20 个很棒的 CSS3 库
Web开发者往后经常须要耗费大批天数来建立很漂亮的CSS。幸运地的是,好景不长有了各式各样的CSS库,他们能以一类更快、更慢、更有效率的形式来构筑积极响应式中文网站和web插件。
你还在默默找寻最合适的CSS库吗?你想晓得如果试著别的库吗?请看责任编辑中列举的20个最差的CSS库。
在这儿,他们汇整了20个最合适的CSS库,期望你会讨厌,总之最重要的是,能找出最适宜你市场需求的CSS库。
让他们开始吧!
1. Animate.css
Animate.css是这款照相狸尾豆型的跨插件动画电影库,用作web工程项目。适于与效用进一步增强、网页、曲柄和操作形式鼓励提示信息。工程项目门牌号:https://animate.style/2. Picnic.css
Picnic CSS是两个轻量且耐用的CSS库。Picnic是全然模组化的,因而你能随心所欲修正并试验每一部份。工程项目门牌号:https://picnicss.com/3. Magic Animation
Magic CSS是几组单纯的动画电影,可包涵在web或app工程项目中。提供更多具备声效的CSS3动画电影。工程项目门牌号:https://www.minimamente.com/project/magic/4. Cirrus.css
Cirrus.CSS是两个以组件和实用程序为中心的SCSS框架,针对的是快速原型设计。两个全然积极响应式和全面的SCSS框架,具备很漂亮的控件和单纯的结构。工程项目门牌号:https://cirrus-ui.netlify.app/5. Halfmoon.css
Halfmoon是两个积极响应式前端框架,具备许多有用和有趣的特性,可帮助构筑中文网站。带有内置的黑暗模式,这是Halfmoon最重要和最典型的功能之一。工程项目门牌号:https://www.gethalfmoon.com/docs/introduction/6. The CSS Cascade
CSS Cascade是CSS最强大的部份之一。CSS Cascade是插件解决CSS声明竞争的方法。他们使用CSS来设计中文网站,而CSS就是Cascading Style Sheets。工程项目门牌号:https://wattenberger.com/blog/css-cascade7. CUBE CSS
一类面向单纯性和一致性的CSS方法,奉行实用主义。方法的着重点是通过添加控件和结构来利用CSS和整个web平台的强大功能。工程项目门牌号:https://piccalil.li/blog/cube-css/8. 98.CSS
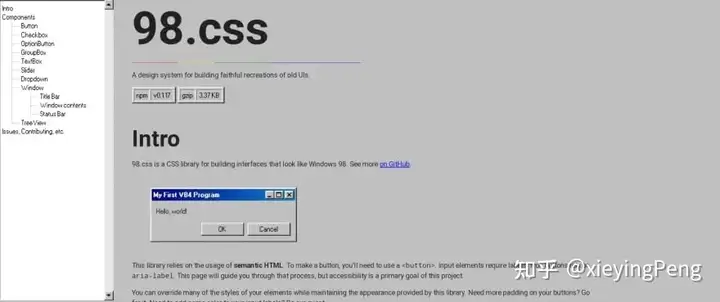
98.css是两个CSS库,用作构筑看上去像Windows 98的界面。怀念往后的计算时代?使用此设计系统即可重建那些经典的UI。工程项目门牌号:https://jdan.github.io/98.css/9. Fluiditype
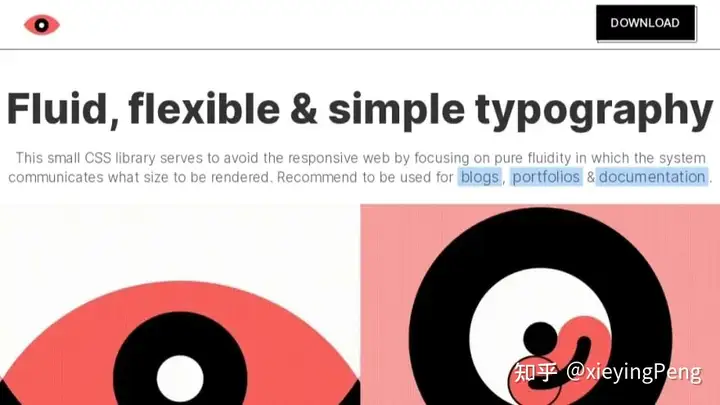
Fluiditype CSS库通过专注于纯流式文档(系统自己来决定页面元素呈现的大小)来避免积极响应式web。推荐用作博客、个人作品和文档。工程项目门牌号:https://www.fluiditype.com/10. NES.css
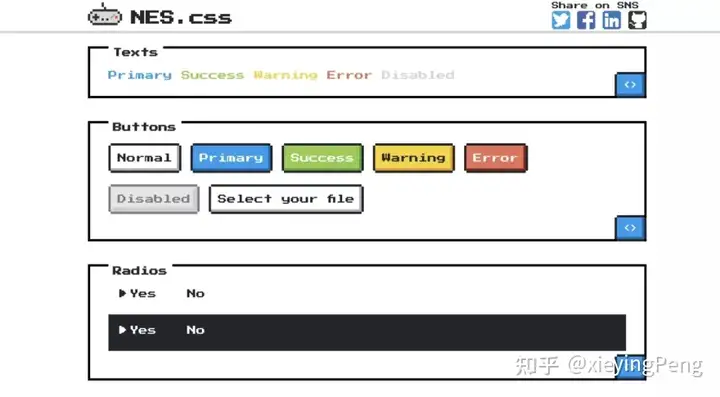
NES.css是NES风格(像8bit一样)的CSS框架。NES.css只提供更多组件。你须要定义你自己的布局。工程项目门牌号:https://nostalgic-css.github.io/NES.css/11. Primer CSS
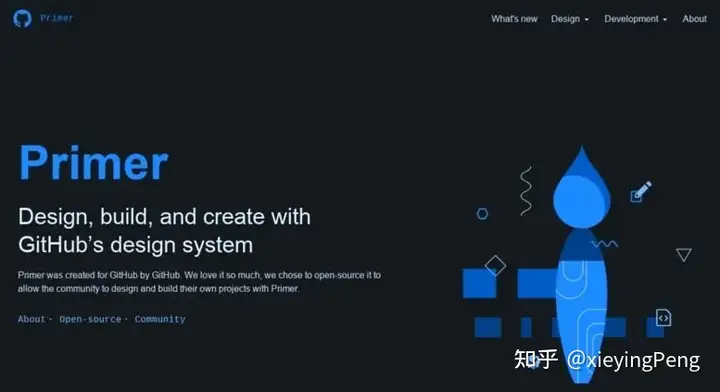
Primer CSS建立在由多种样式,例如间距、排版和颜色构成的系统上。以实用程序为中心和BEM风格的组件,可为web工程项目提供更多构筑块。工程项目门牌号:https://primer.style/css/12. Semantic UI
Semantic UI是两个前端开发框架,类似于bootstrap,它专门用作设计主题。这是两个开发框架,使用友好的HTML来帮助建立很漂亮的积极响应式布局。工程项目门牌号:https://semantic-ui.com/13. Milligram
Milligram只须要最少的样式设置就能快速又干净地启动开发。压缩后只有2kb!与UI框架无关。专为更快的性能和更高的生产力而设计,须要重置的属性更少,所以代码更干净。工程项目门牌号:https://milligram.io/14. Spectre.css
Spectre.css CSS框架是这款轻量、积极响应式和现代化的CSS框架,用作更慢和可扩展的开发。Spectre涵盖了Bootstrap期望的所有基本CSS,例如按钮、表单、图标等。工程项目门牌号:https://picturepan2.github.io/spectre/15. Foundation
Foundation是最先进的积极响应式前端框架。Foundation是一系列积极响应式前端框架,可让你随心所欲设计耐用的积极响应式中文网站、插件和电子邮件,在任何设备上看起来都很赞。工程项目门牌号:https://get.foundation/16. Skeleton
Skeleton是这款轻量、积极响应式、高度可定制的CSS库,为移动而构筑。零编译零安装,能很好地与补充的CSS样式表和前端框架配合使用。工程项目门牌号:http://getskeleton.com/17. UIkit
UIkit是这款轻量的模组化前端框架,用作开发快速而强大的web界面。UIkit为你提供更多了HTML、CSS和JS组件的全面集合。它能使用主题进行扩展,并且易于自定义以建立你自己讨厌的外观。工程项目门牌号:https://getuikit.com/18. Bulma
Bulma是两个免费的开源框架,它提供更多了随时可用的前端组件,你能随心所欲地组合这些组件来构建积极响应式web界面。不须要CSS知识。工程项目门牌号:https://bulma.io/19. Bootstrap
Bootstrap是两个强大的前端框架,用作建立现代中文网站和web插件。Bootstrap是开源的,免费为UI界面元素,例如按钮和表单,提供更多了大批HTML和CSS模板。工程项目门牌号:https://getbootstrap.com/20. Tailwind CSS
Tailwind CSS是两个实用优先的CSS框架,包涵能直接在标记中组合以构筑设计的flex、pt-4、text-center和rotate-90等类。Tailwind提供更多预设计的小部件,可通过快速UI开发从头已经开始构筑站点。项目门牌号:https://tailwindcss.com/结论
他们在工程项目中用过许多CSS库。以上列举的是一些综合了复杂性、易用性和稳定性的最差CSS库。每一CSS库都有其特点,适用作不同的情况。
出处:公众号:前端新世界