牧游社 牧有常姓译者
Victoria 3 – Dev Diary #30 – User Interface Overview
Bulldogklim, 2D Art Lead
(评注:有鉴于第一集笔记Lembron主要就为界面展现,对相片中文本不多作译者。)
Hello all! My name is Kenneth and I am the 2D Art Lead on Victoria 3. Working on the games user interface (UI in short) with my team is a big part of what I do on the game. From here on, whenever the word UI is mentioned, it refers to an overview of these 3 categories (Panels, Buttons and Icons) which make up the UI of the game! The majority of the information and the decisions a player makes happens in the UI.
他们吼!我是Kenneth,是伊丽莎白3的2D艺术副总裁。与我的项目组一同密切合作开发格斗游戏的界面(全称UI)是我在格斗游戏中组织工作的非常大一小部分。从那时已经开始,每天提及UI,指的是共同组成格斗游戏五类UI(液晶、按键和工具栏)的概称!绝大多数重要信息和玩者作出的绝大多数下定决心,都出那时UI中。
There is a huge opportunity to engage and immerse the player into the world of Victoria 3 through the UI. As mentioned in the previous Dev Diary, the UX teams focus is to make this massive amount of information approachable and accessible. Us, in the UI team, work extremely closely with them, to display all that information in a visually appealing way.
透过UI玩者碰触并沉浸于在伊丽莎白3的当今世界中是两个极佳配套措施。正像以后密切合作开发笔记中所说,UX项目组的关注点是让大批重要信息可读易懂。他们UI项目组与她们密切密切合作,用一类引人注意的听觉形式将大部份的重要信息展现出出。
Art Pillars and how it ties with UI
艺术支柱与其和UI的关系
We have 3 core pillars for Victoria 3s art style. These pillars guide the overall art direction and capture the feelings we want to convey in the game which includes of course, the UI!
伊丽莎白3的艺术风格有三个核心支柱。这些支柱指导着整体的艺术方向,并捕捉了他们在格斗游戏中想要传达的感受,这当然也包括了UI。
1. Prestigious
1. 华丽
The UI is inspired by the extravagance and luxuries of the upper class in the Victorian era. It should feel elegant and exquisite.
UI受到伊丽莎白时代上层阶级的豪华与奢侈启发。它应该令人感觉优雅精致。
2. Vintage and Idyllic
2. 复古且田园风格
Vintage here means something from the past that is of high quality. The Romanticism Art movement is a source of inspiration for the art direction. It seems fitting given that it originated in the 1800s and the idealisation of the idyllic past and nature fits in nicely with the Vintage feel that we want to incorporate in the UI.
导他们的艺术方向——有鉴于它起源于19世纪,而且对田园诗般的过去和大自然进行理想化,与他们想在界面中加入的复古感觉非常吻合,所以它非常合适。
3. Detailed yet Approachable
3. 详细而平易近人
High level of detail with intricate elements but used sparingly so it does not become cluttered and overwhelming.
高质量的细节与错综复杂的元素被使用得非常节制,这样就不会显得杂乱无章。UI panels
UI液晶
UI panels form the base or background of every single UI menu (be it, fullscreen, popups, or on the sides) in the game. If its not on the map, its on an UI panel.
UI液晶共同组成了格斗游戏中每个UI菜单的基础或者背景(无论是全屏、弹出窗口还是侧栏)。如果两个格斗游戏元素没在地图上,那就在UI液晶上。
We chose to incorporate Art Nouveau elements into the panels. Art Nouveau is primarily inspired by nature and the natural forms and curves of plants and flowers. This aligns with the Art pillar Vintage and idyllic. The style is also prominent in the architecture of the upper echelons of society in the 1800s. Its intricate details evoke a feeling of extravagance and elegance which aligns with the other two art pillars. We need to be careful not to put in too many detailed patterns as this will distract the main function of an UI: which is to display information to the player! Hence, we focus the rich details on frames and borders of the panels as well as headers where the title of the menu resides.
他们选择将新艺术主义Art Nouveau的元素纳入液晶。新艺术主义主要就受到自然与植物花朵的自然形式与曲线启发。这和复古且田园风格的艺术支柱相匹配。这种风格同样在19世纪上层阶级的建筑中也很突出。它错综复杂的细节与另外两大支柱中豪华与优雅的感觉相呼应。他们需要注意不要放过于详细的图案,因为这会分散UI的主要就功能:给玩者展现重要信息!因此他们聚焦于丰富框架和边框的细节,以及丰富标题所在的菜单抬头上。
This is an UI panel. Elaborate patterns with a touch of gold and faded fabric textures adds that extra layer of prestige and vintage feel prominent in the Victorian era.
这是两个UI液晶。带有一点点金色,还有褪色织物纹理的精致图案,再加上这个额外的华丽且复古的涂层,感觉在伊丽莎白时代更加突出。
Buttons
按键
Buttons are the main elements in the game and UI that the player interacts directly with. From the UX point of view, players would need to identify the buttons almost instantaneously. Buttons should be identified either as Navigation buttons (buttons that lead you to another UI screen) or Action buttons (buttons that perform an action that affects the game world). With that in mind, we sought to create a template for the games buttons while aligning it with our core art pillars.
按键是格斗游戏和UI中玩者直接碰触的主要就元素。从UX的角度来说,玩者需要几乎立刻识别这些按键。按键应被标识为导航按键(将玩者导向其他UI界面的按键)或者行动按键(执行影响格斗游戏当今世界行动的按键)。考虑到这点,他们试图为格斗游戏按键构建两个与他们核心艺术支柱相一致的模板。
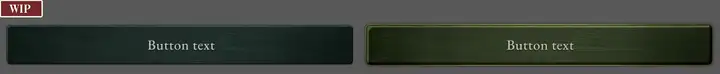
We use wood as a texture for the buttons for the aged, vintage feel. All buttons have an emerald colour with two different shades to differentiate between Action and Navigation buttons.
他们使用木质纹理来模拟年代久远的复古感。大部份的按键都是翡翠色,基于行动按键和导航按键有不同的纹理效果。
Different shades of emerald for the buttons. Action buttons also have a thin gold border to differentiate them further while still having both types recognised as buttons.
不同阴影的翡翠色按键。行动按键同样有薄薄的金色边框以进一步区分它们,而它们都被识别为按键。
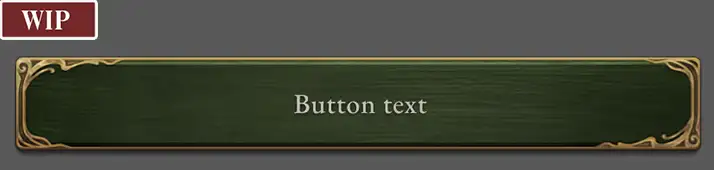
There would be some UI screens that would have multiple buttons on them. How can we draw attention to higher priority buttons (if any)? Our solution: Give them a more prestigious look, by adding Art Nouveau elements around the borders and corners of the button!
会有一些界面屏幕上会有多个按键。他们如何吸引人们对高优先级按键(如有)的注意?他们的解决方案是,透过在按键的边框和角落添加新艺术元素,让她们看起来更“华丽”!
Icons
工具栏
Icons are a major part of the UI of Paradox games and of course, this is no different in Victoria 3. Icons in the game come in a wide variety of shapes, sizes, styles and colours, and we use them to represent a host of different things, mechanics, statistics and attributes in the game. I will break down some of the different ways in which we use the icons and hopefully yall will gain a better insight into our design process.
工具栏是P社格斗游戏UI界面很重要的两个部分,伊丽莎白3里也是一样。工具栏在格斗游戏里的形状、大小、风格和颜色各异,他们会用它们来代表一大堆不同的物品、机制、统计数据和属性。他们会挨个分析他们使用工具栏的不同形式,从而让你们更好地了解他们的设计过程。
Buildings and Goods
建筑和商品
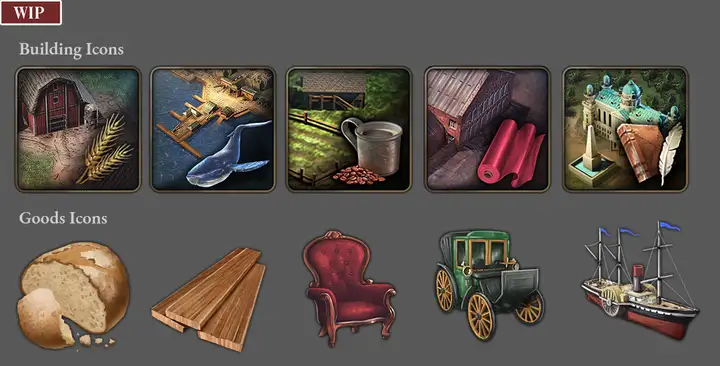
This group of icons are by far, the most visual and detailed in the game. They are representations of actual things in the game world. These icons are akin to mini illustrations and their primary purpose is to enhance immersion and fuel the imagination of our players.
目前为止,这一组工具栏是在格斗游戏中最直观和详细的。它们代表了格斗游戏当今世界里真实存在的事物。这些工具栏类似于迷你插图,它们主要就的目的是为了增加沉浸于感以及激发玩者们的想象力。
Events, Technologies and Pop groups
事件、科技以及Pop组
Academia and Dynamite are both technologies that a player can research but one seems to be a little abstract while Dynamite is an actual object in real life. How then, do we approach such icons as a group? For technology and event icons, we decided to use objects from the real world or several objects to represent them. Since most of these icons are going to be pretty big (for an icon), we decided to go for a highly detailed and realistic rendering to enhance immersion. It is pretty straightforward for a technology like Dynamite. For Protest events, we use something a little more symbolic like a hand holding a loudhailer.
“学术”和“炸药”都是玩者可以研究的科技,但是前者似乎有些抽象,而“炸药”是在现实生活中的两个实际物品。那他们如何把这些工具栏归成一类呢?对科技和事件工具栏,他们下定决心使用现实生活中存在的两个或几个物体来代表它们。由于绝大多数这些工具栏都相当大(对两个工具栏而言),他们下定决心采用极为详细和逼真的渲染来增强沉浸于感。这对“炸药”科技非常直观。对“抗议”事件,他们使用一些更有象征意义的东西,例如一只手拿着两个喇叭。
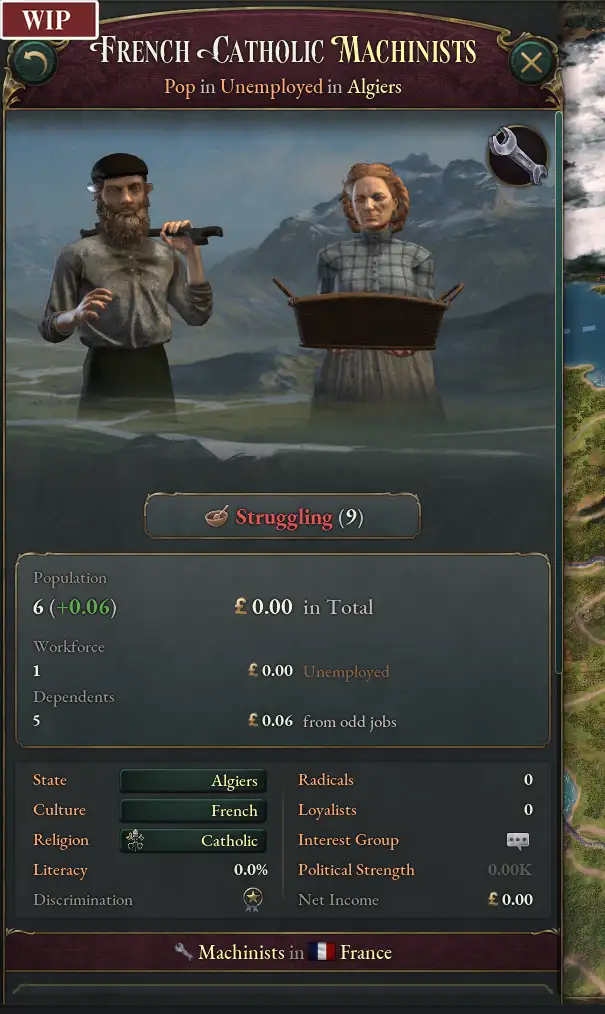
Pop groups are represented by our amazing character models and icons. Since the character models will be a tad hard to see when scaled down, we use icons to support them. The same guidelines apply when designing Pop icons. For example, Machinists are represented by a wrench.
Pop组用他们惊艳的人物模型和工具栏来代表。由于角色模型在缩小之后会看着有点不舒服,他们使用工具栏来代替。在设计Pop工具栏时,他们使用了同样的准则。例如,“机械师”由一把扳手来代表。
The final group of icons I am going to talk about is a broad group which represents game mechanics, their categories, attributes and stats. These icons tend to show up in multiple different UI screens and are not very big (for an icon). They may need to appear in different sizes as well. Many of them would need to be recognisable when they are small. Therefore, we reduce the amount of details on these icons drastically and instead focus on a few choice colours and the silhouettes.
他们要谈论的最后一组工具栏是最为广泛的一组,代表了格斗游戏机制、类别、属性以及统计数据。这些工具栏往往会出那时多个不同的UI界面上,且不会非常大(对工具栏来说)。它们也会以不同的大小出现。并且,它们很多都需要在偏小的时候也有充足的辨识度。所以,他们大大减少了这些工具栏里的细节,而把重点放在了一些颜色和轮廓的选择上。
Battalions appear in many different UI screens and in a variety of sizes.
营出那时不同的UI界面上,且尺寸各不相同。
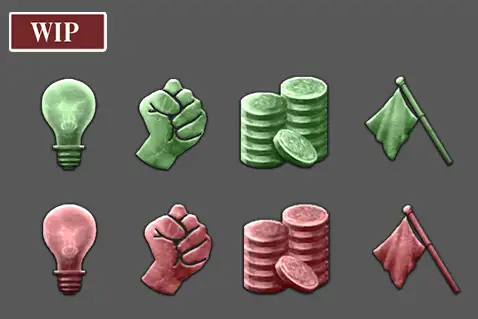
We can also use colour coding on these icons to make them more recognisable. For example, we can have positive condition icons being green and negative condition icons being red.
他们也可以在这些工具栏上使用颜色代码让它们更有辨识度。例如,他们让绿色代表正面效果,而红色代表负面效果。
Interest Groups (IG) icons are a more complex example of colour coding. Players may not immediately remember and understand all the colour coding within each sub category of icons but our hope is that this will get more familiar and identifiable over time. Other examples of this are the ‘Lens’ category icons.
“利益集团(IG)”工具栏是两个他们使用颜色代码的更复杂的例子。玩者可能不能立刻记住和理解每两个子类别下大部份的颜色代码,但是他们希望随着时间推移玩者会变得越来越熟悉这些。这方面的其他例子还有“镜头”类别工具栏。
Tutorial
新手教程
In the previous Dev Diary, Aron and Henrik have briefly mentioned the tutorial. I am going to talk a little about the art that goes into helping players understand our incredibly deep and complex mechanics better. We believe that the combination of tooltips, text explanations and infographics will help visualise the game mechanics better. Most infographics you find online (go ahead, do a Google search) have a clean, stylised and very modern look. We see an opportunity here to make it fit with the Victorian era better. This can definitely be an area where immersion is enriched and of course, strengthen our art pillars. We took inspiration from newspaper illustrations and blueprint illustrations of the Victorian era and adopted it for our infographics. And as icing on the cake, we overlaid the drawings on top of an aged paper background.
在以后的笔记里,Aron和Henrik简单提及了新手教程。他们那时要谈一谈美工是如何帮助玩者更好地理解他们令人难以置信的深刻而复杂的机制的。他们相信透过将提示框、文本解释以及重要信息图结合起来,他们能更好地将格斗游戏机制可视化。绝大多数你在网上找到的重要信息图(去Google上搜一下)有两个干净、风格化且非常现代的外观。他们在这里找到了两个让其与伊丽莎白时代更契合的方法。这绝对可以被用来增加沉浸于感,美化他们的艺术支撑。他们从伊丽莎白时代报纸插画和蓝图插画中汲取了灵感,并将它们引入了他们的重要信息图中。作为锦上添花,他们将这些图画在了两个老旧的纸质背景之上。
Thats all from me! I hope you have enjoyed the brief overview of the UI of Victoria 3! Join us next week as Daniel, our Content Design Lead will talk about Journal Entries!
他们要说的就这么多!我很希望你们很喜欢对V3的UI界面的介绍!下周咱们要和他们的文本设计副总裁Daniel来讨论日记账Journal Entries!
译者:口袋姚怪 没有V3玩我要死了
校对:三等文官猹中堂
小牧Phenix!
欢迎加入牧有常姓,致力于为玩者社群提供优质文本!组员急切募集中!测试群组822400145!