【css3新优点】
主要就文本
梯形阴霾大背景蓝紫色切换过渡阶段动画电影绘出特定绘图自学最终目标
隋文靖
习题
明确要求
第二节
一、梯形
1、表述
采用 CSS3 border-radius 特性,你能给任何人原素制做 “梯形”。
2、句法
CSS3 border-radius – 选定每一梯形
假如你在 border-radius 特性中只选定三个值,所以将聚合 4 个 梯形。
但,假如你要在五个珠点逐一选定,能采用下列准则:
(1)五个值: 第二个值右上角,第二个值右上角,第二个值左下角,第五个值右上角。
(2)四个值: 第二个值右上角, 第二个值右上角和右上角,第二个值左下角
(3)三个值: 第二个值右上角与左下角,第二个值右上角与右上角
(4)三个值: 五个梯形值完全相同
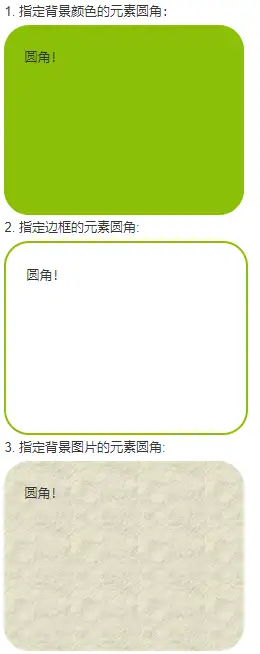
3、实例
效果如下:
二、阴霾
1、盒阴霾
1.1表述
box-shadow 向框添加三个或多个阴霾。
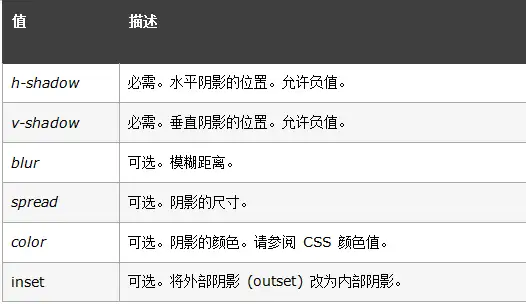
1.2句法
box-shadow: h-shadow v-shadow blur spread color inset;
1.3实例
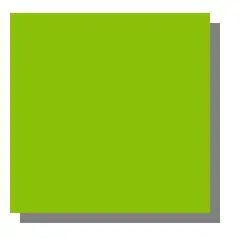
1.3.1实例1
给阴霾添加颜色
效果如下:
1.3.2实例2
给阴霾添加三个模糊效果
效果如下:
1.3.3实例3
四个方向的阴霾效果
效果如下:
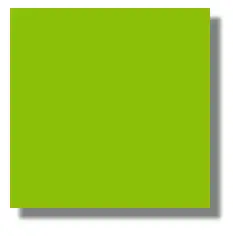
1.3.4实例4
内阴霾效果
效果如下:
2、字阴霾
2.1表述
text-shadow 特性向文本设置阴霾。
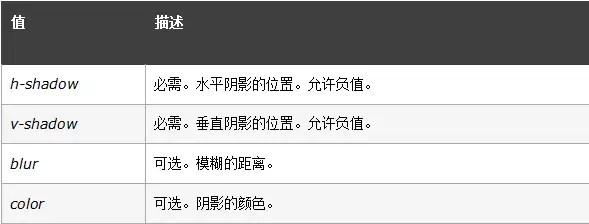
2.2句法
text-shadow: h-shadow v-shadow blur color;
2.3实例
三、大背景蓝紫色
3.1表述
CSS3 蓝紫色(gradients)能让你在三个或多个选定的颜色之间显示平稳的过渡阶段。
以前,你必须采用图像来实现这些效果。但,通过采用 CSS3 蓝紫色(gradients),你能减少下载的时间和宽带的采用。此外,蓝紫色效果的原素在放大时看起来效果更好,因为蓝紫色(gradient)是由浏览器聚合的。
CSS3 表述了两种类型的蓝紫色(gradients):
(1)线性蓝紫色(Linear Gradients)- 向下/向上/向左/向右/对角方向(2)径向蓝紫色(Radial Gradients)- 由它们的中心表述
3.2线性蓝紫色
3.2.1表述
为了创建三个线性蓝紫色,你必须至少表述两种颜色结点。颜色结点即你想要呈现平稳过渡阶段的颜色。同时,你也能设置三个起点和三个方向(或三个角度)。
3.2.2句法
background: linear-gradient(direction, color-stop1, color-stop2, …);
3.2.3实例
3.2.3.1实例1
线性蓝紫色 – 从上到下(默认情况下)
下面的实例演示了从顶部开始的线性蓝紫色。起点是红色,慢慢过渡阶段到蓝色:
3.2.3.2实例2
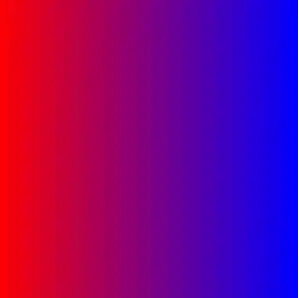
线性蓝紫色 – 从左到右
下面的实例演示了从左边开始的线性蓝紫色。起点是红色,慢慢过渡阶段到蓝色:
3.2.3.3实例3
线性蓝紫色 – 对角
你能通过选定水平和垂直的起始位置来制做三个对角蓝紫色。
下面的实例演示了从右上角开始(到左下角)的线性蓝紫色。起点是红色,慢慢过渡阶段到蓝色:
3.2.4采用角度
3.2.4.1表述
假如你想要在蓝紫色的方向上做更多的控制,你能表述三个角度,而不用预表述方向(to bottom、to top、to right、to left、to bottom right,等等)。
3.2.4.2句法
background: linear-gradient(angle, color-stop1, color-stop2);
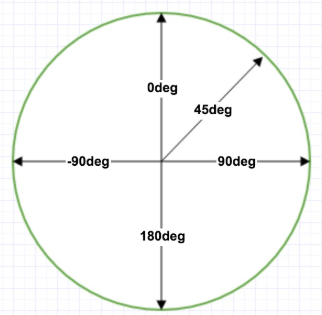
角度是指水平线和蓝紫色线之间的角度,逆时针方向计算。换句话说,0deg 将创建三个从下到上的蓝紫色,90deg 将创建三个从左到右的蓝紫色。
3.2.4.3实例
【实例1】
【实例2】
3.3射线蓝紫色
3.3.1表述
径向蓝紫色由它的中心表述。
为了创建三个径向蓝紫色,你也必须至少表述两种颜色结点。颜色结点即你想要呈现平稳过渡阶段的颜色。同时,你也能选定蓝紫色的中心、形状(圆形或椭圆形)、大小。默认情况下,蓝紫色的中心是 center(表示在中心点),蓝紫色的形状是 ellipse(表示椭圆形),蓝紫色的大小是 farthest-corner(表示到最远的角落)。
3.3.2句法
background: radial-gradient(center, shape size, start-color, …, last-color);
3.3.3实例
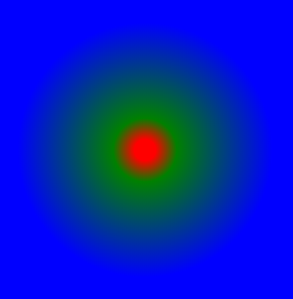
3.3.3.1实例1
径向蓝紫色 – 颜色结点均匀分布(默认情况下)
3.3.3.2实例2
径向蓝紫色 – 颜色结点不均匀分布
3.3.3.3实例3
shape 参数表述了形状。它能是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
四、切换
4.1表述
切换的效果是让某个原素改变形状,大小和位置。
transform 特性向原素应用 2D 或 3D 切换。该特性允许我们对原素进行旋转、缩放、移动或倾斜。
4.2句法
transform: none|transform-functions;
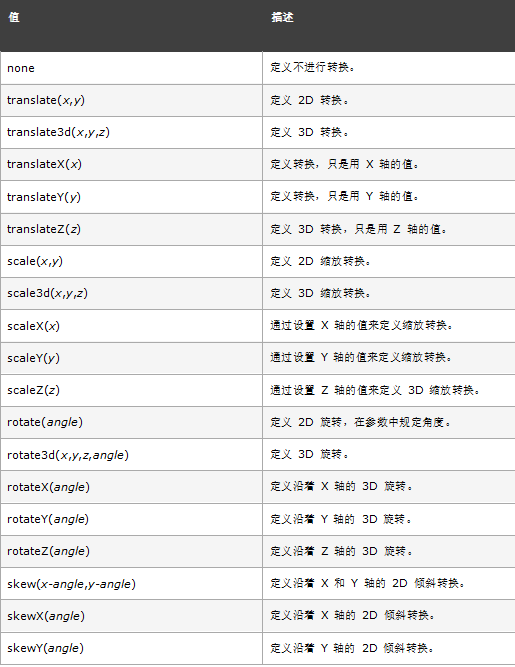
4.3translate方法
4.3.1表述
translate()方法,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前原素位置移动。
4.3.2实例
translate值(50px,100px)是从左边原素移动50个像素,并从顶部移动100像素。
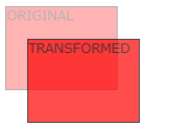
4.4rotate方法
4.4.1表述
rotate()方法,在三个给定度数顺时针旋转的原素。负值是允许的,这样是原素逆时针旋转。
4.4.2实例
rotate值(30deg)原素顺时针旋转30度。
4.5scale方法
4.5.1表述
scale()方法,该原素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数:
4.5.2实例
scale(2,3)转变宽度为原来的大小的2倍,和其原始大小3倍的高度。
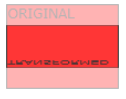
4.6skew方法
4.6.1表述
transform:skew(<angle> [,<angle>]);
包含三个参数值,分别表示X轴和Y轴倾斜的角度,假如第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
(1)skewX(<angle>);表示只在X轴(水平方向)倾斜。
(2)skewY(<angle>);表示只在Y轴(垂直方向)倾斜。
4.6.2实例
4.7 3D切换
4.7.1表述
CSS3 允许您采用 3D 切换来对原素进行格式化。
在本章中,您将学到其中的一些 3D 切换方法:
(1)rotateX()
(2)rotateY()
4.7.2rotateX方法
rotateX()方法,围绕其在三个给定度数X轴旋转的原素。
4.7.3rotateY方法
rotateY()方法,围绕其在三个给定度数Y轴旋转的原素。
5.1表述
CSS3 过渡阶段是原素从一种样式逐渐改变为另一种的效果。
通过过渡阶段transition,能让web前端开发人员不需要javascript就能实现简单的动画电影交互效果。
5.2句法
过渡阶段transition是三个复合特性,包括transition-property、transition-duration、transition-timing-function、transition-delay这五个子特性。通过这五个子特性的配合来完成三个完整的过渡阶段效果。
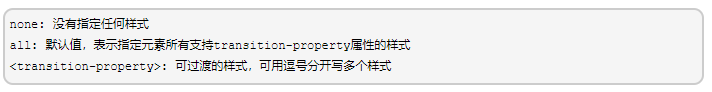
5.2.1过渡阶段特性
transition-property值: none | all | <transition-property>[,<transition-property>]*
初始值: all
应用于: 所有原素
继承性: 无
可过渡阶段的样式不是所有的CSS样式值都能过渡阶段,只有具有中间值的特性才具备过渡阶段效果
1)取值颜色
2)取值数值
3)阴霾(box-shadow,text-shadow)
4)切换(transform)
5)大背景蓝紫色(gradient)
5.2.2过渡阶段持续时间
transition-duration
该特性的单位是秒s或毫秒ms
初始值: 0s
应用于: 所有原素
继承性: 无
[注意]该特性不能为负值
[注意]若该特性为0s则为默认值,若为0则为无效值。所以必须带单位
[注意]该值单值时,即所有过渡阶段特性都对应同样时间;该值多值时,过渡阶段特性按照顺序对应持续时间
5.2.3过渡阶段时间函数
transition-timing-function
过渡阶段时间函数用于表述原素过渡阶段特性随时间变化的过渡阶段速度变化效果
值: <timing-function>[,<timing-function>]*
初始值: ease
应用于: 所有原素
继承性: 无
5.2.4过渡阶段延迟时间
transition-delay
该特性表述原素特性延迟多少时间后开始过渡阶段效果,该特性的单位是秒s或毫秒ms
值: <time>[,<time>]*
初始值: 0s
应用于: 所有原素
继承性: 无
[注意]该特性若为负值,无延迟效果,但过渡阶段原素的起始值将从0变成设定值(设定值=延迟时间+持续时间)。若该设定值小于等于0,则无过渡阶段效果;若该设定值大于0,则过渡阶段原素从该设定值开始完成剩余的过渡阶段效果
[注意]若该特性为0s则为默认值,若为0则为无效值。所以必须带单位
[注意]该值单值时,即所有过渡阶段特性都对应同样时间;该值多值时,过渡阶段特性按照顺序对应持续时间
取值:ease|ease-in|ease-out|ease-in-out
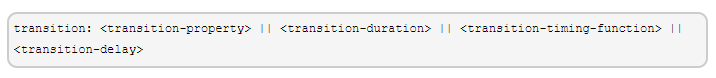
5.3复合特性
过渡阶段transition的这五个子特性只有<transition-duration>是必需值且不能为0。其中,<transition-duration>和<transition-delay>都是时间。当三个时间同时出现时,第二个是<transition-duration>,第二个是<transition-delay>;当只有三个时间时,它是<transition-duration>,而<transition-delay>为默认值0
[注意]transition的这五个子特性之间不能用逗号隔开,只能用空格隔开。
5.4实例
5.4.1实例1
//鼠标移动到原素上,会出现宽度变化效果
5.4.2实例2
六、动画电影
6.1概念
动画电影是使原素从一种样式逐蓝紫色化为另一种样式的效果。
您能改变任意多的样式任意多的次数。
请用百分比来规定变化发生的时间,或用关键词 “from” 和 “to”,等同于 0% 和 100%。
0%是动画电影的开始,100% 是动画电影的完成。
为了得到最佳的浏览器支持,您应该始终表述 0% 和 100% 选择器。
animation比较类似于 flash 中的逐帧动画电影,逐帧动画电影就像电影的播放一样,表现非常细腻并且有非常大的灵活性。然而transition只是选定了开始和结束态,整个动画电影的过程也是由特定的函数控制。自学过 flash 的同学知道,这种逐帧动画电影是由关键帧组成,很多个关键帧连续的播放就组成了动画电影,在 CSS3 中是由特性keyframes来完成逐帧动画电影的。
6.2@keyframes
6.2.1表述
采用@keyframes准则,你能创建动画电影。
创建动画电影是通过逐步改变从三个CSS样式设定到另三个。
在动画电影过程中,您能更改CSS样式的设定多次。
选定的变化时发生时采用%,或关键字”from”和”to”,这是和0%到100%完全相同。
0%是开头动画电影,100%是当动画电影完成。
为了获得最佳的浏览器支持,您应该始终表述为0%和100%的选择器。6.2.2句法
name:动画电影名称,开发人员自己命名;
percent:为百分比值,能添加多个百分比值;
6.3animation-name
它是用来设置动画电影的名称,能同时赋值多个动画电影名称,用,隔开:
.animation{
animation-name: name1,name2,…;
}
6.4animation-duration
它是用来设置动画电影的持续时间,单位为s或者ms,默认值0:
.animation{
animation-duration: time1,time2,…;
}
6.5animation-timing-function
它是来设置动画电影效果的速率
ease:逐蓝紫色慢(默认)
linear:匀速
ease-in:加速
ease-out:减速
ease-in-out:先加速后减速,
.animation{
animation-timing-function: ease | linear | ease-in | ease-out | ease-in-out;
}
6.6animation-delay
它是来设置动画电影的开始时间,单位是s或者ms,默认值0:
.animation{
animation-delay: time1,time2,…;
}
6.7animation-iteration-count
它是来设置动画电影循环的次数,默认为1,infinite为无限次数的循环
.animation{
animation-iteration-count:infinite | number;
}
6.8animation-direction
它是来设置动画电影播放的方向,默认值normal表示向前播放,alternate代表动画电影播放在第偶数次向前播放,第奇数次向反方向播放:
.animation{
animation-direction: normal | alternate;
}
6.8animation-play-state
它主要就是来控制动画电影的播放状态:running代表播放,而paused代表停止播放,running为默认值:
.animation{
animation-play-state:running | paused ;
}
6.9animation
是animation-name、animation-duration、animation-timing-function、animation-delay、animation-iteration-count、animation-direction的简写:
animation: name duration timing-function delay iteration-count direction ;
6.10实例
6.10.1切换大背景颜色
七、绘出特定绘图
7.1绘出圆形
利用梯形绘出圆
7.2绘出三角形
首先需要有个原素作为三角的容器<div class=”box”></div>
制做三角型采用的是border特性,文本区宽高值07.3绘出梯形
绘出三角型时宽和高都是0像素,给它加100的宽度看看效果。这样
是不是我们只取下面的红色的区域就构成了三个梯形?这个红色区域实际上是底部的边border-bottom,所以梯形的高度是
底部边的宽度,梯形也是借助border特性完成的。
八、作业
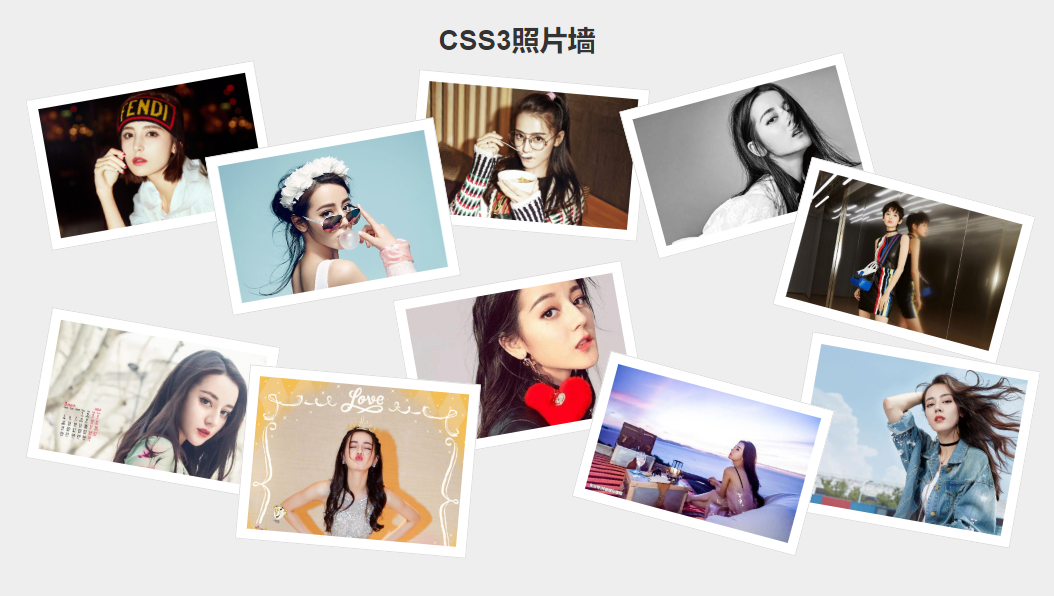
8.1照片墙
8.2过渡阶段练习
8.3图片缩放