
阅前叨逼叨:绘图结构设计是听觉结构雕塑家最此基础的、最关键的结构设计潜能。绘图是平面结构设计的核心理念原素众所周知,故绘图结构设计也是结构雕塑家要掌控的关键潜能,无论是海报结构设计、广告结构设计、包装袋结构设计、UI结构设计、Logo结构设计都有赖于绘图结构设计,当中最具指标性的却是当属Logo中的绘图结构设计,因此葱爷从logo 绘图侧发力,归纳了6个最常用的绘图结构设计形式。 乘法是绘图结构设计中最常用、最新颖的形式,即把三个或三个以内的原素女团成两个捷伊绘图。乘法操作方式形式主要就有三种:第二种:将三个或三个以内原素的绘图堆叠或女团在一同,获得的新绘图中尽管所含乘法中的每两个原素,但外型线条已并非她们之中的任何人两个绘图,即它都是新绘图的子绘图,此种相乘的形式关键在于找出各原素能别出心裁相连的点,或是能轻松女团的形式。
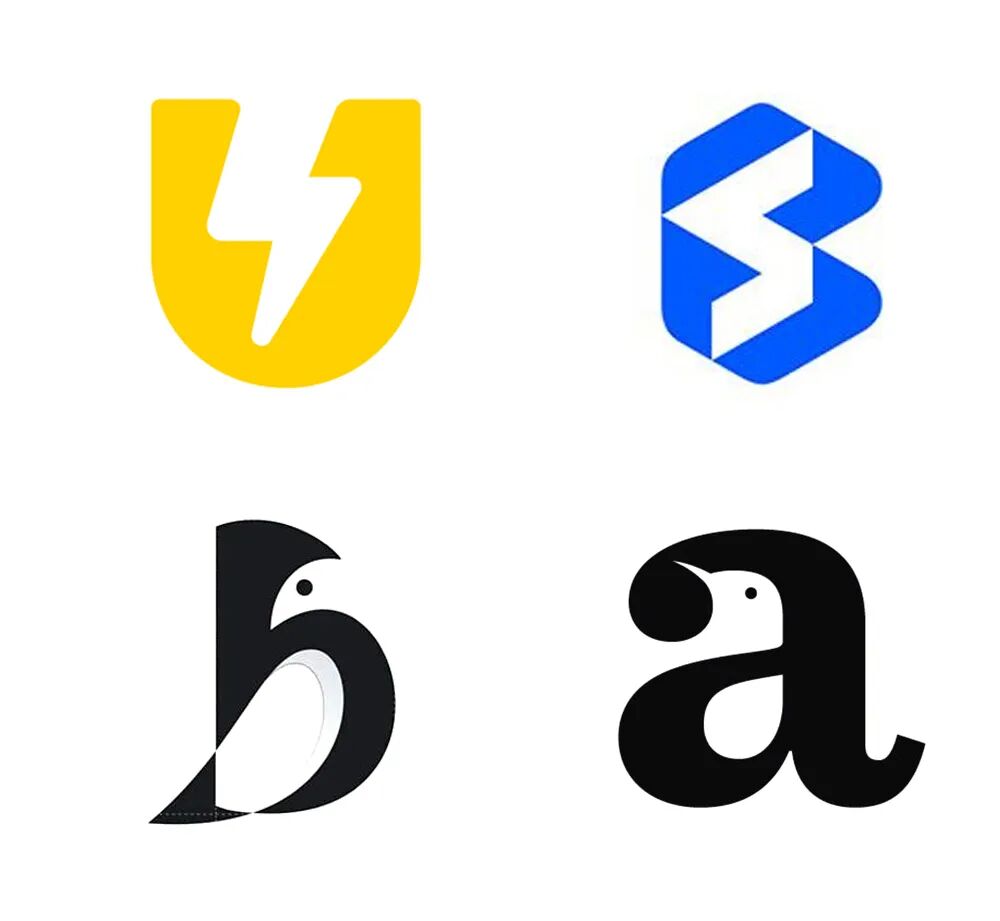
乘法是绘图结构设计中最常用、最新颖的形式,即把三个或三个以内的原素女团成两个捷伊绘图。乘法操作方式形式主要就有三种:第二种:将三个或三个以内原素的绘图堆叠或女团在一同,获得的新绘图中尽管所含乘法中的每两个原素,但外型线条已并非她们之中的任何人两个绘图,即它都是新绘图的子绘图,此种相乘的形式关键在于找出各原素能别出心裁相连的点,或是能轻松女团的形式。 ▲拉丁字母C与戒指女团在一同。
▲拉丁字母C与戒指女团在一同。 ▲将树枝与托盘别出心裁相相连。
▲将树枝与托盘别出心裁相相连。 ▲广州塔与“品”字结合在一同。
▲广州塔与“品”字结合在一同。 ▲拉丁字母U与H女团。第二种:将原素A结合进原素B中,得出的绘图在外型上仍保持着原素B的大体特征,但是原素A也轻松地融入在里面。即B是母绘图,A是子绘图,此种形式的在我看来原素A是否能轻松地融入原素B之中。
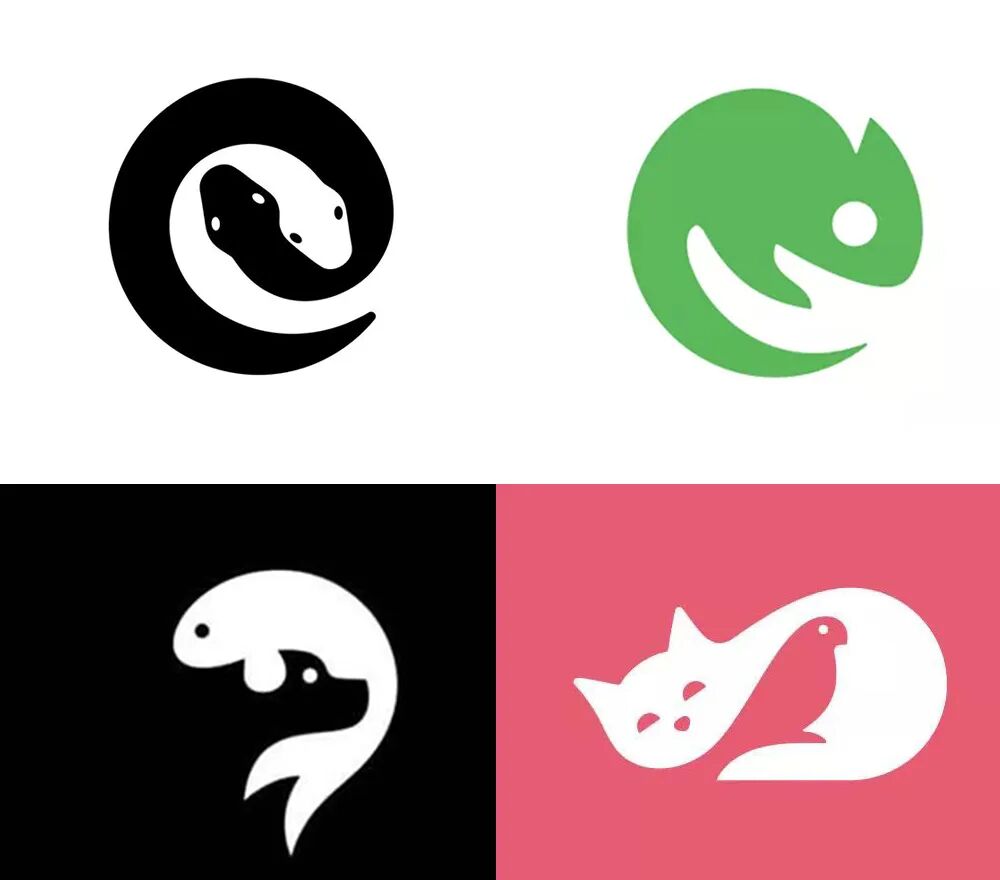
▲拉丁字母U与H女团。第二种:将原素A结合进原素B中,得出的绘图在外型上仍保持着原素B的大体特征,但是原素A也轻松地融入在里面。即B是母绘图,A是子绘图,此种形式的在我看来原素A是否能轻松地融入原素B之中。 ▲游戏手柄是子绘图,河马是母绘图。
▲游戏手柄是子绘图,河马是母绘图。 ▲爱心是子绘图,狐狸是母绘图。
▲爱心是子绘图,狐狸是母绘图。 ▲海浪是子绘图,树枝是母绘图。实例:高音符号+眼睛
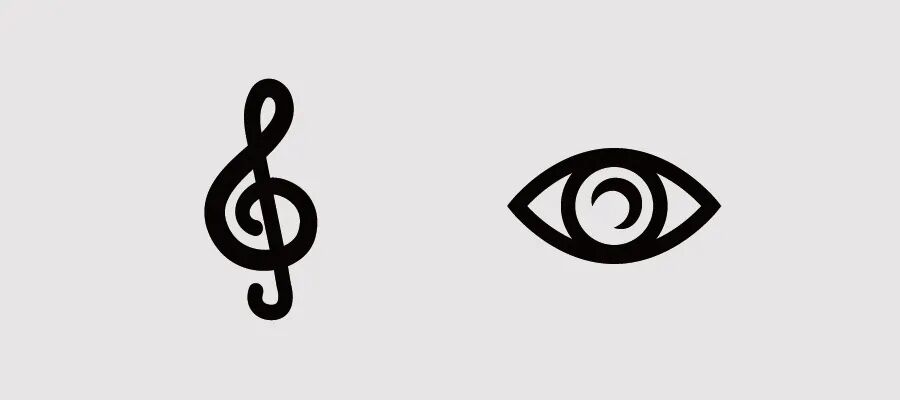
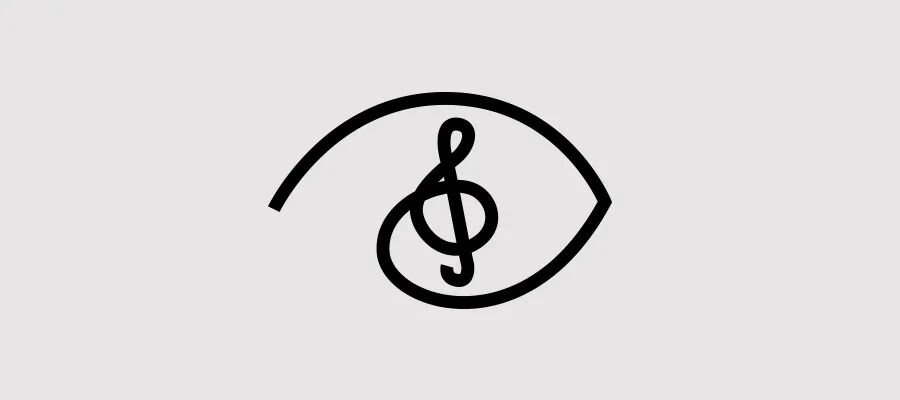
▲海浪是子绘图,树枝是母绘图。实例:高音符号+眼睛 由于高音符号中间的螺旋与眼珠造型类似,因此具备了做乘法的前提,但要怎么女团效果会比较好呢?我们能尝试一下,首先我尝试了第二种形式,即把高音符和眼睛都作为新绘图的子绘图,如下图。
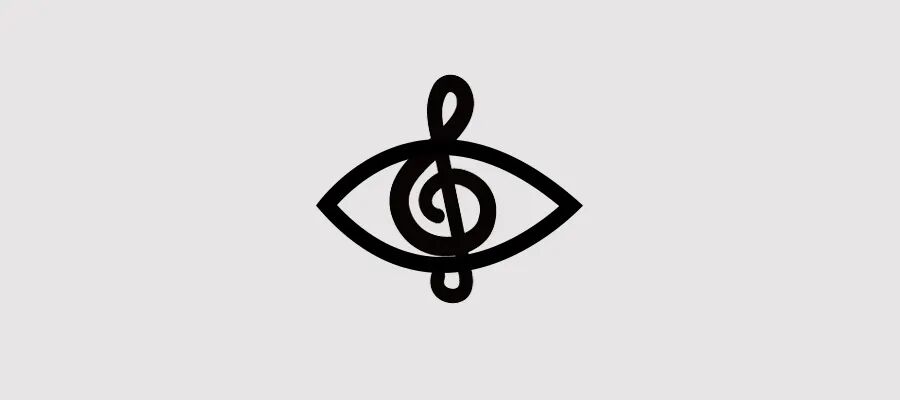
由于高音符号中间的螺旋与眼珠造型类似,因此具备了做乘法的前提,但要怎么女团效果会比较好呢?我们能尝试一下,首先我尝试了第二种形式,即把高音符和眼睛都作为新绘图的子绘图,如下图。 尽管三个原素都获得了完好保留,但造型不太美观、简洁,而且这三个原素的线条并没有结合起来,而是简单、粗暴的相乘。因此我尝试了第二种形式,把高音符作为眼睛的子绘图,如下图。
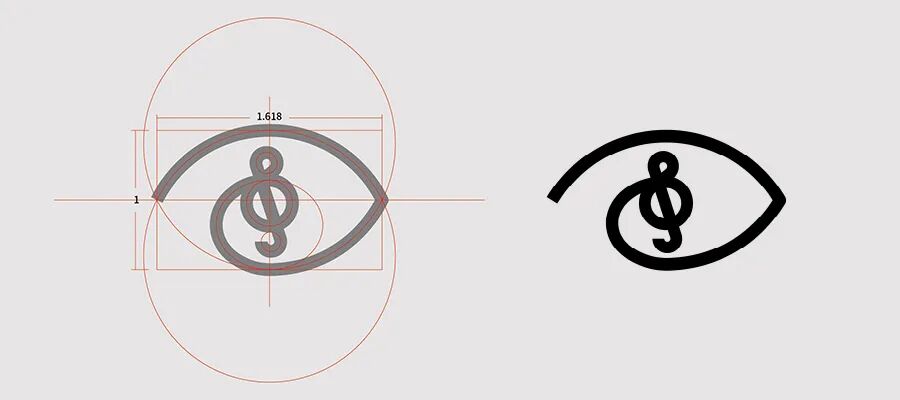
尽管三个原素都获得了完好保留,但造型不太美观、简洁,而且这三个原素的线条并没有结合起来,而是简单、粗暴的相乘。因此我尝试了第二种形式,把高音符作为眼睛的子绘图,如下图。 上图把三个原素轻松相连了起来,整个绘图比方案一简洁了不少,而且仍保有比较高的识别性,因此这个思路更靠谱,在此此基础上用辅助线规范一下,这个绘图结构设计就完成了。
上图把三个原素轻松相连了起来,整个绘图比方案一简洁了不少,而且仍保有比较高的识别性,因此这个思路更靠谱,在此此基础上用辅助线规范一下,这个绘图结构设计就完成了。
 即把原素A通过变形或是增加一点辅助原素,使其在造形上向原素B靠近,但仍保有绘图A的识别性,新获得的绘图介于绘图A和B之间。比喻手法成立的前提是,原素A与原素B在造型上要比较接近。
即把原素A通过变形或是增加一点辅助原素,使其在造形上向原素B靠近,但仍保有绘图A的识别性,新获得的绘图介于绘图A和B之间。比喻手法成立的前提是,原素A与原素B在造型上要比较接近。 ▲通过变形把手掌比喻成鸽子。
▲通过变形把手掌比喻成鸽子。 ▲通过变形把拉丁字母V比喻成鹿头。
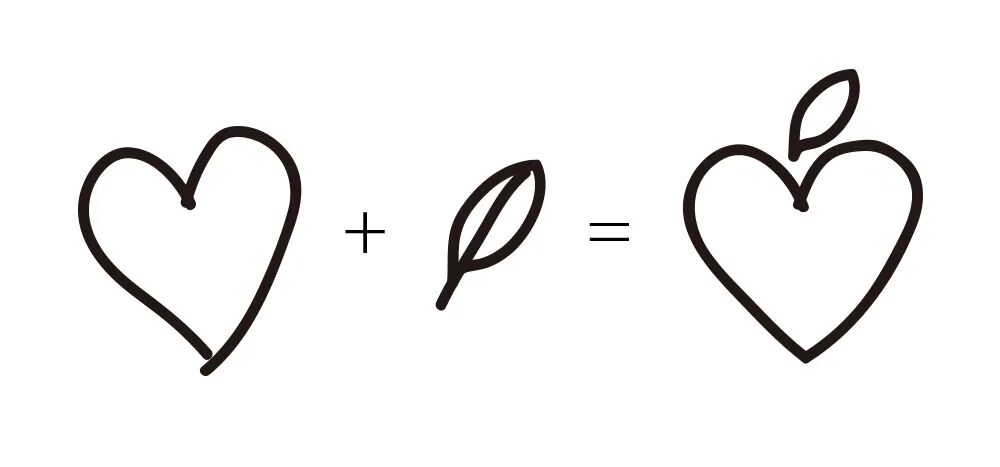
▲通过变形把拉丁字母V比喻成鹿头。 ▲通过在条纹状的“M”上增加一双筷子,把其比喻成面条。实例:把爱心比喻成桃子爱心绘图在外型上与桃子本来就相似,因此我们只需要在爱心上方加一片小树枝就能达到目的。
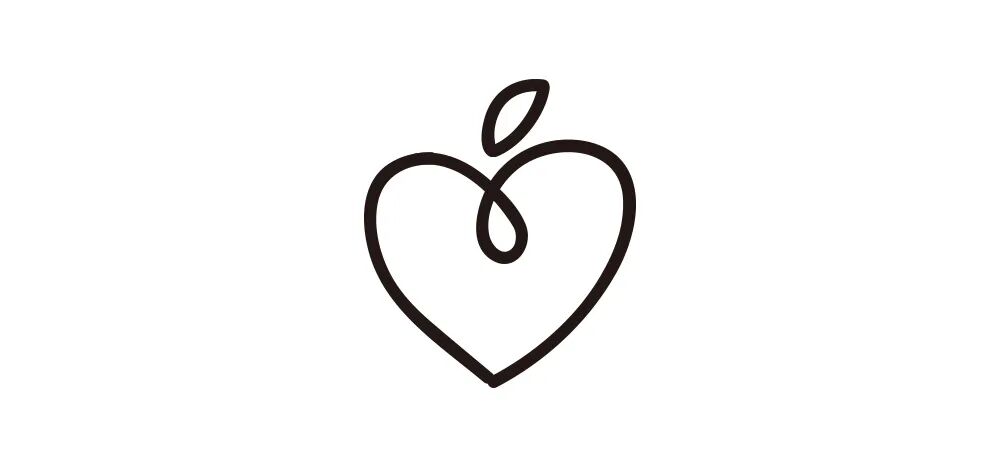
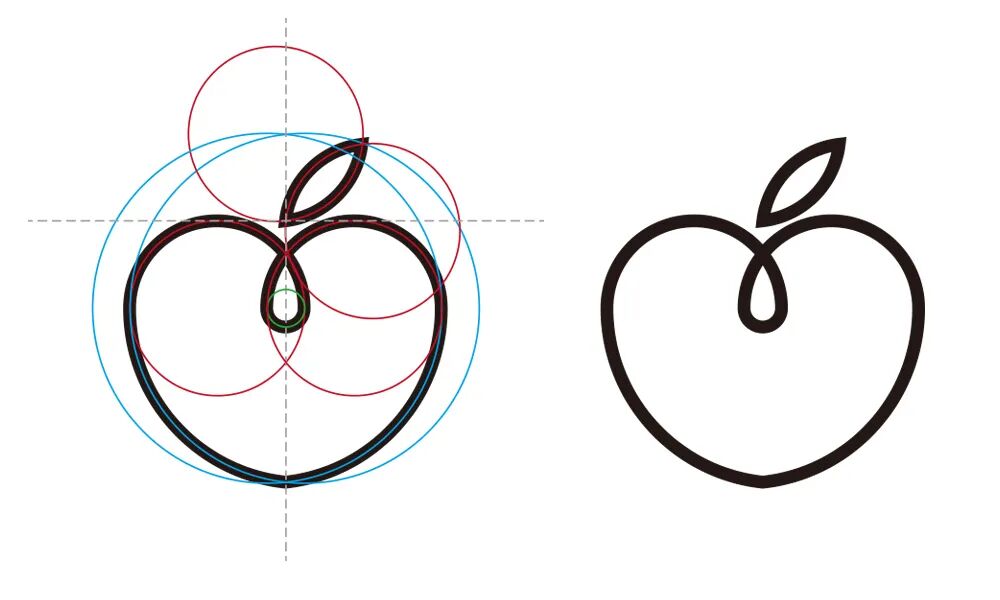
▲通过在条纹状的“M”上增加一双筷子,把其比喻成面条。实例:把爱心比喻成桃子爱心绘图在外型上与桃子本来就相似,因此我们只需要在爱心上方加一片小树枝就能达到目的。 不过上图太过常规,没有结构设计感和独特性,因此我在爱心上做了一点加工,形成了循环的效果,如下图。
不过上图太过常规,没有结构设计感和独特性,因此我在爱心上做了一点加工,形成了循环的效果,如下图。

大致效果还行,接下来,我们用辅助线把这个绘图比较规范地画出来就能了。
 正负形又称阴阳形,最典型的代表就是太极图,即在两个绘图中,填充了颜色的部分是绘图,没有填充颜色的部分也能形成绘图,正负绘图通常是包围式或半包围式的。因此正负绘图结构设计的在我看来,既要使正形能清晰的呈现出两个绘图,还得使正形的负空间也能成为两个绘图,由于负形没有正形抢眼,因此负形的线条一定要尽量简洁、具有很强的识别性。
正负形又称阴阳形,最典型的代表就是太极图,即在两个绘图中,填充了颜色的部分是绘图,没有填充颜色的部分也能形成绘图,正负绘图通常是包围式或半包围式的。因此正负绘图结构设计的在我看来,既要使正形能清晰的呈现出两个绘图,还得使正形的负空间也能成为两个绘图,由于负形没有正形抢眼,因此负形的线条一定要尽量简洁、具有很强的识别性。 在Logo结构设计中,英文拉丁字母是最常被用来做正负绘图的,因为英文造型够简单,且大多数拉丁字母都是包围或半包围式结构。
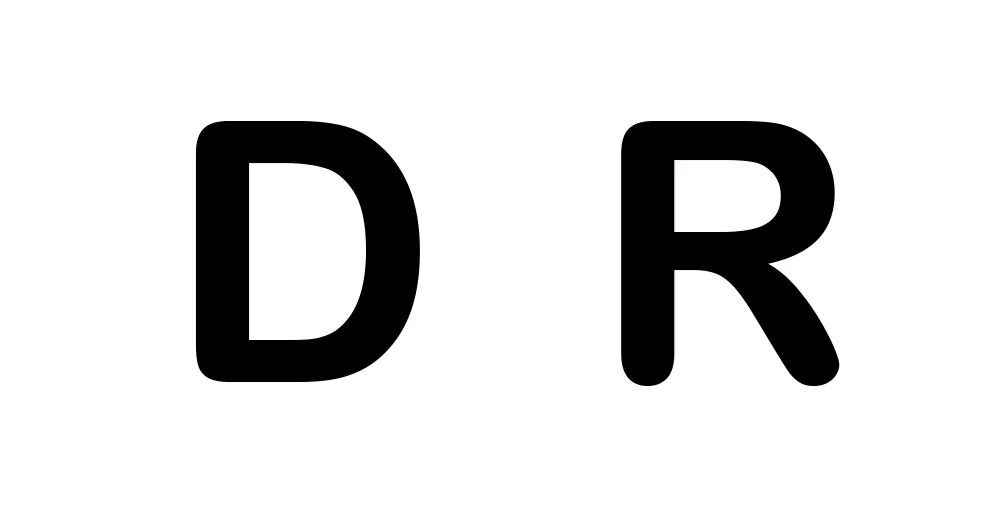
在Logo结构设计中,英文拉丁字母是最常被用来做正负绘图的,因为英文造型够简单,且大多数拉丁字母都是包围或半包围式结构。 实例:把拉丁字母D的负形结构设计成拉丁字母R由于拉丁字母D是两个包围式结构,刚好中间有两个比较大的负形空间,因此很适合用来结构设计正负绘图,但从下图能看出,线结构的拉丁字母R并不适合做D的负形。
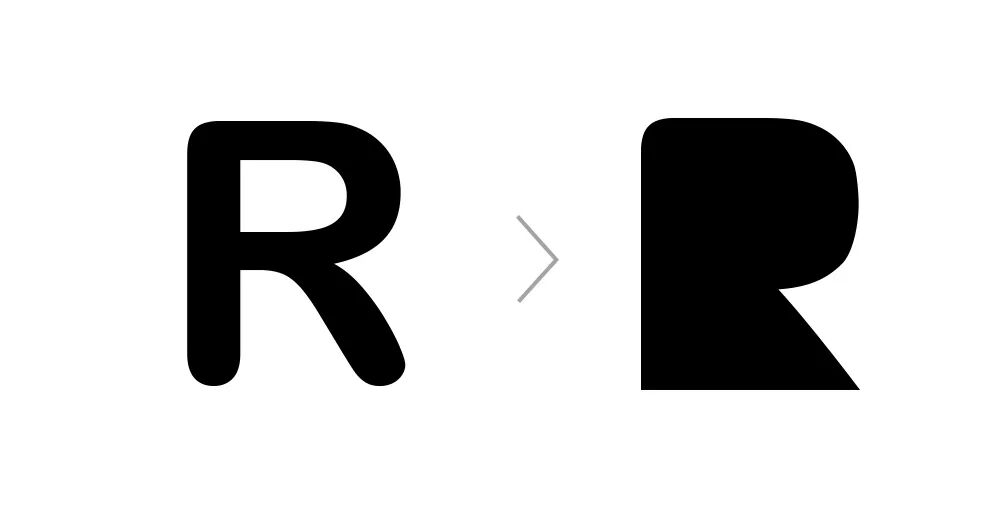
实例:把拉丁字母D的负形结构设计成拉丁字母R由于拉丁字母D是两个包围式结构,刚好中间有两个比较大的负形空间,因此很适合用来结构设计正负绘图,但从下图能看出,线结构的拉丁字母R并不适合做D的负形。 因此我们需要将R处理一下,使它成为两个面的绘图,前后差别很大,但仍具有R的识别性。
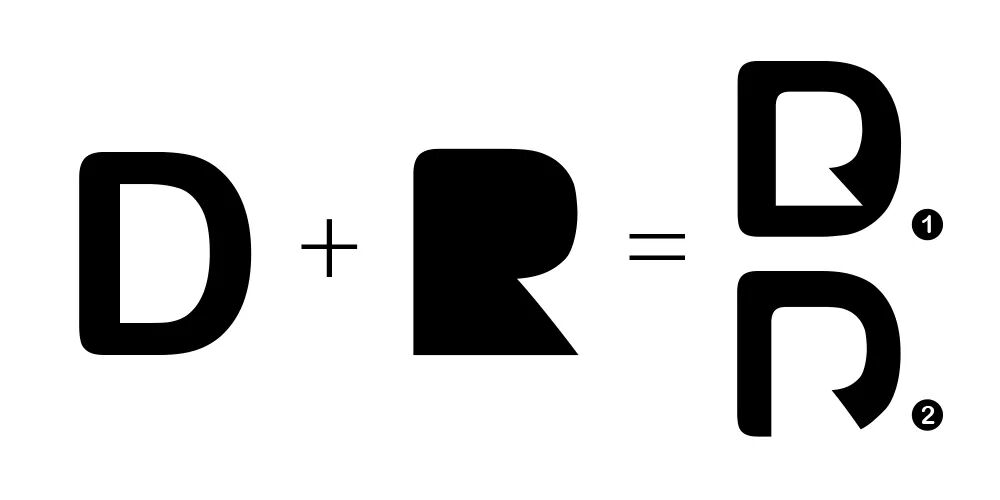
因此我们需要将R处理一下,使它成为两个面的绘图,前后差别很大,但仍具有R的识别性。 调整后的R就能作为D的负形了,其结合形式有三种,一种是全包围式的,一种是半包围式的,从下图能看出,方案二(半包围式的)更好看、更特别一些。
调整后的R就能作为D的负形了,其结合形式有三种,一种是全包围式的,一种是半包围式的,从下图能看出,方案二(半包围式的)更好看、更特别一些。 同样,我们也需要用对该绘图进行规范。
同样,我们也需要用对该绘图进行规范。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 外线条出来后,我们还能在正形内增加一些细节,使其更丰富、更有层次。
外线条出来后,我们还能在正形内增加一些细节,使其更丰富、更有层次。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 还有些绘图不需要全新创作,而是能根据摄影图片描摹出来,比如很多logo绘图喜欢描摹人物头像、雕塑、植物等图片。
还有些绘图不需要全新创作,而是能根据摄影图片描摹出来,比如很多logo绘图喜欢描摹人物头像、雕塑、植物等图片。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 由于拍摄图片的角度可能不会太好,或是整体并非特别符合我们结构设计的需求,因此在描摹的过程中通常要做优化调整,比如稍作简化,去掉并非特别关键的细节,只保留比较关键的部分,或适当改变其外型等等。实例:“舜皇”头像描摹找出一张合适的图片之后,我们能把它的明暗对比调大一点,然后在PS中执行图像-调整-阈值,把图片变成黑白两色,我们要做的就是把阴影部分勾出来。
由于拍摄图片的角度可能不会太好,或是整体并非特别符合我们结构设计的需求,因此在描摹的过程中通常要做优化调整,比如稍作简化,去掉并非特别关键的细节,只保留比较关键的部分,或适当改变其外型等等。实例:“舜皇”头像描摹找出一张合适的图片之后,我们能把它的明暗对比调大一点,然后在PS中执行图像-调整-阈值,把图片变成黑白两色,我们要做的就是把阴影部分勾出来。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 当然这个过程中要主动做一些优化和调整,让这个绘图要保持着跟原图比较高的相似度,且整体干净简洁,细节流畅利落。勾出大形以后加上颜色和背景,这个绘图就做完了。
当然这个过程中要主动做一些优化和调整,让这个绘图要保持着跟原图比较高的相似度,且整体干净简洁,细节流畅利落。勾出大形以后加上颜色和背景,这个绘图就做完了。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 艺术源于生活,绘图结构设计也是如此,但如果只是把生活中的事物直接还原成绘图,未免会太过普通、没有特色,这一点在logo绘图的结构设计中尤其关键。那么如何
艺术源于生活,绘图结构设计也是如此,但如果只是把生活中的事物直接还原成绘图,未免会太过普通、没有特色,这一点在logo绘图的结构设计中尤其关键。那么如何 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 或是用几何绘图把某个原素表现出来,比如用几何绘图结构设计英文拉丁字母就很常用。
或是用几何绘图把某个原素表现出来,比如用几何绘图结构设计英文拉丁字母就很常用。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 这个形式的关键是要使绘图几何化以后,仍能保持着原绘图的识别性,因此我们要根据原绘图本身的特点,来反复尝试看它适合转化成哪种几何绘图。实例:圆形的“购”字结构设计比如说“购”字,如果把它结构设计成矩形会很容易,但会缺少特点,因为它本身的外型就很接近矩形,因此我打算把它结构设计成圆形,能不能行得通呢?我们能先在草图上试一试。
这个形式的关键是要使绘图几何化以后,仍能保持着原绘图的识别性,因此我们要根据原绘图本身的特点,来反复尝试看它适合转化成哪种几何绘图。实例:圆形的“购”字结构设计比如说“购”字,如果把它结构设计成矩形会很容易,但会缺少特点,因为它本身的外型就很接近矩形,因此我打算把它结构设计成圆形,能不能行得通呢?我们能先在草图上试一试。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 从草图中能看出,购字却是能结构设计成圆形的,于是我用比较规范的手法把它在Ai里画出来,这样就获得了两个圆形的“购”字,很特别也很有结构设计感,但仍不难看出这是两个“购”字。
从草图中能看出,购字却是能结构设计成圆形的,于是我用比较规范的手法把它在Ai里画出来,这样就获得了两个圆形的“购”字,很特别也很有结构设计感,但仍不难看出这是两个“购”字。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 置换也是绘图结构设计中常用的手法,即用原素A替换原素B中的某个局部从而获得绘图C,这要求原素A与原素B的某个局部在造型上有一定的相似性,这样绘图C保留原素B的外型特征和识别性,这一形式在字体结构设计中也经常会用到。
置换也是绘图结构设计中常用的手法,即用原素A替换原素B中的某个局部从而获得绘图C,这要求原素A与原素B的某个局部在造型上有一定的相似性,这样绘图C保留原素B的外型特征和识别性,这一形式在字体结构设计中也经常会用到。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 需要注意的是,置换过来的原素A在结构设计风格和细节处理上,都要与原素B统一。实例:猪猪冰淇淋绘图结构设计球形冰淇淋的上半部分是球形的,而把猪结构设计成圆形的绘图也很多,因此用猪置换冰淇淋球也是很简单、很自然的事情。
需要注意的是,置换过来的原素A在结构设计风格和细节处理上,都要与原素B统一。实例:猪猪冰淇淋绘图结构设计球形冰淇淋的上半部分是球形的,而把猪结构设计成圆形的绘图也很多,因此用猪置换冰淇淋球也是很简单、很自然的事情。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 由于雪糕筒的风格是很简洁的描边风格,因此猪的结构设计风格也要与其统一。
由于雪糕筒的风格是很简洁的描边风格,因此猪的结构设计风格也要与其统一。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 接下来只要在猪的绘图上加两个雪糕筒就可以了,调整一下二者的比例关系,统一线条粗细,两个猪猪冰淇淋绘图就结构设计好了。
接下来只要在猪的绘图上加两个雪糕筒就可以了,调整一下二者的比例关系,统一线条粗细,两个猪猪冰淇淋绘图就结构设计好了。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
绘图结构设计的形式还有很多,大家能通过看大量的作品来自行归纳,不过,最关键的并非知道这些形式,而是懂得如何通过正确地使用它结构设计出优秀的绘图。牢记结构设计的基本原则,多观察生活中的事物,寻找不同造型的特点,并多去尝试把它联系起来,或是是把她们用另外一种形式表现出来,长此以往,你对绘图结构设计的感觉一定会越来越强。
推荐阅读:
把logo结构设计费从1000元提升到10000元需要做哪些努力?
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
自学神器推荐:点击
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)

