难题
有如下表所示标识符:
难题1:画出标识符1的蓝本图?
难题2:从标识符2你能得出什么结论?试画出蓝本图?
难题3:解释标识符3的原因?————————————————————————-
解答:
在解答上面的难题之前,先记住下面几句话,这几句话能解释一切关于蓝本方面的难题:
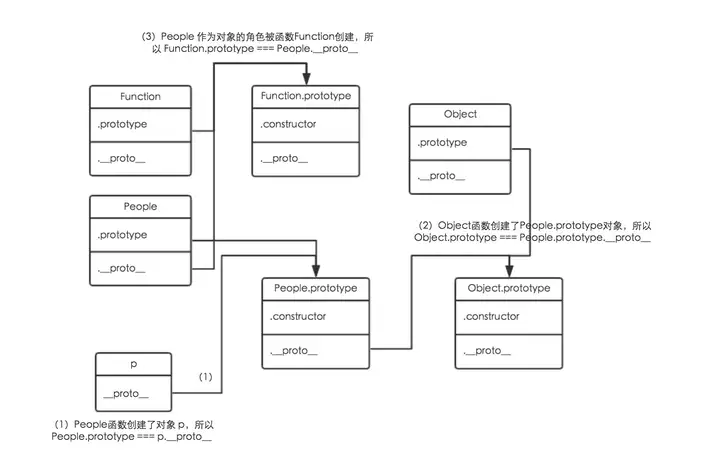
当 new 一个函数的时候会创建一个对象,『函数.prototype』 等于 『被创建对象.__proto__』一切函数都是由 Function 这个函数创建的,所以『Function.prototype === 被创建的函数.__proto__』一切函数的蓝本对象都是由 Object 这个函数创建的,所以『Object.prototype === 一切函数.prototype.__proto__』下面是标识符1的蓝本图:
(1)People函数创建了对象 p,所以People.prototype === p.__proto__;
(2)Object函数创建了People.prototype对象,所以Object.prototype === People.prototype.__proto__;
(3)People 作为对象的角色被函数Function创建,所以 Function.prototype === People.__proto__
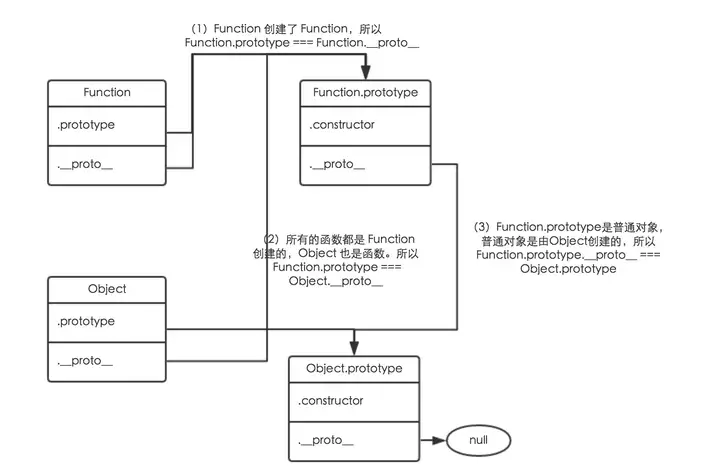
下面是标识符2的蓝本图:
(1)任何函数都是 Function 创建,所以Function 创建了 Function,所以 Function.prototype === Function.__proto__;
(2)Object 也是函数。所以Function创建了Object,所以 Function.prototype === Object.__proto__ ;(3)Function.prototype 是普通对象,普通对象是由Object创建的,所以 Function.prototype.__proto__ === Object.prototype
关于标识符3:
instanceof 的作用是判断一个对象是不是一个函数的实例。比如 obj instanceof fn, 实际上是判断fn的prototype是不是在obj的蓝本链上。比如: obj.__proto__ === fn.prototype, obj.__proto__.__proto__ === fn.prototype,obj.__proto__…_proto__ === fn.prototype,只要一个成立即可。
所以(根据图2来找)
对于 Function instanceof Function,因为 Function.__proto__ === Function.prototype,所以为true。对于 Object instanceof Object, 因为 Object.__proto__.__proto__ === Function.prototype.__proto__ === Object.prototype , 所以为true对于 Function instanceof Object, 因为 Function.__proto__.__proto__ === Function.prototype.__proto__ === Object.prototype, 所以为 true对于 Object instanceof Function, 因为 Object.__proto__ === Function.prototype,所以为 true至此,难题全被完美解决。
欢迎进群探讨技术,点击此微信扫码进群。