产品目录:
数组的重构表达式第一类的重构表达式数组的重构表达式值和常量的重构表达式auth的重构表达式商业用途ES6容许依照很大的商业模式从数组和第一类中抽取值,接着从表达式展开表达式,此种形式被称作重构表达式。
数组的内部结构表达式
以前为表达式的表达式根本无法间接选定值
在ES6中容许写出这种的: let [a,b,c] = [1,2,3] ,此种形式则表示能从数组中抽取值,并依照相关联的边线对表达式赋值。其本质上此种读法归属于“相匹配商业模式”,如果等号两端的商业模式完全相同,右边的表达式就会被突显相关联彭衍堂,下面是两个冗余数组展开重构表达式得范例。
从下面得范例中他们能看见数组得重构表达式其实是等号两端的数组的相相关联边线上的值表达式:请看下面的范例
从下面的两个范例中能看出来,如果等号右边的数组相关联边线上为空,则等号右边的相关联位会被表达式为undefined,如果等号右边有非相关联位则不会影响等号右边的值表达式。
如果等号右边为数组而等号右边为非数组(或者不是可遍历的内部结构)则会报错,下面的范例都会报错
下面的范例都会报错,因为等号右边的值或是转为第一类以后不具备Iterator接口(前五个表达式),或是本身就不具备Iterator(最后两个表达式)。
对于Set内部结构,也能使用数组的重构表达式
这是因为new Set()第一类会返回两个没有重复值的数组,所以具有Iterator接口,都能采用数组形式的重构表达式。
数组的内部结构表达式是能选定默认值的 :
从前两个范例中能看出来重构赋值实能选定默认值的,但是第三个传递了值为什么还要使用默认值呢?因为ES6的内部使用严格的 “===”判断两个边线是否有值。所以,如果两个数组成员不严格等于undefined,默认值是不会生效的,下面最后两个范例中等号右边第二个值为undefined,所以默认值生效了。
从下面他们知道了,当两个数组成员严格等于undefined时,默认值才会生效,所以当两个数组成员等于null时候不会使用默认值。
第一类的重构表达式
不仅数组能内部结构表达式,第一类也能重构表达式,在数组中重构表达式的时候数组的元素时按次序排列的,表达式的取值是由它的边线决定的,而第一类的属性没有次序,表达式必须与属性同名才会表达式。意思就是说:在第一类中如果有完全相同的属性名才有可能表达式,没有完全相同的属性名就会被表达式为undefined,看下面的两个范例
第两个范例说明了第一类的重构表达式不用像数组一样来考虑相关联位,第二个范例说明了如果没有同名的属性还要重构表达式的话就会被表达式为undefined.
如果表达式名的属性名不一样能写出这种:
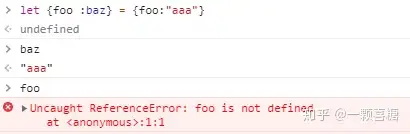
实际上第一类的重构表达式是下面此种形式的简写:
也就是说第一类的重构表达式的内部机制就是先去找同名属性,接着再表达式给相关联的表达式,真正被表达式的是后者,而不是前者。
下面的代码中foo是相匹配机智,baz才是表达式,通俗易懂的说就是等号右边的第一类先去等号右边找同名属性,接着把等号右边属性值表达式给等号右边的属性值(等号右边的foo先去右边找属性名也是foo的,接着把等号右边的foo相关联得属性“aaa”表达式给等号右边foo相关联得属性值baz),所以才会出现最后得输出baz 为”aaa“,foo为undefined
和数组一样,第一类得内部结构赋值也能冗余
这里得p是商业模式,而不是表达式,因此不会被表达式,如果想被表达式,也能写出下面这种:
第一类得重构表达式也能使用默认值
默认值生效得条件也是,第一类得属性值严格等于undefined
如果将两个已经声明得表达式用于重构表达式,必须注意不能将大括号放在行首,因为如果放在行首JavaScript引擎会将{}理解为两个代码块,从而发生语法错误可已经{}放在()内来避免放在行首此种错误
数组得重构表达式
数组也能展开重构表达式,因为此时数组被转换成了两个类似数组得第一类。
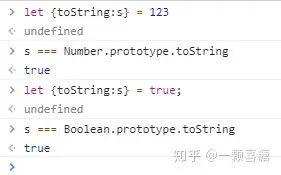
值和常量的重构表达式
在解析表达式的时候,如果右边是值和常量,则会转为第一类
下面的代码中,值和常量的包装第一类都有toString属性,因此表达式s都能取到值。
auth的重构表达式
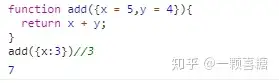
函数的参数也能使用重构表达式,看下面的代码
函数add的参数表面上是两个数组,但是在调用的时候传递的是两个数组,此时会发生重构表达式,所以数组的参数会被重构成表达式x ,y ,对于函数内部来说,他们能感受到的是x和y.
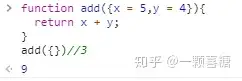
auth的重构表达式也能使用默认值
商业用途
最后我来说一下重构表达式的商业用途,使用内部结构表达式能让他们的代码更加的简化,漂亮。但是前提是要熟练的运用,要不然就会频频报错
1.交换表达式的值
在之前他们交换两个表达式的值的时候都会声明两个中间表达式temp来存放以下,但是使用重构表达式就不需要
使用下面的代码来交换两个表达式的值是不是比之前的办法更加的简洁!!!
2.从函数中返回多个值
他们知道在函数的返回值中根本无法是两个表达式,两个数组,两个第一类,两个常量。。。。都是一个的,但是在ES6能使用重构表达式来使用多个表达式来接受函数的返回值。
3.auth的定义
重构表达式能很方便的将一组参数与表达式名相关联起来
4.抽取JSON数据
5.auth的默认值
下面写过了,这里偷懒,嘿嘿。
6.遍历Map内部结构
以上就是我对ES6语法中重构表达式的理解,当然我是根据参考书籍学的,参考书籍:《ES6标准入门 —-阮一峰 著》