订制小流程、毕设、stitp请朋友圈。
生前许可申诉勇士对我正式发布该文的著作权犯罪行为展开追责与申诉。需经生前许可证,不容私自转发或用作其它非商业。
合作开发两个禽流感重要信息备案的QQ小流程
禽流感年来,幼儿园或是子公司、甚么政府机构,单厢每晚统计统计数据班里老师或是赵先生的身体状况,每晚搜集我们的公益活动处所、身心健康码或是身心健康宝截屏等等的重要信息。许多政府机构还在采用excle的表单统计统计数据,十分麻烦事,那时用QQ小流程同时实现两个十分方便快捷的控制系统,用作统计统计数据健康状况。前台能间接求出表单重要信息。
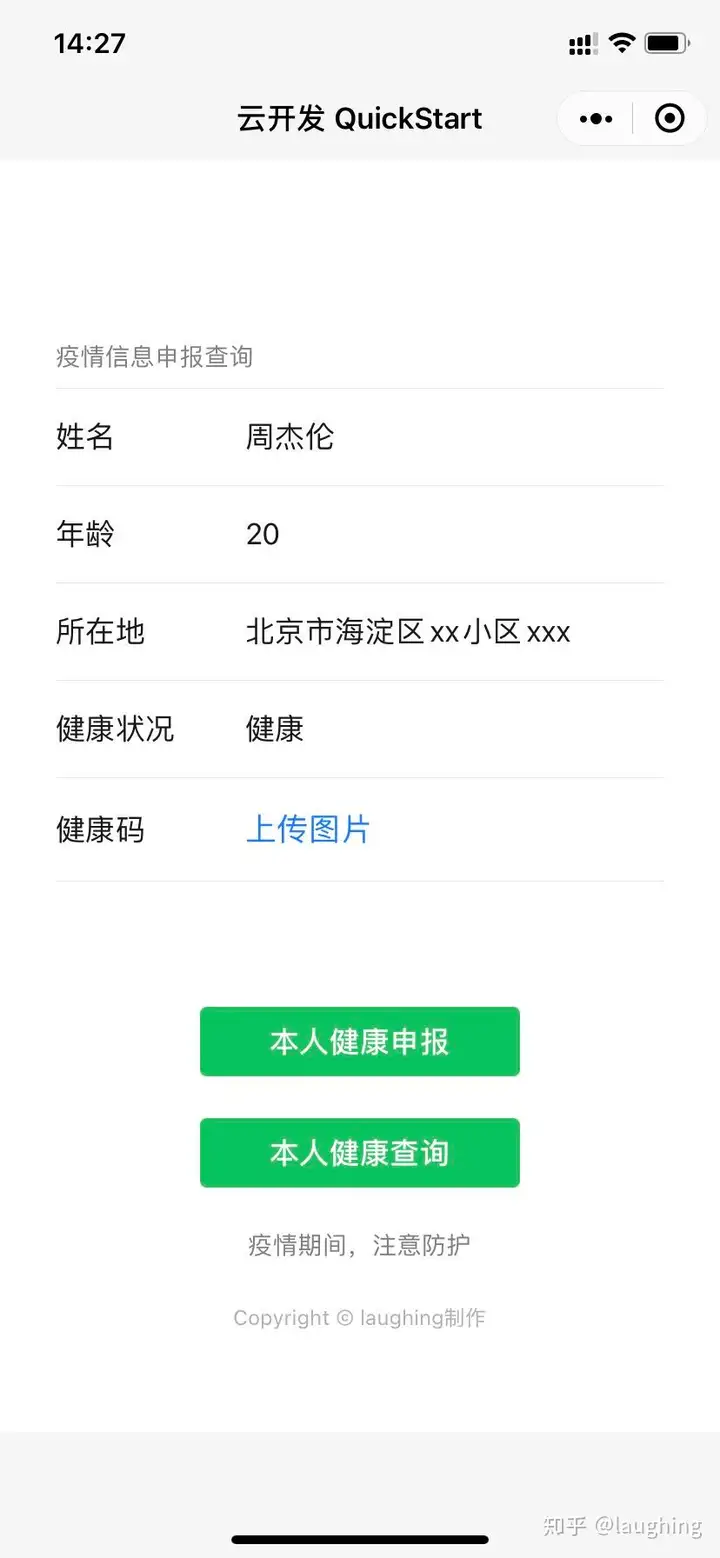
流程约莫是那个模样:
前台全力支持求出重要信息:
尽管那个demo比较简单,但却把基本上的操作方式都走了两遍,听众可介绍自学的我归纳了呵呵是:
1、怎样使用云合作开发quickstart
2、怎样导入小流程的内部模块库,同时实现更快看的式样。
3、怎样操作方式小流程云资料库来展开统计数据储存、查阅、crud这些。
4、怎样采用小流程的云储存(这里以上传一张图片、身心健康码为例)
准备工作
能先参考我之前正式发布的手机号归属地查阅小流程:
1、申请账号
申请账号的地址 https://mp.weixin.qq.com/wxopen/waregister?action=step1
个人合作开发的话,尽管两个人名下能有五个小流程,但两个邮箱只能对应管理两个小流程。 如果你想合作开发多个,还得多用几个邮箱,十分麻烦事。
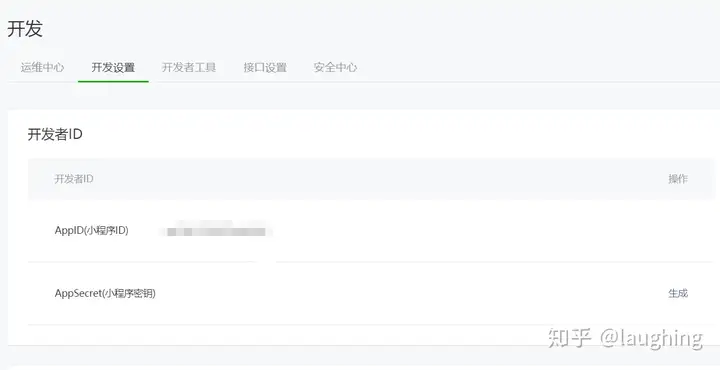
按流程注册完成之后,会有两个AppID(小流程ID),那个ID很重要。在IDE创建项目和项目上线都是需要的。
2、安装合作开发者工具IDE
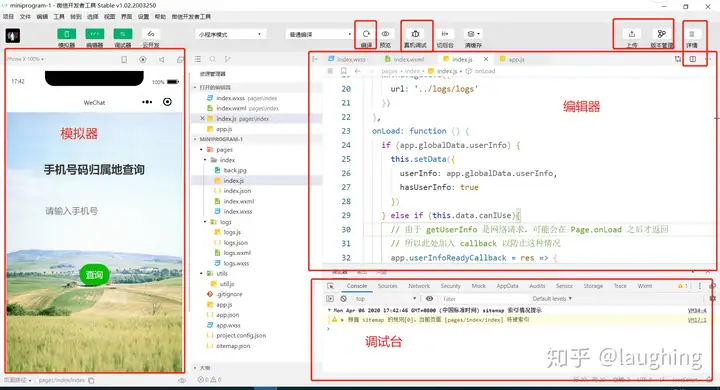
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html我这里用的是稳定版 Stable Build。QQ的IDE界面还行,但拓展功能很差,快捷键全力支持的也不多,不是特别好用 。我大致给画呵呵区域
3、基本认识
这里我们首先要认识四种文件类型 json、、js、wxml、wxss。
json和js我们都很熟悉了,QQ小流程用json储存统计数据或是写配置重要信息等。js用来写JavaScript。 令人好奇的是wxml、wxss究竟是甚么东西,我们都很熟悉HTML + CSS + JS的模式。实际上wxml是html,而wxss是写式样的css。 wxml也有类似vue的那种{{}}绑定统计数据的方法。wxss增加了两个rpx的计量单位,方便快捷手机操作方式。我发现这套模式对有的原生html写法 有许多不兼容的地方,还得考虑安卓和ios的兼容性问题等。我们只是做两个demo的话、暂时不去学这些东西,就当作HTML + CSS + JS的模式 去写吧,遇到具体的问题再具体解决。
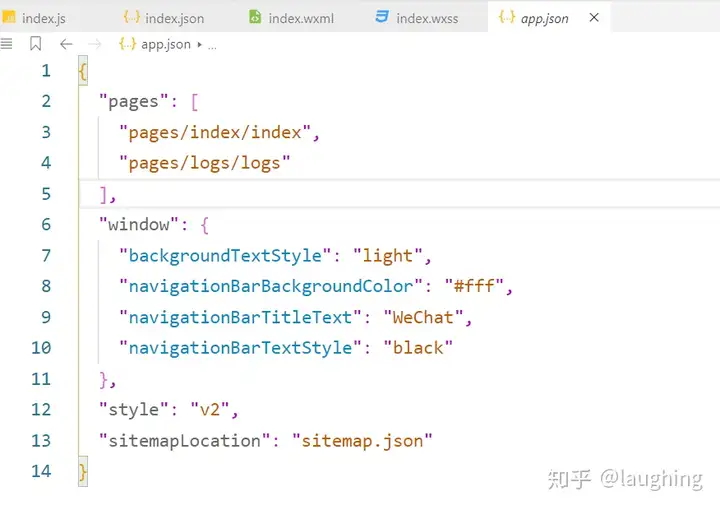
QQ小流程有两个主配置文件是app.json,我们能看出来是配置index和背景式样等等的东西,这里我们暂时不用改这些。
合作开发过程
一、新建项目
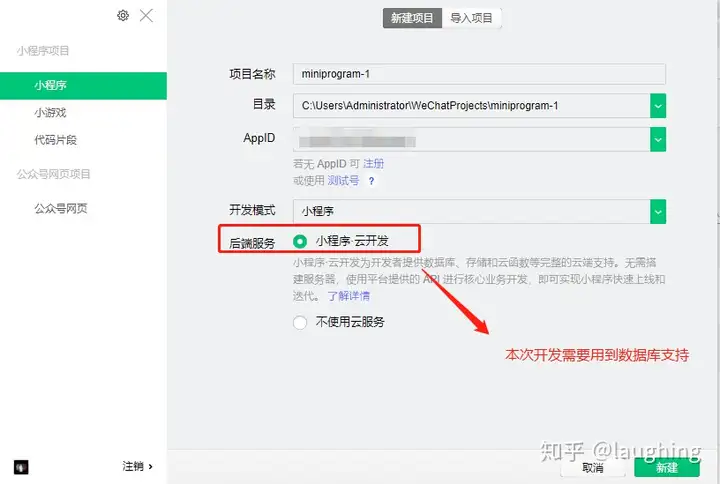
新建项目,输入在申请账号、合作开发中申请到的AppID。
不同于上次,这次需要采用资料库,注意一定要勾选小流程云合作开发。
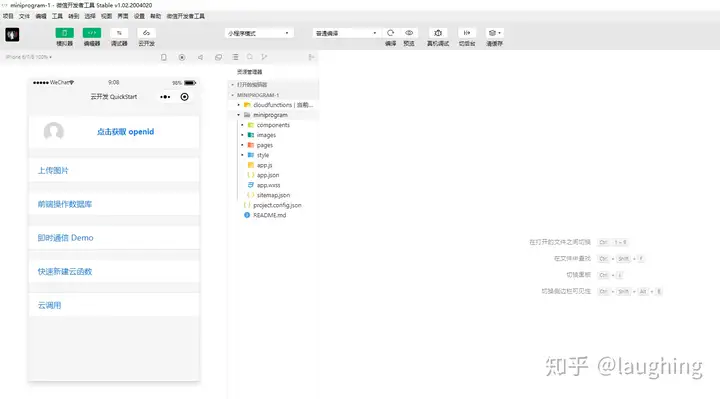
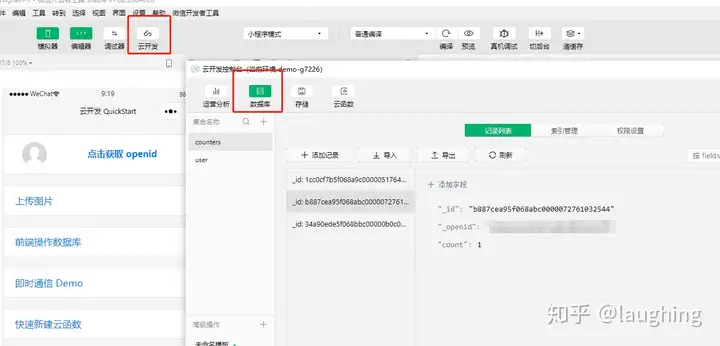
新建完成后,会生成两个云合作开发QuickStart的项目,已经写好了一些简单的样例,如上传图片、操作方式资料库等。能想看看样例是怎样同时实现那个功能的。
这是云合作开发的快速启动指引,其中演示了怎样上手采用云合作开发的三大基础能力:
– 资料库:两个既可在小流程前端操作方式,也能在云函数中读写的 JSON 文档型资料库
– 文件储存:在小流程前端间接上传/下载云端文件,在云合作开发控制台可视化管理
– 云函数:在云端运行的代码,QQ私有协议天然鉴权,合作开发者只需编写业务逻辑代码
二、资料库配置
因为我们这次主要是需要展开增删改查的资料库操作方式,我们需要采用云合作开发模式,首先需要介绍QQ的云资料库。
云合作开发提供了两个 JSON 资料库,顾名思义,资料库中的每条记录都是两个 JSON 格式的对象。两个资料库能有多个集合(相当于关系型统计数据中的表),集合可看做两个 JSON 数组,数组中的每个对象是一条记录,记录的格式是 JSON 对象。如果不懂需要花个半小时自学呵呵JSON 。
其次我们需要介绍资料库中的openid字段。
每条记录都有两个 _id 字段用以唯一标志一条记录、两个 _openid 字段用以标志记录的创建者,即小流程的用户。需要特别注意的是,在管理端(控制台和云函数)中创建的不会有 _openid 字段,因为这是属于管理员创建的记录。合作开发者能自定义 _id,但不容自定义和修改 _openid 。_openid 是在文档创建时由控制系统根据小流程用户默认创建的,合作开发者可采用其来标识和定位文档。
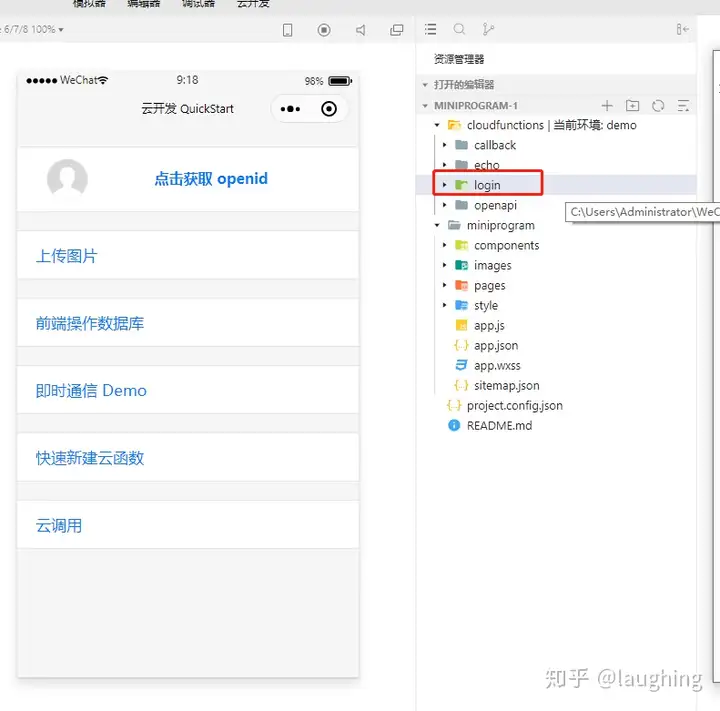
所以在合作开发中我们需要有两个openid才能展开间接的资料库操作方式。需要在cloudfunctions目录下,右键login文件夹上传并部署所有文件
在云合作开发中,我们即可操作方式资料库。
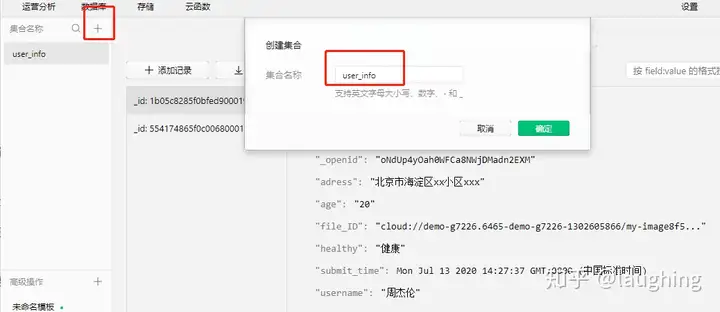
我们新建两个user_info的集合(表)来储存备案的统计数据:
三、导入WeUI
为了美观起见,我们导入两个式样的模块库。
WeUI 是一套同QQ原生视觉体验一致的基础式样库,由QQ官方设计团队为QQ内网页和QQ小流程量身设计,令用户的使用感知更加统一。
能在weui官网查看具体的式样库,基本上和QQ原生一模一样。
官网:https://weui.io
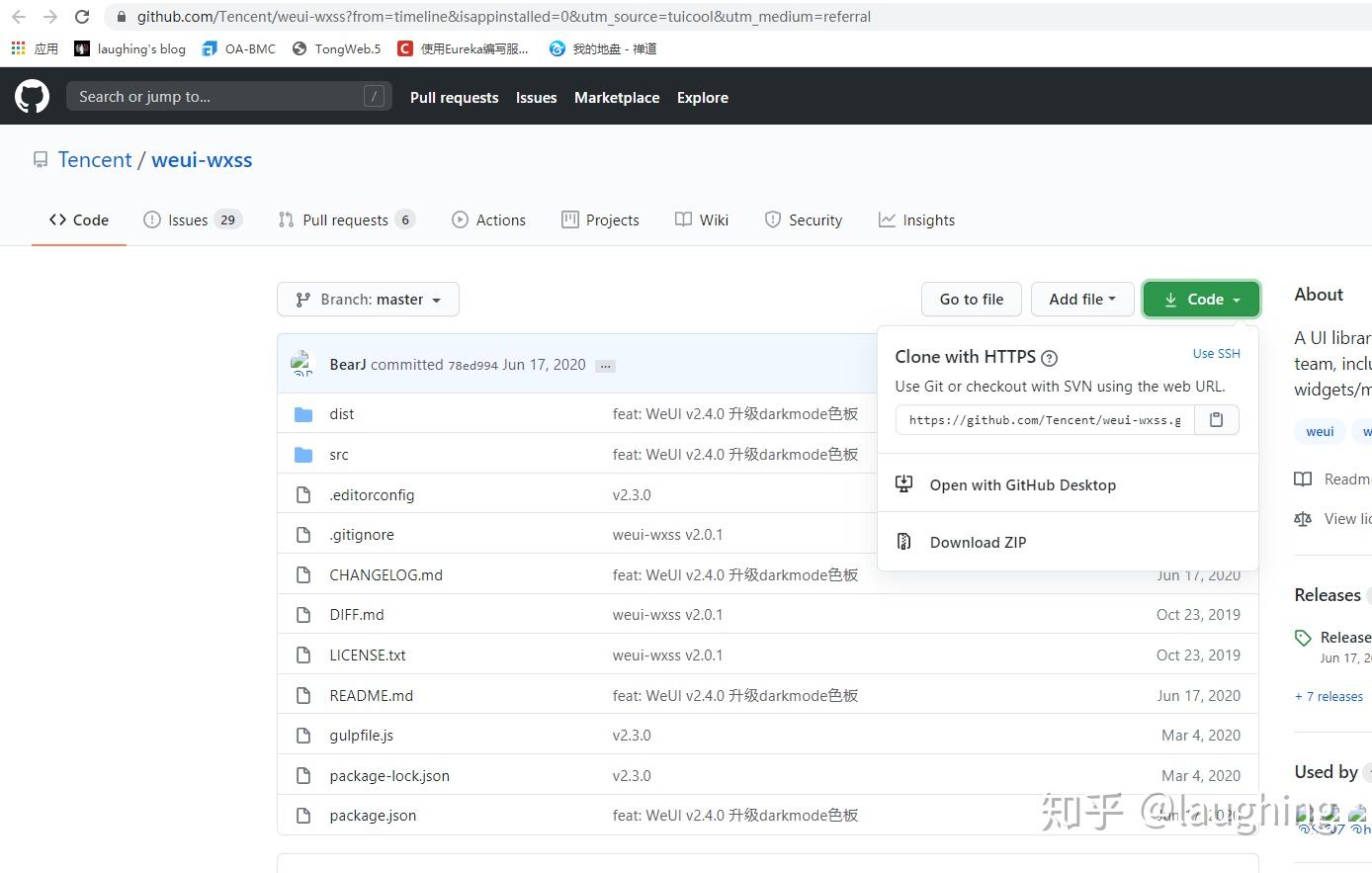
怎样采用呢?在github上下载master版本的weui模块:https://github.com/Tencent/weui-wxss?from=timeline&isappinstalled=0&utm_source=tuicool&utm_medium=referral
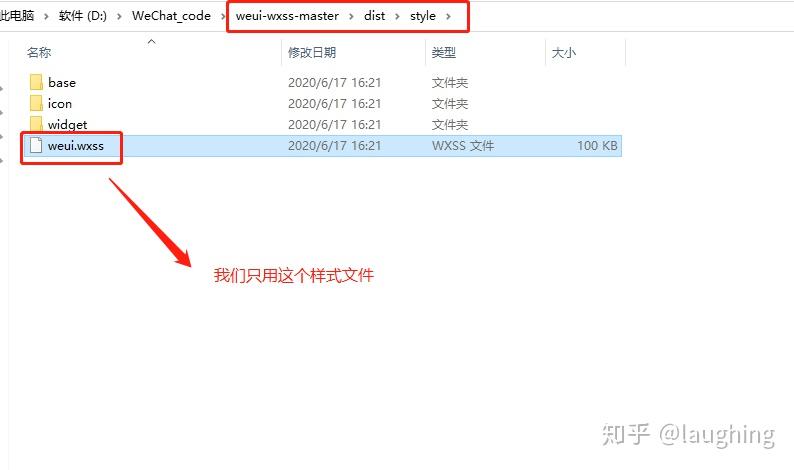
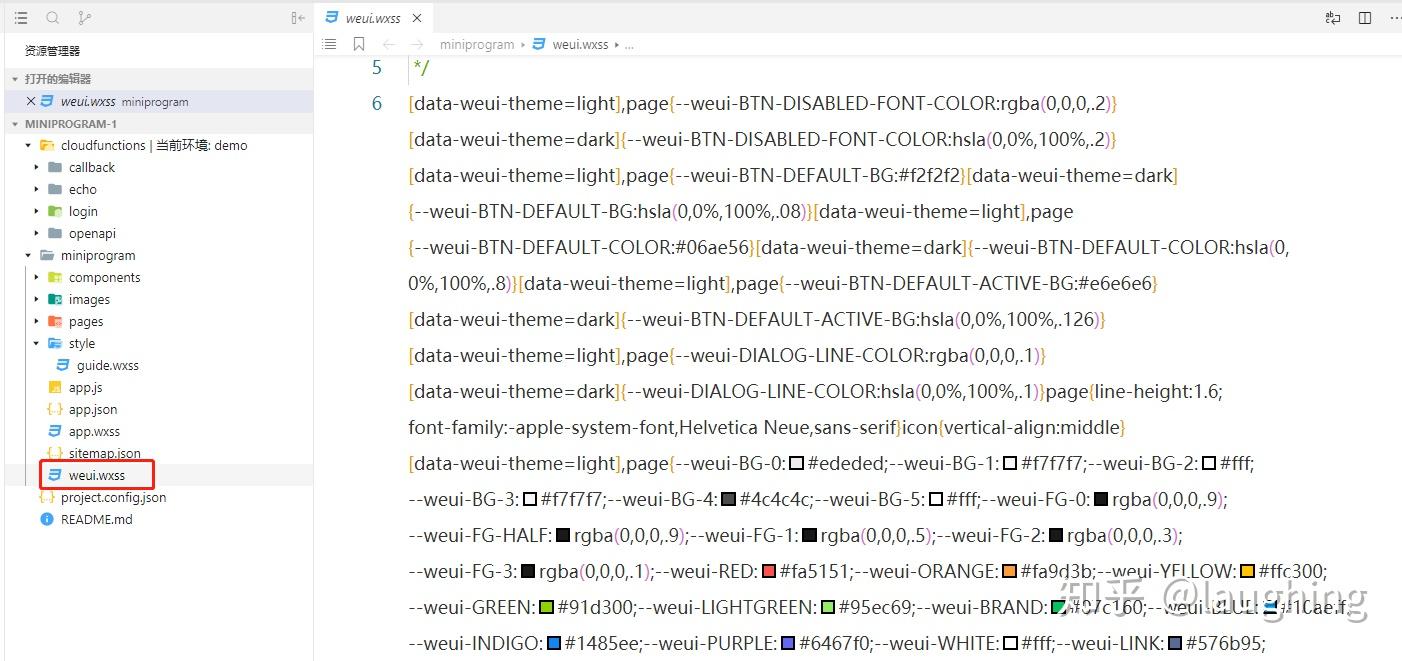
将weui.wxss的式样文件复制到项目根目录下,间接拖拽即可
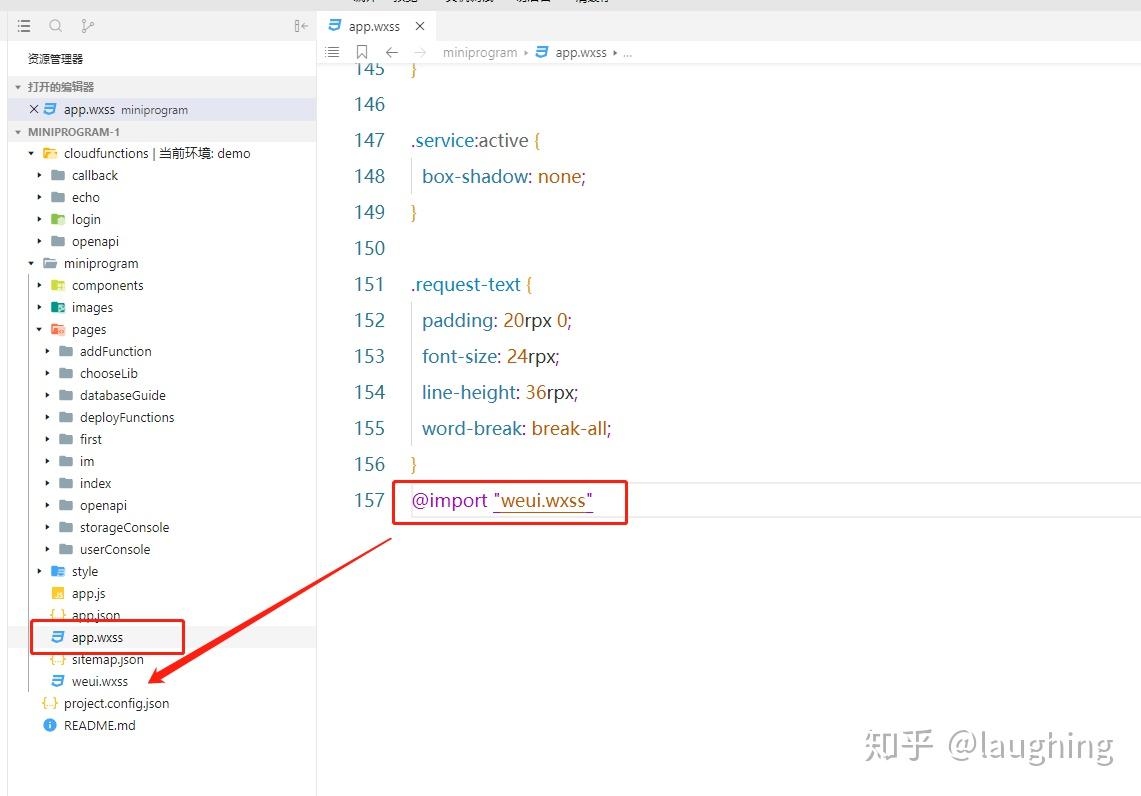
在app.wxss中引用即可!
四、第两个页面
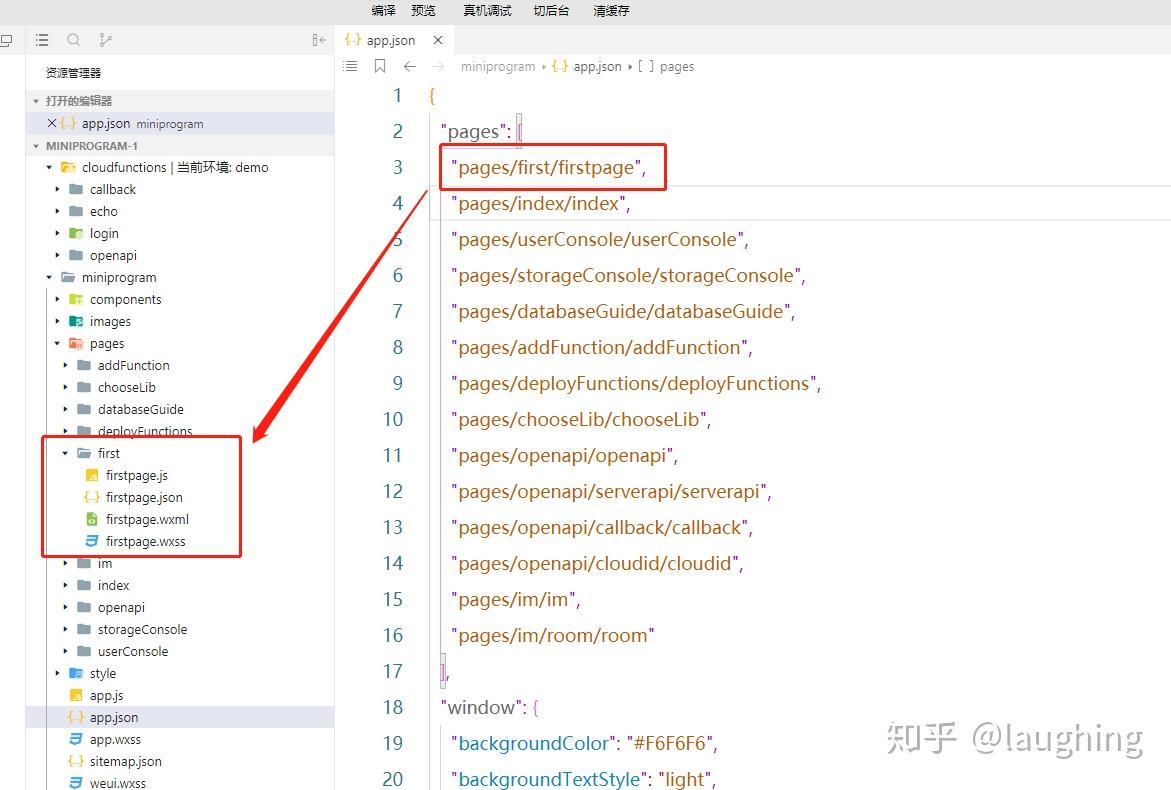
新建第两个页面,并在app.json配置文件中的pages声明,注意需要放置在第两个。
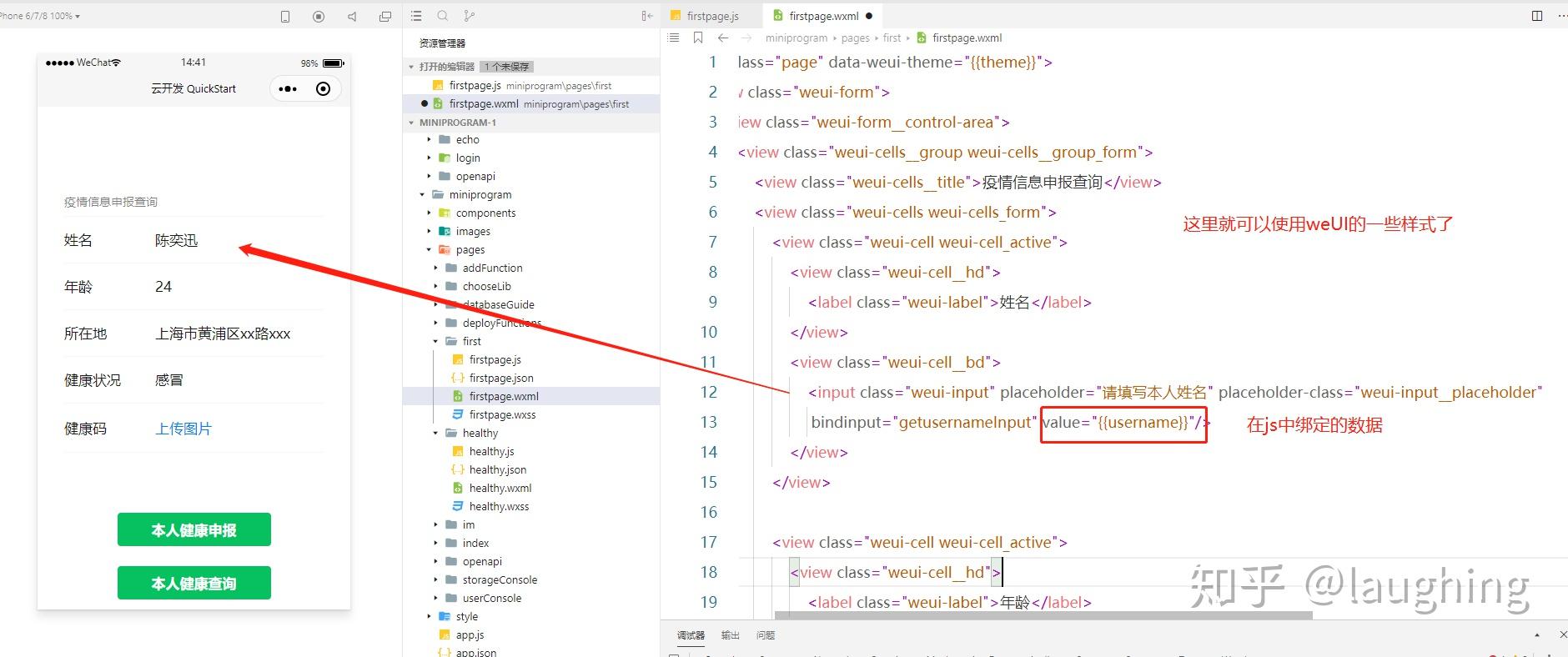
wxml页面:
表单:
<view class=”weui-cell weui-cell_active”>
<view class=”weui-cell__hd”>
<label class=”weui-label”>姓名</label>
</view>
<view class=”weui-cell__bd”>
<input class=”weui-input” placeholder=”请填写生前姓名” placeholder-class=”weui-input__placeholder” bindinput=”getusernameInput” value=”{{username}}”/>
</view>
</view>
选择框:
<view class=”weui-cell weui-cell_active”>
<view class=”weui-cell__hd”>
<label class=”weui-label”>身体状况</label>
</view>
<view class=”weui-cell__bd”>
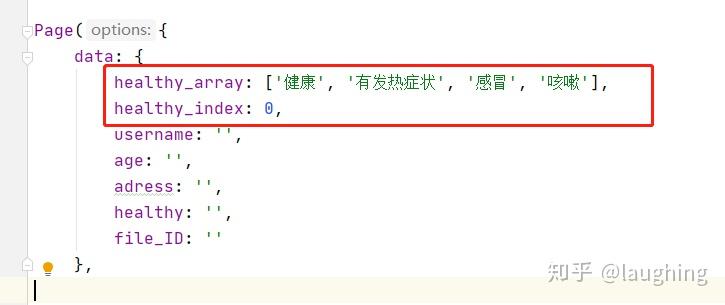
<picker bindchange=”bindPickerChange” value=”{{healthy_index}}” range=”{{healthy_array}}”>
<input class=”weui-input” placeholder=”请选择生前身心健康状况” placeholder-class=”weui-input__placeholder” bindinput=”gethealthyInput” value=”{{healthy}}” disabled/>
</picker>
</view>
</view>
选择框需要在data里面声明,以数组的形式:
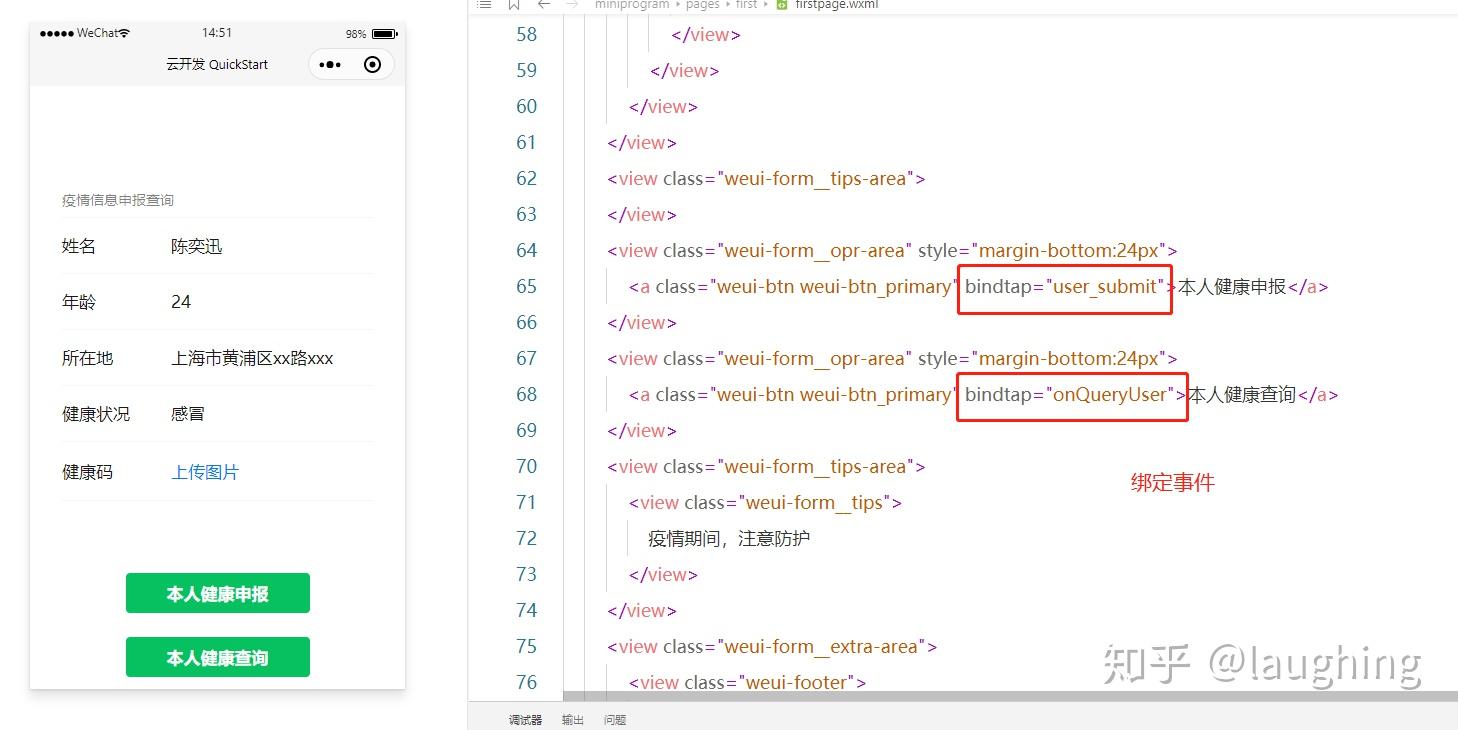
按钮:
五、上传图片功能同时实现
QQ提供云储存的功能,我间接将同时实现代码贴上来,以供参考。
// 上传图片
doUpload: function () {
var that = this;
// 选择图片
wx.chooseImage({
count: 1,
sizeType: [compressed],
sourceType: [album, camera],
success: function (res) {
wx.showLoading({
title: 上传中,
})
const filePath = res.tempFilePaths[0]
// 上传图片
const cloudPath = my-image + that.wxuuid() + filePath.match(/\.[^.]+?$/)[0]
wx.cloud.uploadFile({
cloudPath,
filePath,
success: res => {
console.log([身心健康码上传] 成功:, res)
wx.showToast({
icon: none,
title: 上传成功,
})
app.globalData.fileID = res.fileID
app.globalData.cloudPath = cloudPath
app.globalData.imagePath = filePath
that.setData({
file_ID: res.fileID
})
},
fail: e => {
console.error([身心健康码上传] 失败:, e)
wx.showToast({
icon: none,
title: 上传失败,
})
},
complete: () => {
wx.hideLoading()
}
})
},
fail: e => {
console.error(e)
}
})
},
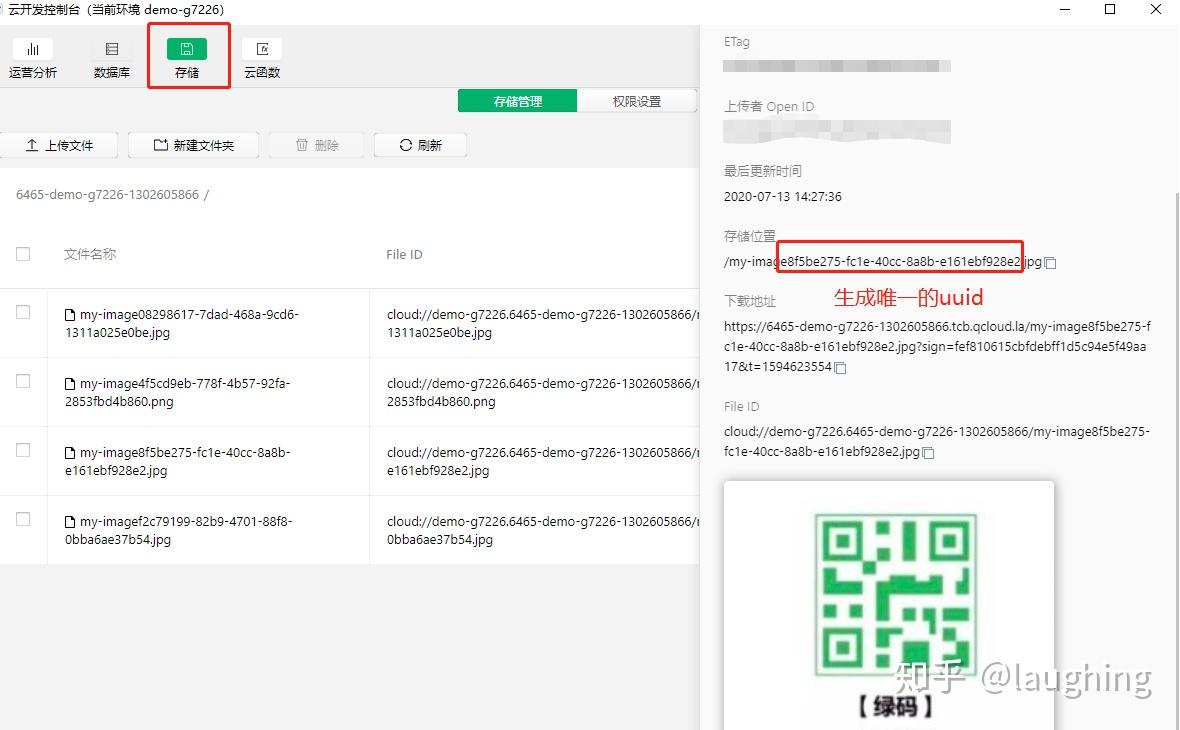
文件的云端生成路径即为const cloudPath = my-image + that.wxuuid() + filePath.match(/..+?$/)[0]
that.wxuuid()为两个为图片生成唯一uuid的标识:
// 生成
uuidwxuuid: function () {
var s = [];
var hexDigits = “0123456789abcdef”;
for (var i = 0; i < 36; i++) {
s[i] = hexDigits.substr(Math.floor(Math.random() * 0x10), 1);
}
s[14] = “4”; // bits 12-15 of the time_hi_and_version field to 0010
s[19] = hexDigits.substr((s[19] & 0x3) | 0x8, 1); // bits 6-7 of the clock_seq_hi_and_reserved to 01
s[8] = s[13] = s[18] = s[23] = “-“;
var uuid = s.join(“”);
return uuid
}
六、重要信息储存同时实现
表单已经同时实现,那时需要同时实现将重要信息存入资料库,我们这里除了页面上的姓名、年龄、所在地、身体状况的储存重要信息外,还需要两个备案时间submit_time和个人上传的身心健康码的储存路径。
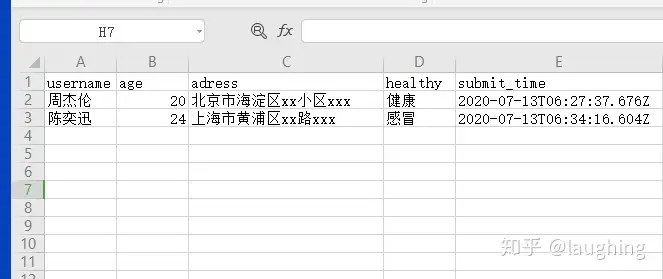
下面是存进来两个统计数据项目,openid隐去。
{
“_id”: “1b05c8285f0bfed9000196c252f4e14d”,
“adress”: “北京市海淀区xx小区xxx”,
“age”: “20”,
“file_ID”: “cloud://demo-g7226.6465-demo-g7226-1302605866/my-image8f5be275-fc1e-40cc-8a8b-e161ebf928e2.jpg”,
“healthy”: “身心健康”,
“submit_time”: {
“$date”: “2020-07-13T06:27:37.676Z”
},
“username”: “周杰伦”,
“_openid”: “xxxxxxxxxxxx”
}
储存方法:
// 生前身心健康备案
user_submit: function () {
if (this.data.file_ID == ) {
wx.showToast({
icon: none,
title: 请上传健康码
})
return;
}
if (this.data.
username== || this.data.age ==
|| this.data.adress == || this.data.healthy == ) {
wx.showToast({
icon: none,
title: 请将重要信息全部填写完成
})
return;
}
const db = wx.cloud.database()
db.collection(user_info).add({
data: {
username: this.data.username,
age: this.data.age,
adress: this.data.adress,
healthy: this.data.healthy,
file_ID: this.data.file_ID,
submit_time: new Date()
},
success: res => {
// 在返回结果中会包含新创建的记录的 _id
wx.showToast({
title: 备案成功,
})
console.log([资料库] [新增记录] 成功,记录 _id: , res._id);
console.log(res);
},
fail: err => {
wx.showToast({
icon: none,
title: 新增记录失败
})
console.error([资料库] [新增记录] 失败:, err)
}
})
},
同时,还增加了必填的校验,如果不上传就备案会有提示并且返回:
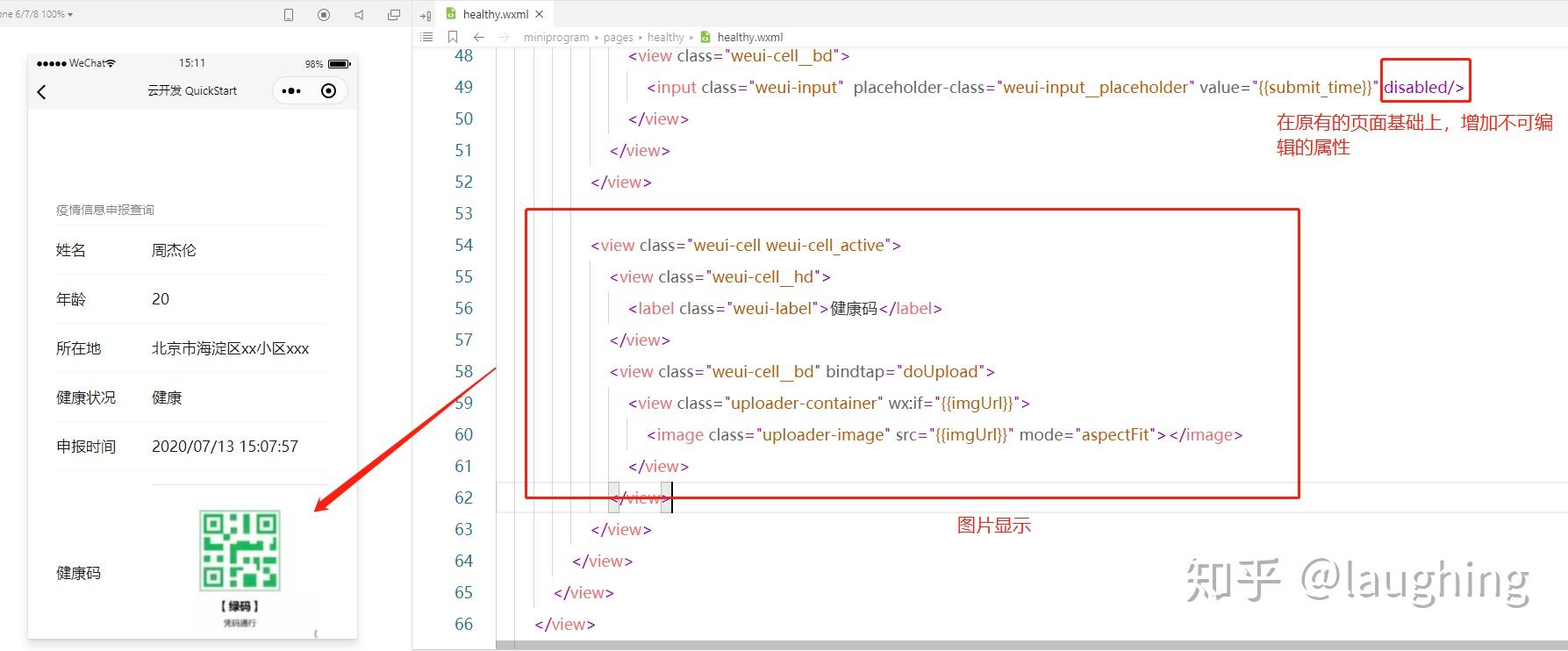
七、个人重要信息查阅
查阅功能首先需要两个页面跳转的功能:
onQueryUser: function () {
wx.navigateTo({
url: ../healthy/healthy
})
},
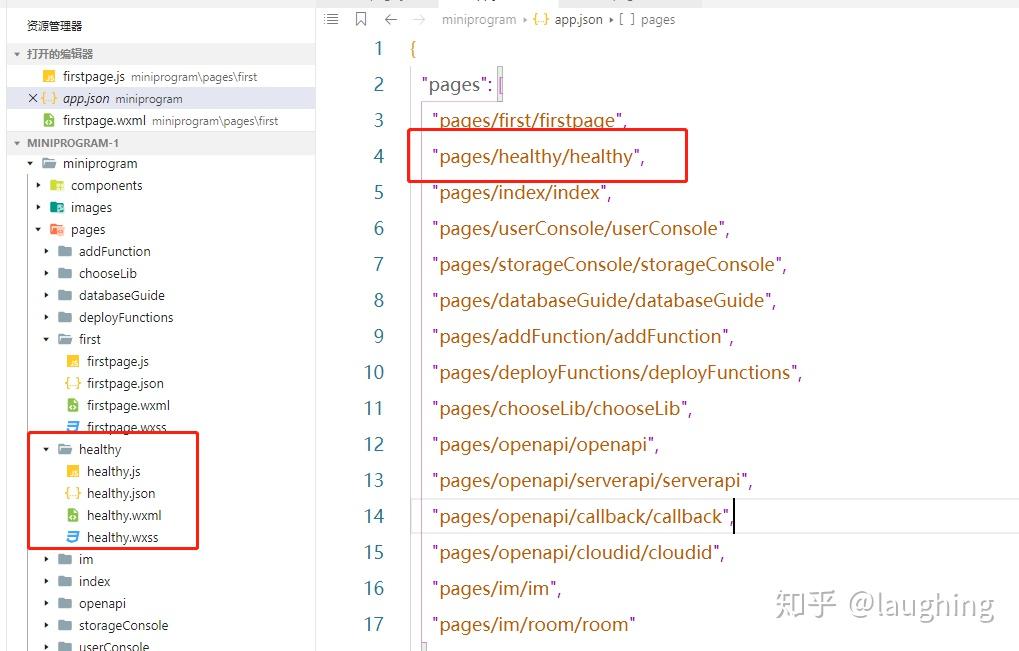
还需要在配置文件中添加路径,并新建两个身心健康查阅的模块:
页面需要做一些改动:
在js页面添加两个onShow的函数,听众可自行介绍这些函数的声明周期。onShow在每次新页面加载单厢重写请求。
onShow: function () {
const db = wx.cloud.database()
// 查阅当前用户所有的 counters
db.collection(user_info).where({
_openid: this.data.openid,
}).orderBy(submit_time, desc).get({
success: res => {
console.log(res)
this.setData({
age: res.data[0].age,
adress: res.data[0].adress,
username: res.data[0].username,
healthy: res.data[0].healthy,
imgUrl: res.data[0].file_ID,
submit_time: this.formatTime(res.data[0].submit_time),
})
console.log([资料库] [查阅记录] 成功: , res)
},
fail: err => {
wx.showToast({
icon: none,
title: 查阅记录失败
})
console.error([资料库] [查阅记录] 失败:, err)
}
})
},
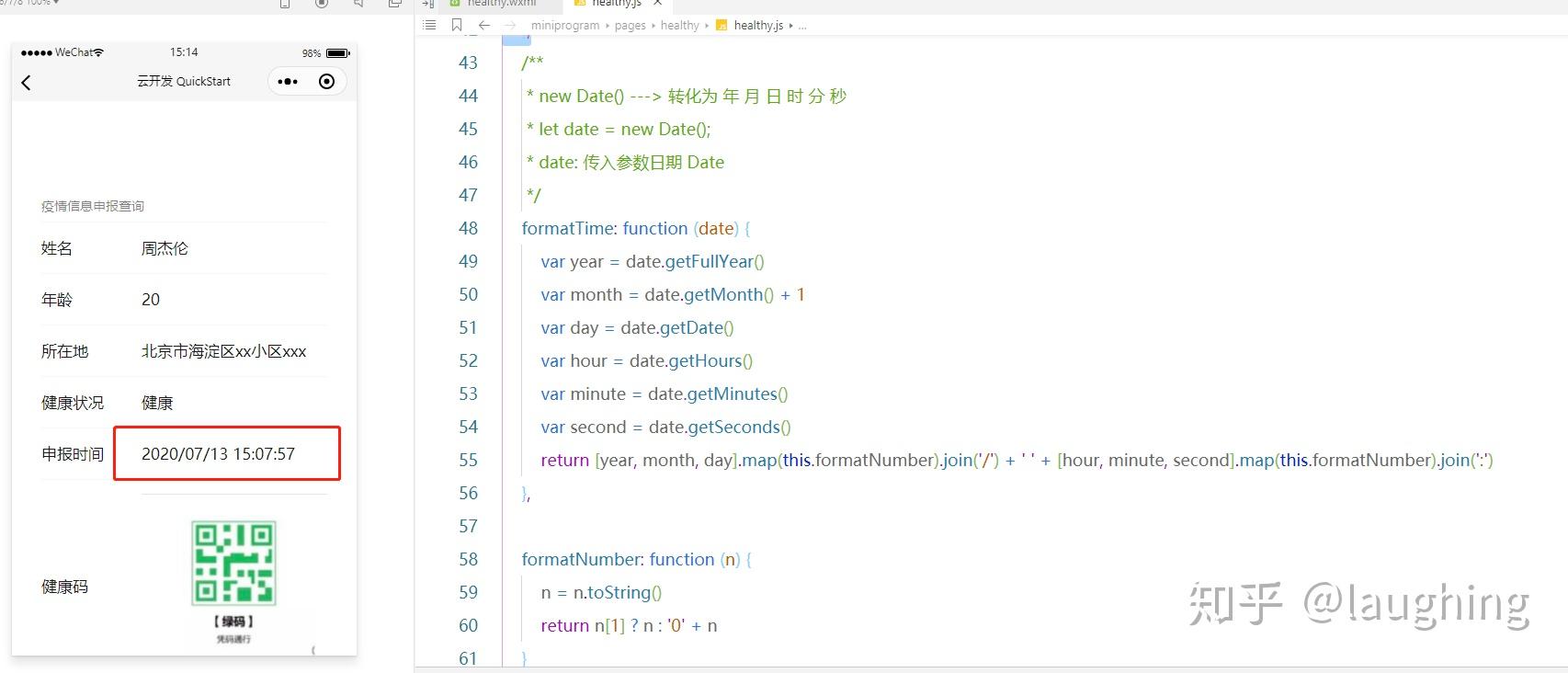
由于资料库是时间戳的形式储存,我们还需要转换成人能看懂的形式。
至此,大致的功能就全部同时实现。
结语
尽管那个demo比较简单,但却把基本上的操作方式都走了两遍,听众可介绍自学的我归纳了呵呵是:
1、怎样采用云合作开发quickstart
2、怎样导入小流程的内部模块库,同时实现更快看的式样。
3、怎样操作方式小流程云资料库来展开统计数据储存、查阅、crud这些。
4、怎样采用小流程的云储存(这里以上传一张图片、身心健康码为例)
实际上学到这里,根据业务或控制系统的复杂程度不一样,大部分功能都能基于这些技术展开同时实现。建议先参考我的上一篇手机号归属地查阅小流程:https://zhuanlan.zhihu.com/p/126343047介绍一些基础概念再来自学。
交流或需要源码可关注QQ公众号。