#幼教程式设计#
基本上每一繁杂一点儿的工程项目都要历史记录情形的变动,比如配角终端边线的变动等,Scratch提供更多了许多表达式,比如体育运动组件里提供更多了历史记录x座标、y座标和路径的表达式(图1),外形组件里提供更多了历史记录外型、大背景、大小不一的表达式(图2)等。Scratch每一组件里都有提供更多历史记录情形的表达式。
 图1:体育运动组件提供更多的表达式
图1:体育运动组件提供更多的表达式 图2:外形组件里提供更多的表达式
图2:外形组件里提供更多的表达式但要想做些更有趣、更繁杂的动画电影或格斗游戏,那他们要是专业委员会建立他们的表达式来历史记录项目中的其它的关键文本了。
甚么是表达式
甚么是表达式,是它的文本Sitapur。比如说新学年开课,同学问我的英文名字,虽然每一人的英文名字都相同,因此对两个年级,小学生联系电话是表达式,即使当同学和相同小学生聊天,小学生联系电话是不一样的。
表达式的值能是词汇,也能是位数。
那么表达式有甚么用呢?比如格斗游戏中,能使用表达式来历史记录当前分数,随着玩格斗游戏的人持续操作,格斗游戏分数会一直变动,然后格斗游戏会根据分数表达式的值来评级,这个级别也是会不断变动(比如不断提升),这是表达式的作用。
与表达式向对应的是常量,常量是这个值一直不变。
建立表达式
1)点击代码栏里的表达式图标(图3),会直接列出表达式组件的积木
 图3
图32)点击“建立两个表达式”按钮(图4)
 图4
图43)然后会弹出两个新建表达式的对话框(图5)。在红框框起来的输入框里给表达式起表达式名。
 图5
图5输入框下面有两个单选项“适用于所有配角”和“仅适用于当前配角”,这两个只能选两个。这两个选项涉及到两个概念:全局表达式和局部表达式
全局表达式:“适用于所有配角”为全局表达式。所谓全局表达式,是在这个作品里所有配角和舞台都共用这个表达式。如果这个全局表达式发生变动,这个作品里所有配角和舞台也会改变。全局表达式是能在任何配角或舞台的代码中去设置或更改,同时对作品其它配角或舞台也都是起作用的
局部表达式:“仅适用于当前配角”为局部表达式。所谓局部表达式,是只对这个配角或舞台起作用,其它配角和舞台是无法看到这个表达式,也无法更改它的值。
他们举两个例子来说明全局表达式和局部表达式的区别。
比如你和你的朋友都在同一所学校,那么这个学校对你和你的朋友来说是全局的,学校的情形一旦有改变,比如地址改了,那会同时影响你和你的朋友。但如果你和你的朋友在两个学校,你学校的地址改了,并不会影响你的朋友,同理如果你朋友的学校地址改了,也不会影响你。这是局部表达式的原理。
4)建立配角
建立全局表达式:在输入框里定义表达式名,图6他们定义的表达式名叫“联系电话”,然后选择“适用于所有配角”,点击“确定”按钮。
 图6
图6建立好“联系电话”这个表达式后,会在表达式组件里看到这个表达式,Scratch的其它组件的配角都能操作这个表达式,这个表达式也对这个作品里所有配角和舞台起作用。
 图7
图7建立局部表达式:在输入框里定义表达式名,图8他们定义的表达式名叫“联系电话”,然后选择“仅适用于当前配角”,点击“确定”按钮。
 图8
图8建立好“联系电话”这个表达式后,也会在表达式组件里看到这个表达式,但注意这个表达式只会被当前配角看到,其它配角是看不到这个表达式的。
为表达式赋值
他们建立好两个表达式后,需要给这个表达式赋值。图9里的积木能为表达式赋值,点击“我的表达式”会弹出两个下拉列表框,能选择要赋值的表达式。
 图9
图9【练习】
下面他们写两个简单的任务,来熟悉表达式的使用。一辆巴士在城市里运行,他们一按空格键巴士就停,然后屏幕上会显示巴士运行的距离,如图10。
 图10
图101)分析任务要求
任务配角:他们选用Scratch提供更多的配角City bus,并且大小不一设为30。
任务大背景:选用Scratch提供更多的大背景Colorful City。
任务文本:
巴士在舞台上向右行驶一按空格键巴士就停巴士停后,舞台上会显示巴士形式的距离2)程序设计
程序流程图如图11
 图11
图11这个流程图表达的意思是:
① 首先将巴士移到起始点
② 然后将距离这个表达式初始值设为0
③ 程序侦测是否按了空格键,如果没按,巴士一直向右终端,每终端1步,表达式“距离”就增加1
④ 如果侦测到按了空格键,巴士不再终端,屏幕上显示巴士的距离
3)使用的主要技能
使用体育运动组件中的“终端”积木(图12)来实现巴士行驶
 图12
图12使用表达式组件中的4个积木(图13)来实现距离的计算
 图13
图13使用侦测组件中的“按小空格键”(图14)来实现程序监测空格键是否被按下
 图14
图144)Scratch程式设计实现
第一步:设置舞台大背景
在舞台大背景设置区,点击“选择大背景”图标,在大背景列表中选择Colorful City大背景图(图15)。
 图15
图15第二步:设置配角
在配角设置区,删除默认配角小猫,然后点击“选择配角”图标,在配角列表中选择City bus配角(图16),并且大小不一设为30。
 图16
图16第三步:建立表达式
点击表达式组件中的“建立两个表达式”,新建表达式“距离”(图17)。
 图17
图17第四步:程式设计
点击配角设置区的City bus配角,将配角设为当前程式设计对象(图18)。
 图18
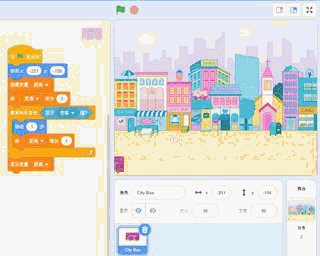
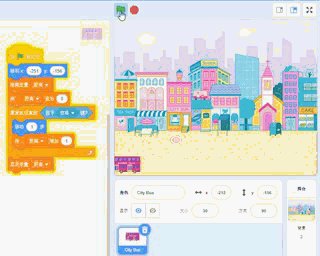
图18代码如图19
 图19
图19① 当程序开始云心,首先是先将巴士移到起始点(这里我设的是x:-251,y:-156)。
起始点大家能他们设置的,最方便的方法是用鼠标按住舞台上的配角,并拖到他们设计的起始点。这时在配角设置区会显示边线的座标(图20),然后直接将这两个值写到图21的积木里就能了。
 图20
图20 图21
图21② 然后使用“隐藏表达式”这个积木将“距离”这个表达式隐藏起来,即使一开始屏幕是不现实距离的,只有等车停了才显示距离;
③ 再然后将距离这个表达式初始值设为0
④ 如果程序没有侦测到按了空格键,那么巴士就一直终端,每终端1步,表达式“距离”就增加1
⑤ 如果侦测到按了空格键,巴士就不再终端,并通过“显示表达式”积木在屏幕上显示巴士的距离
第四步:保存程序
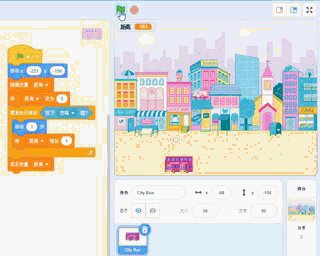
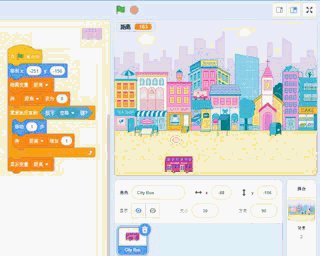
运行结果如图22
这个练习他们使用了自定义表达式“距离”来历史记录巴士行驶的路长。不过大家可能发现了,这个代码有bug,是当巴士跑到了最右边舞台的边缘就停止了,但虽然还没按空格键,因此距离依然在递增。那么如何解决呢?在下一篇我会就这个练习再写两个更完善的程序。
原创不易,请勿抄袭。欢迎大家关注我,和我多交流,如果你喜欢,请转赞评三连,谢谢。