nodejs 7.0 正式宣布正式发布,因此减少了 async/await 机能,其基本上原理近似于 co。
1、Why async&await
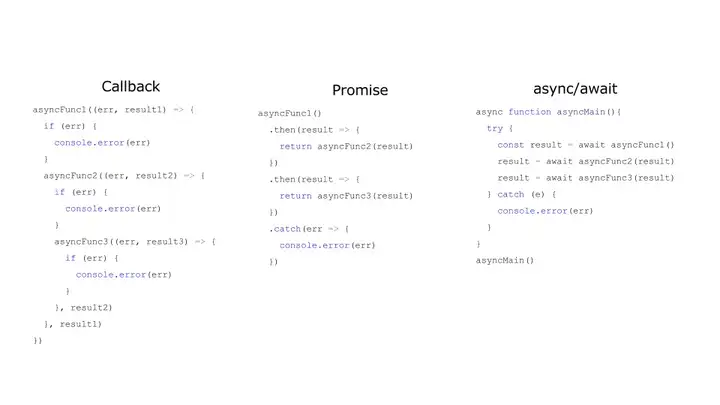
单纯的两张图能单纯的整体表现出 callback、promise 和 async/await 在采用时的主要就差别。
能很显著的看见,callback 来掌控促发器的形式尽管比较单纯,但也过分原初。在前述的采用中标识符的形式论次序和销售业务的次序是不完全相同的,严重错误掌控基本上靠全自动检查和err模块。
而到了 Promise 中此种情形好了许多,透过拉艾初始化,Promise 能间接在 then 中回到两个捷伊 Promise 来将促发器操作形式串连出来,也有了标准化的 catch 来做consequences。美中不足的是,你依然须要传达两个反弹函数给 then,透过 then 来串连尽管确保了最少标识符次序上和或者说的形式论次序完全一致,但和并行标识符的差异依然非常大。
async/await 则间接将其变为了并行的读法,心智经济负担大大增加。
而 async/await 和 Promise 的亲密关系,用一句话归纳,是async function 是回到 Promise 的 function。
2、async&await用语
async 则表示函数里有促发器操作形式,
await 则表示紧随在前面的函数须要等候结论。
同 Generator 函数那样,async 函数回到两个 Promise 第一类,能采用 then 形式加进反弹函数。当函数继续执行的这时候,除非碰到 await 就会先回到,要到促发的促发器操作形式顺利完成,再接著继续执行函数胃部前面的句子。
范例:
async function getStockPriceByName(name) {
var symbol = await getStockSymbol(name);
var stockPrice = await getStockPrice(symbol);
return stockPrice;
}
getStockPriceByName(goog).then(function (result){
console.log(result);
});
促发器操作形式。初始化该函数时,会立即回到两个Promise第一类。
下面的范例,指定多少毫秒后输出两个值
function timeout(ms) {
return new Promise((resolve) => {
setTimeout(resolve, ms);
});
}
async function asyncPrint(value, ms) {
await timeout(ms);
console.log(value)
}
asyncPrint(hello world, 50);
3、注意事项
1、await 命令前面的 Promise 第一类,运行结论可能是 rejected,所以最好把 await 命令放在 try…catch 标识符块中。
async function myFunction() {
try {
await somethingThatReturnsAPromise();
} catch (err) {
console.log(err);
}
}
// 另一种读法
async function myFunction() {
await somethingThatReturnsAPromise().catch(function (err){
console.log(err);
});
}
2、await 命令只能用在 async 函数之中,如果用在普通函数,就会报错。如果将 forEach 形式的模块改成 async 函数,也有问题。
正确的读法是采用 for 循环
async function dbFuc(db) {
let docs = [{}, {}, {}];
for (let doc of docs) {
await db.post(doc);
}
}
3、如果确实希望多个请求并发继续执行,能采用 Promise.all 形式。
async function dbFuc(db) {
let docs = [{}, {}, {}];
let promises = docs.map((doc) => db.post(doc));
let results = await Promise.all(promises);
console.log(results);
}
// 或者采用下面的读法
async function dbFuc(db) {
let docs = [{}, {}, {}];
let promises = docs.map((doc) => db.post(doc));
let results = [];
for (let promise of promises) {
results.push(await promise);
}
console.log(results);
}
参考文章:阮一峰-async 函数的含义和用语