这题就要,刚好以后也详尽的再次整理过有关 Ajax 的如是说,来跟我一同细看Meyssac那个触发器程式设计中的翘楚:
Ajax 是 Asynchronous JavaScript and XML 的简写,是 JavaScript、XML、CSS、DOM 等数个控制技术的女团。Ajax 的组织工作基本原理是两个页面的选定边线可以读取
所以Ajax技术同时实现了两个动态页面在不创下整座页面的情况下与伺服器通讯,增加了使用者等候时间,同时也增加了数据流,进一步增强了顾客新体验的亲善某种程度。责任编辑将为我们详尽如是说有关Ajax的组织工作基本原理以及同时实现关键步骤。
1. Ajax的概念?
「从前应用程序怎样同时实现通讯呢:」
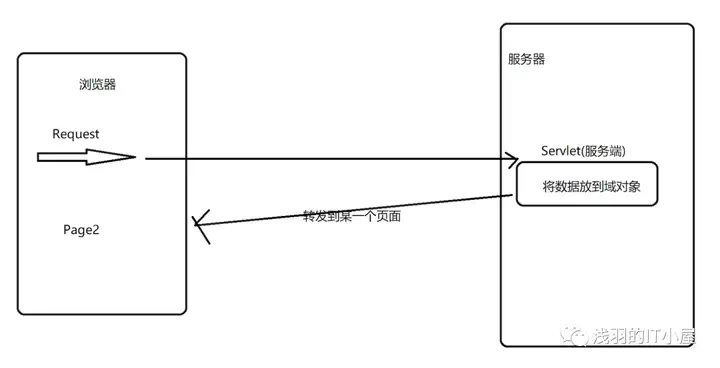
Jsp页面推送允诺—>servlet展开接收—>统计数据放在域第一类—>转贴给jsp页面并行的推送允诺:那个允诺的特征,他们每一次的转贴,应用程序都要再次图形整座页面、假定我的页面有100k的统计数据,只有1k的统计数据须要创下,如果采用转贴的形式不然所以每一次图形的统计数据都是100k,这样应用程序的图形阻力就变小了「Ajax控制技术同时实现通讯:」
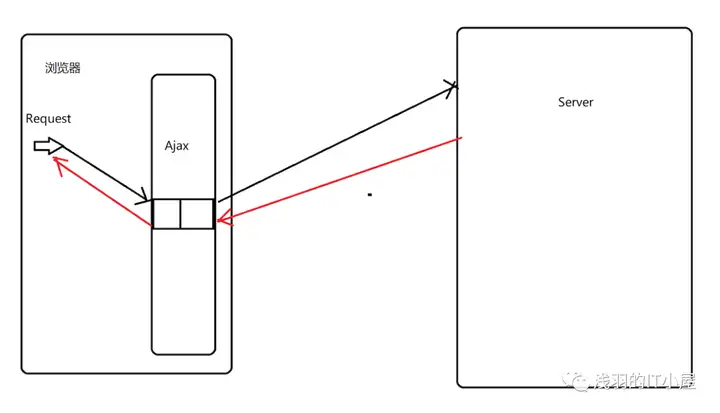
导入Ajax:假定他们采用了Ajax的控制技术不然,所以他们这100k的统计数据他们有99k的统计数据都不须要创下,只是须要创下这1k的统计数据,这就是Ajax在一已经开始的这时候,大部份的是应用程序并不全力支持简而言之的局部性创下控制技术,而且一已经开始绝大多数的应用程序并不看好尖萼控制技术,那个这时候谷歌具体来说就在IE应用程序中导入了触发器允诺的那个基本概念,到而后看见了Ajax在应用程序上的杰出表现,只好其他的应用程序供应商也就导入了Ajax那个控制技术涵义:Ajax是用作页面下面展开局部性创下的两门控制技术2、Ajax控制技术的优劣
「Ajax控制技术优点:」
核心控制技术:Ajax的核心控制技术是XMLHttpRequest,它是JavaScript中的两个第一类减轻了伺服器端负担,将一部分从前由伺服器负担的组织工作转移到顾客端执行,利用顾客端闲置的资源展开处理在只局部性创下的情况下更新页面,增加了页面反应速度,采使用者新体验更亲善「Ajax控制技术缺点:」
Ajax的缺点是不利于SEO推广优化,因为搜索引擎无法直接访问到Ajax允诺的内容3、Ajax控制技术能干嘛?
「主要作用:」
表单元素的动态认证4、Ajax控制技术的具体采用
「采用关键步骤:」
创function getAjax () {
var ajax;
try{
ajax=new ActiveXObject(“microsoft.xmlhttp”);
}catch(e){
try{
ajax=new XMLHttpRequest();
}catch(e){
alert(触发器都没有 换应用程序吧….);
}
}
return ajax;
}
var ajax=getAjax();
准备推送Ajax允诺ajax.open(“GET”,”${pageContext.request.contextPath}/dates.action”);
推送Ajax允诺ajax.send(null);
监听Ajax中4种状态ajax.onreadystatechange=function(){
if(ajax.readyState==4){ /
}
}
判断伺服器是否成功响应if(ajax.status==200){//说明伺服器的响应是正确的
var time=ajax.responseText;
//要将那个统计数据直接赋值给两个两个标签
document.getElementsByTagName(span)[0].
innerText=time;
}
ajax.open(“GET”,”${pageContext.request.contextPath}/dates.action?userName=qianyu&password=123″);
Post形式推送允诺和统计数据//设置允诺头
ajax.setRequestHeader(“Content-type”,”application/x-www-form-urlencoded”);
//推送统计数据
ajax.send(“userName=qianyu&password=123”);
如果觉得不错不然,记得帮我@浅羽点个赞哟~