引入懒加载组件。同时采用骨架屏作为懒加载的兜底组件,可以让用户感知加载更快。在鼠标移入导航栏时预加载路由组件,可以加快网页展示。
1.4 辅助工具库按需加载
通过 import(xx).then(xx) 按需加载辅助工具库。
1.5 静态资源上传 CDN
项目内有一些 json 文件存储的静态数据,这部分文件上传至 CDN,改为 fetch 的方式按需引入。
1.6 删除不须要的资源
检查项目中引入的 mf、npm 资源,将没有采用到的删除。
1.7 避免重复的 npm 包引入
发现业务组件库通过 npm 引入的原子组件库,而项目本身又是通过 mf 引入的原子组件库,相对于引入了 2 遍原子组件库。
这时就须要改造业务组件库,也改成用 mf 的方法引入。
1.8 避免 esm 依赖嵌套
因为 webpack 的按需加载是通过 import、export 来标记的,因此想要两个好的按需加载的效果,就须要避免依赖嵌套的问题。
1.9 图标按需加载
原子组件库 mf 暴露的方式会导致只用了 1 个 icon,就会加载组件库下所有 icon 对应的 chunk,导致资源浪费。
新建两个 icon 的 npm 包用于 icon 的按需引入。
1.10 小结
通过以上强化手段,体积从 11.7mb 降低至 1.1mb,降低 10.6 倍。
强化前:
强化前
强化后:
强化后 2. 图片强化1.1 图片懒加载
对非首屏的图片采用图片懒加载策略。
1.2 图片尺寸
采用图片时,设置图片的合理尺寸。
1.3 图片格式设置
优先采用 webp 格式图片。
四、强化最佳课堂教学—1. 设置 CSP 策略2. 设置合理的图片的分辨率
强化项目内的图片分辨率。
五、强化 SEO—1. meta deion、keywords 强化
详细的 meta deion、keywords 可以加快 SEO。
< metaname= “keywords”content= “xx”/> < metaname= “deion”content= “xx”/>
2. 图片加上 alt 属性< imgsrc= “smiley.gif”alt= “Smiley face”/>
六、强化其间对照—
再来回顾下其间对照:
强化前,明显的感知白屏天数长:
强化前
强化后,在清缓存的情况下也能实现秒开:
强化后
整体操控性提高 270%:
强化其间对照 七、操控性监控—
为了在后续的迭代过程中,维持高操控性,引入内部后端监控平台 –烛龙[2] ,可视化的监控后端操控性。
第一步,加载 cdn 插件:
<
defer
src= “https://h5static.m.jd.com/act/jd-jssdk/latest/jd-jssdk.min.js”
> </ >
第二步,在入口文件中,初始化 cdn 插件:
useEffect( => {
// 初始化测速组件,在这儿可以关上一些控制的开关,如是否上报接口
if(IS_PROD) {
// @ts-ignore
jmfe.profilerInit({
flag: xxx, // 这是应用ID,须要先在烛龙申请应用
autoReport: true,
autoAddStaticReport: true,
autoAddApiReport: true,
autoAddImageReport: false, // 支持所有图片上报,如果图片多,切记关闭,否则存在操控性问题
performanceReportTime: 8000,
profilingRate: 1,
})
}
}, [])
第三步,查看监控数据:
在烛龙平台,小辅助工具操控性打分达 96分:
查看监控数据
第四步,新增告警,实时监控:
烛龙平台支持多维度的告警服务,增加操控性分项相关的告警,在操控性异动时,及时发现问题,强化操控性。
新增告警 小结—
责任编辑详细如是说了两个后端项目强化的详细过程,从强化前的问题预测,到具体的强化措施,最终实现了后端操控性提高了近 3 倍。同时也将操控性分项落到监控平台,实现可视化的监控后端操控性分项。
希望能对你有所帮助,感谢阅读~
参考资料—
[1]
Lighthouse: https://developer.chrome.com/docs/lighthouse/
[2]
烛龙: http://dra.jd.com/
[3]
被删的后端游乐场-后端操控性强化-归纳篇: https://godbasin.github.io/front-end-playground/front-end-basic/performance/front-end-performance-optimization.html#%E6%97%B6%E9%97%B4%E8%A7%92%E5%BA%A6%E4%BC%98%E5%8C%96-%E5%87%8F%E5%B0%91%E8%80%97%E6%97%B6
[4][5]
PLUS 后端 H5 操控性强化课堂教学: http://sd.jd.com/article/2195?shareId=3946&isHideShareButton=1
END
谷歌合作开发全新搜索引擎Magi,由人工智能技术驱动
🌟 活动推荐
2023 年 5 月 27-28 日,GOTC 2023全球开源技术峰会将在上海张 江科学会堂隆重举行。
为期 2 天的开源行业盛会,将以行业展览、主题发言、特别论坛、分论坛、快闪演讲的形式来诠释此次大会主题 ——“Open Source, Into the Future”。与会者将一起探讨元宇宙、3D 与游戏、eBPF、Web3.0、区块链等热门技术主题,以及 OSPO、汽车软件、AIGC、开源教育培训、云原生、信创等热门话题,探讨开源未来,助力开源发展。