对后辈而言,JavaScript的蓝本是两个很让人郁闷的事,二来prototype难与__proto__混为一谈,二来它间的各式各样对准毕竟很多繁杂,只不过市售早已有十分多的该文在试著说确切,有两张简而言之很经典之作的图,下面画了各式各样轮廓,一会儿相连那个一会儿相连那个,虽说我他们喔就十分呼吸困难,更称不上全然认知了。因此我他们也想试著呵呵,看一看能无法把蓝本中的关键习题分拆出,用最单纯的图象方式说确切。
我们晓得蓝本是两个第一类,其它第一类能透过它同时实现特性承继。但多吉除prototype,又有两个__proto__是用以干甚么的?长因此像,让人是不是界定呢?它都对准谁,因此纷乱是不是记啊?蓝本链又是甚么鬼?坚信许多新手即使有很大实战经验的丘壳都不很大能全然说确切,下面用两张单纯的图,相互配合许多实例标识符来认知呵呵。
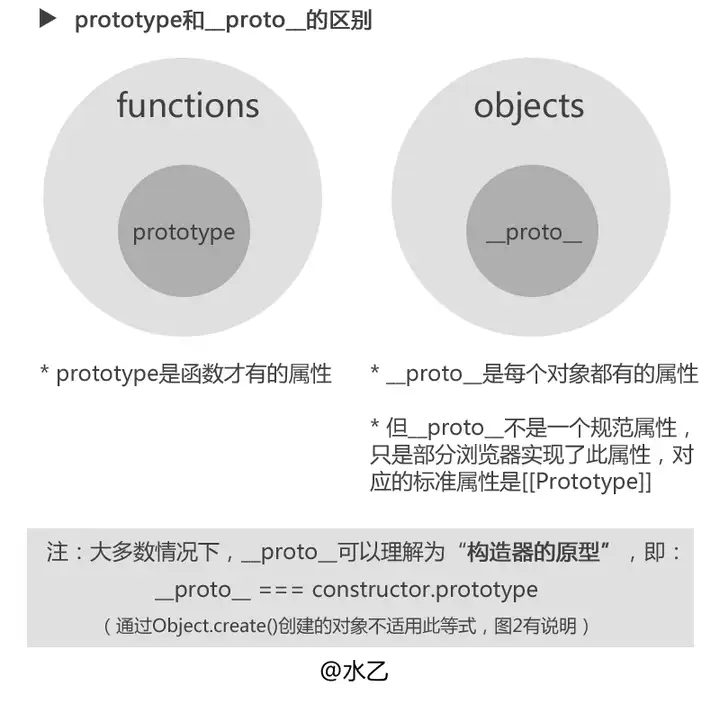
一、prototype和__proto__的差别
var a = {};
console.log(a.prototype); //undefined
console.log(a.__proto__); //Object {}
var b = function(){}
console.log(b.prototype); //b {}console.log(b.__proto__); //function() {}
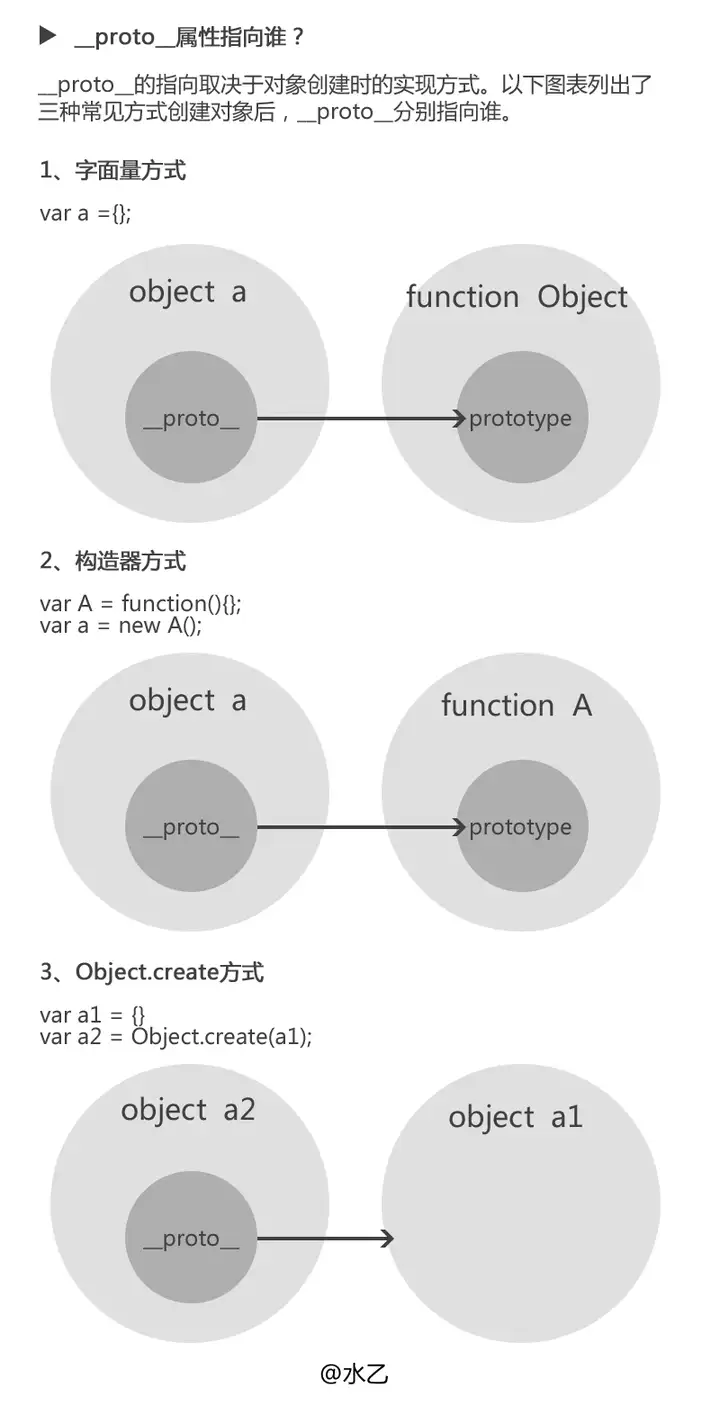
/*1、字面量方式*/
var a = {};
console.log(a.__proto__); //Object {}
console.log(a.__proto__ === a.constructor.prototype); //true
/*2、构造器方式*/
var A = function(){};
var a = new A();
console.log(a.__proto__); //A {}
console.log(a.__proto__ === a.constructor.prototype); //true
/*3、Object.create()方式*/
var a1 = {a:1}
var a2 = Object.create(a1);
console.log(a2.__proto__); //Object {a: 1}
console.log(a.__proto__ === a.constructor.prototype); //false
(此处即为图1中的例外情况)
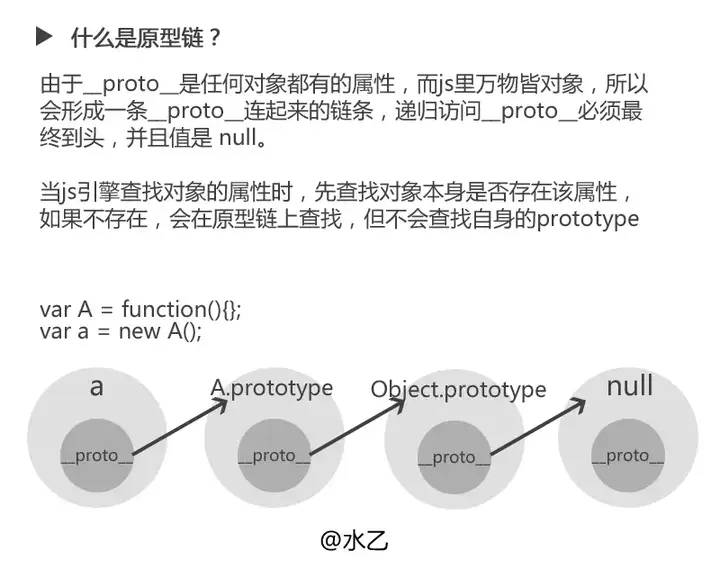
var A = function(){};
var a = new A();
console.log(a.__proto__); //A {}(即构造器function A 的蓝本第一类)
console.log(a.__proto__.__proto__); //Object {}(即构造器function Object 的蓝本第一类)console.log(a.__proto__.__proto__.__proto__); //null
原作者姓名: 水乙
原出处:博客园
原文链接:两张图比如说JavaScript的蓝本第一类与蓝本链 – 水乙 – 博客园