想自学更多后端或程式设计科学知识,热烈欢迎高度关注时评:敲标识符,学程式设计 – chan时评
写作责任编辑前,希望你有一定的 JS/Node 基础,这儿不另外如是说怎样采用 ajax 做触发器允诺,如果不了解,能先看:
Ajax 科学知识管理体系大剖析 – 提前布局
最近在复试的这时候常被问及怎样化解布吕马的难题,看了网路上的一些该文后,发现许多该文都没有写清楚明白,使听众(我)感到疑惑,所以那时我重新整理了一下常用布吕马的基本功,写这篇有关布吕马该文的目的在于:
如是说常用的布吕马的化解形式以及其优劣演示实际的布吕马情景,在五种形式后单厢得出一个单纯示例,你如果跟我做一同敲标识符,就更加简单地认知这些布吕马的基本功这篇该文的所有标识符我放到了 happylindz/blog Github 上,建议你 clone 下来,方便快捷你写作标识符,跟我一同试验。
前面标识符的OWL:不考量布吕马的兼容难题,意在认知其思想
Mac osChrome 54+Node 6.8.1+
相混思路:
采用过 Ajax 的老师都晓得其便捷性,能在不向伺服器递交完备的网页的情况下,实现局部性预览网页。但是应用程序处于对安全方面的考量,不容许布吕马初始化其他网页的第一类,这对于我们在转化成 iframe 或者 ajax 应用上带来不少麻烦事。
单纯在我看来,只有当协定,搜索引擎,路由器完全相同的这时候才称得上同一搜索引擎,不然均认为需要做布吕马的处理。
布吕马形式:
那时总共如是说八种常用布吕马的形式,有关布吕马约莫能分为 iframe 的布吕马和单纯的跨新溪洲允诺。
上面就先如是说四种跨新溪洲的形式:
1. JSONP:
如果说到布吕马,就必须谈起 JSONP,JSONP全称为:JSON with Padding,可用于化解非主流应用程序的布吕马数据出访的难题。
Web 网页上初始化 js 文件不受应用程序相混思路的影响,所以通过 Script 便签能进行布吕马的允诺:
首先后端先设置好回调函数,并将其作为 url 的参数。服务端接收到允诺后,通过该参数获得回调函示例:
后端逻辑:
通过 node server.js 启动服务,监听路由器 3000,这样服务端就建立起来了
后端网页:
逻辑已经写好了,那怎样来演示一个布吕马的情景呢?
这儿我们通过路由器号的不同来演示布吕马的情景,通过 http://127.0.0.1:8080 路由器来出访网页。先通过 npm 下载 http-server 模块:
并且在网页同目录下输入:
这样就能通过路由器 8080 出访 index.html 刚才那个网页了,相当于是开启两个监听不同路由器的 http 伺服器,通过网页中的允诺来演示布吕马的情景。打开应用程序,出访http://127.0.0.1:8080就能看到从http://127.0.0.1:3000
优点:
它不像XMLHttpRequest 第一类实现 Ajax 允诺那样受到相混思路的限制兼容性很好,在古老的应用程序也能很好的运行不需要 XMLHttpRequest 或 ActiveX 的支持;并且在允诺完毕后能通过初始化 callback 的形式回传结果。缺点:
它支持 GET 允诺而不支持 POST 等其它类行的 HTTP 允诺。它只支持布吕马 HTTP 允诺这种情况,不能化解不同域的两个网页或 iframe 之间进行数据通信的难题2. CORS:
CORS 是一个 W3C 标准,全称是”布吕马资源共享”(Cross-origin resource sharing)它容许应用程序向跨源伺服器,发出 XMLHttpRequest 允诺,从而克服了 ajax 只能相混采用的限制。
CORS 需要应用程序和伺服器同时支持才能生效,对于开发者来说,CORS 通信与相混的 ajax 通信没有差别,标识符完全一样。应用程序一旦发现 ajax 允诺跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的允诺,但用户不会有感觉。
因此,实现 CORS 通信的关键是伺服器。如果伺服器实现了 CORS 接口,就能跨源通信。
首先后端先创建一个 index.html 网页:
这似乎跟一次正常的触发器 ajax 允诺没有什么区别,关键是在服务端收到允诺后的处理:
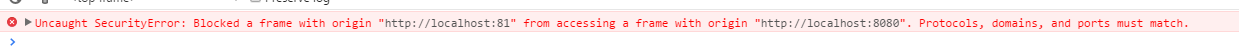
关键是是设置相应头中的 Access-Control-Allow-Origin,该值要与允诺头中 Origin 一致才能生效,不然将布吕马失败。
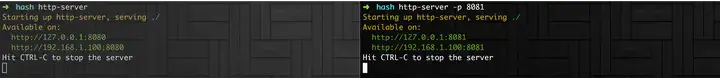
接下来再次开启两个 http 伺服器进程:
打开应用程序出访 http://localhost:8080 就能看到:成功的关键是 Access-Control-Allow-Origin 是否包含允诺网页的搜索引擎,如果不包含的话,应用程序将认为这是一次失败的触发器允诺,将会初始化 xhr.onerror 中的函数。CORS 的优劣:
采用单纯方便快捷,更为安全支持 POST 允诺方式CORS 是一种新型的布吕马难题的化解方案,存在兼容难题,仅支持 IE 10 以上
这儿只是对 CORS 做一个单纯的如是说,如果想更详细地了解其原理的话,能看看上面这篇该文:
布吕马资源共享 CORS 详解 – 阮一峰的网络日志
3. Server Proxy:
假设有这样的一个情景,你的网页CNode:Node.js专业中文社区 论坛上一些数据,如通过 https://cnodejs.org/api/v1/topics,当时因为不同域,所以你能将允诺后端,让其对该允诺代为转发。
标识符如下:
通过标识符你能看出,当你出访 http://127.0.0.1:3000 的这时候,伺服器收到允诺,会代你发送允诺 htt
同样地开启服务:
打开应用程序出访 http://localhost:3000/topics,就能看到布吕马允诺成功。
单纯的跨新溪洲允诺的形式已经如是说完了,另外如是说四种通过 iframe 布吕马与其它网页通信的形式。
4. location.hash:
在 url 中,http://www.baidu.com#helloworld 的 “#helloworld” 就是 location.hash,改变 hash 值不会导致网页刷新,所以能利用 hash 值来进行数据的传递,当然数据量是有限的。
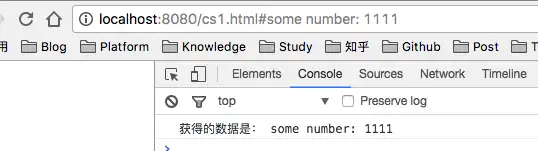
假设 localhost:8080 下有文件 cs1.html 要和 localhost:8081 下的 cs2.html 传递消息,cs1.html 首先创建一个隐藏的 iframe,iframe 的 src 指向 localhost:8081/cs2.html,这时的 hash 值就能做参数传递。
cs2.html 收到消息后通过 parent.location.hash 值来修改 cs1.html 的 hash 值,从而达到数据传递。
由于两个网页不在同一域下IE、Chrome不容许修改parent.location.hash的值,所以要借助于 localhost:8080 搜索引擎下的一个代理 iframe 的 cs3.html 网页
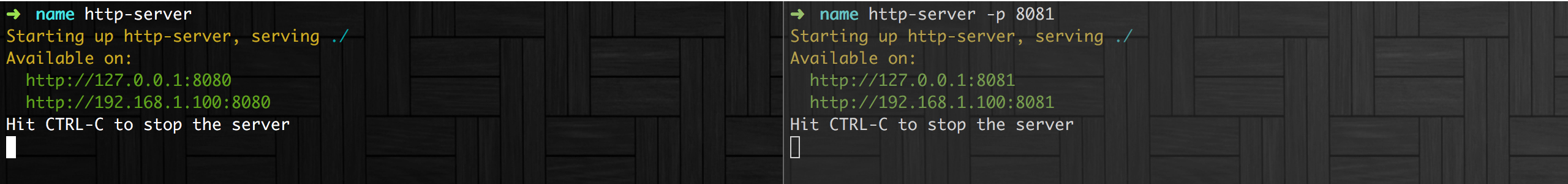
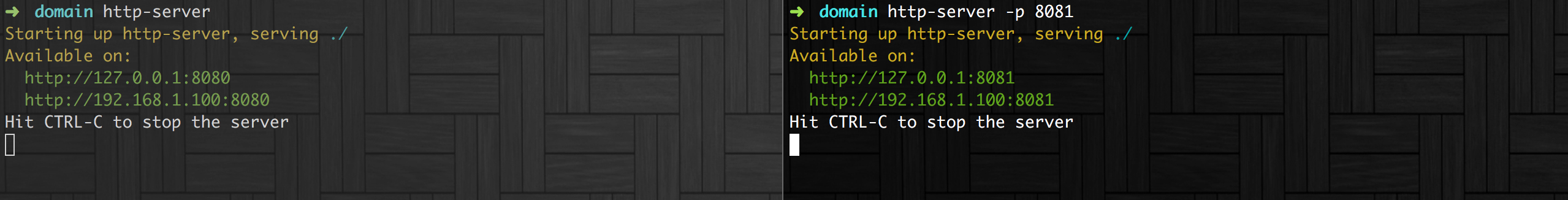
之后老规矩,开启两个 http 伺服器:
这儿为了图方便快捷,将 cs1,2,3 都放到同个文件夹下,实际情况的话 cs1.html 和 cs3.html 要与 cs2.html 分别放到不同的伺服器才对。当然这种方法存在着诸多的缺点:
数据直接暴露在了 url 中
数据容量和类型都有限等等
5. window.name:
window.name(一般在 js 标识符里出现)的值不是一个普通的全局变量,而是当前窗口的名字,这儿要注意的是每个 iframe 都有包裹它的 window,而这个 window 是top window 的子窗口,而它自然也有 window.name 的属性,window.name 属性的神奇之处是 name 值在不同的网页(甚至不同搜索引擎)加载后依旧存在(如果没修改则值不会变化),并且能支持非常长的 name 值(2MB)。
举个单纯的例子:
你在某个网页的控制台输入:
网页跳转到了百度首页,但是 window.name 却被保存了下来,还是 Hello World,布吕马化解方案似乎能呼之欲出了:
首先创建 a.html 文件:
之后在创建 b.html 文件:
http://localhost:8080/a.html 在允诺远端伺服器 http://localhost:8081/b.html的数据,我们能在该网页下新建一个 iframe,该 iframe 的 src 属性指向伺服器地址,(利用 iframe 标签的布吕马能力),伺服器文件 b.html 设置好 window.name 的值。
但是由于 a.html 网页和该网页 iframe 的 src 如果不相混的话,则无法操作 iframe 里的任何东西,所以就取不到 iframe 的 name 值,所以我们需要在 b.html 加载完后重新换个 src 去指向一个相混的 html 文件,或者设
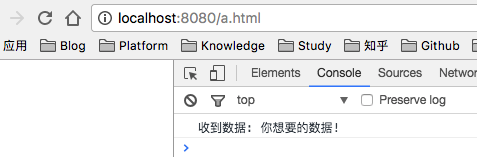
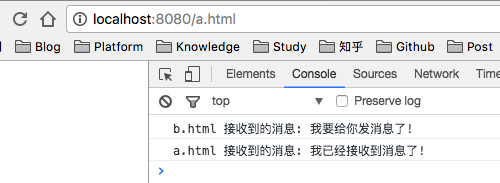
老规矩,打开两个 http 伺服器:打开应用程序就能看到结果:6. postMessage:postMessage 是 HTML5 新增加的一项功能,跨文档消息传输(Cross Document Messaging),目前:Chrome 2.0+、Internet Explorer 8.0+, Firefox 3.0+, Opera 9.6+, 和 Safari 4.0+ 都支持这项功能,采用起来也特别简单。
首先创建 a.html 文件:
创建一个 iframe,采用 iframe 的一个形式 postMessage 能想 http://localhost:8081/b.html发送消息,然后监听 message,能获得其他文档发来的消息。
同样的 b.html 文件:
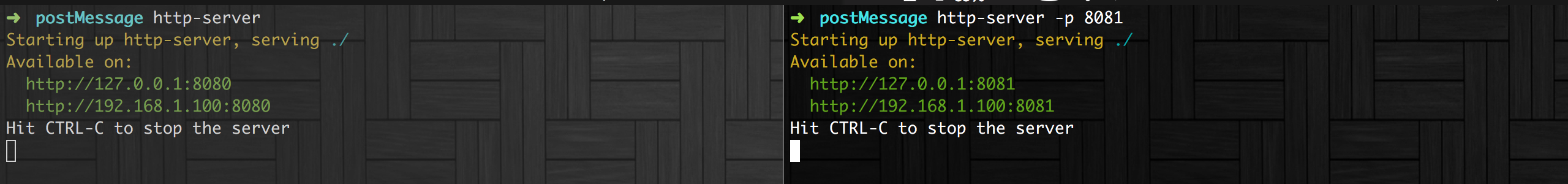
同样的开启 http 伺服器:
打开应用程序同样能看到:
对 postMessage 感兴趣的详细内容能看看教程:
Window.postMessage()
7. document.domain:
对于主域完全相同而子域不同的情况下,能通过设置 document.domain 的办法来化解,具体做法是能在 http://www.example.com/a.html 和 http://sub.example.com/b.html两个文件分别加上 document.domain = “a.com”;然后通过 a.html 文件创建一个 iframe,去控制 iframe 的 window,从而进行交互,当然这种形式只能化解主域完全相同而二级搜索引擎不同的情况,如果你异想天开的把 script.example.com 的 domain 设为 qq.com 显然是没用的,那么怎样试验呢?
试验的形式稍微复杂点,需要安装 nginx 做搜索引擎映射,如果你电脑没有安装 nginx,请先去安装一下: nginx news
先创建一个 a.html 文件:
在创建一个 b.html 文件:
之后打开 http 伺服器:
这这时候只是开启了两个 http 伺服器,还需要通过 nginx 做搜索引擎映射,将 Example Domain映射到 localhost:8080,sub.example.com 映射到 localhost:8081 上打开操作系统下的 hosts 文件:mac 是位于 /etc/hosts 文件,并添加:
这样在应用程序打开这两个网址后就会出访本地的伺服器。
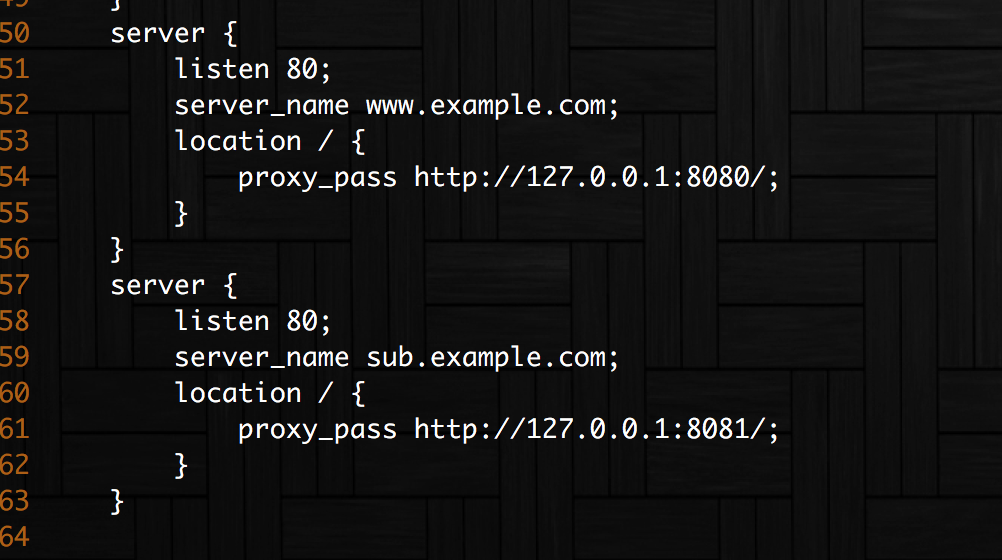
之后打开 nginx 的配置文件:/usr/local/etc/nginx/nginx.conf,并在 http 模块里添加:
上面标识符的意思是:如果出访本地的搜索引擎是 Example Domain,就由 localhost:8080 代理该允诺。所以我们这这时候在打开应用程序访问Example Domain 的这时候其实出访的就是本地伺服器 localhost:8080。
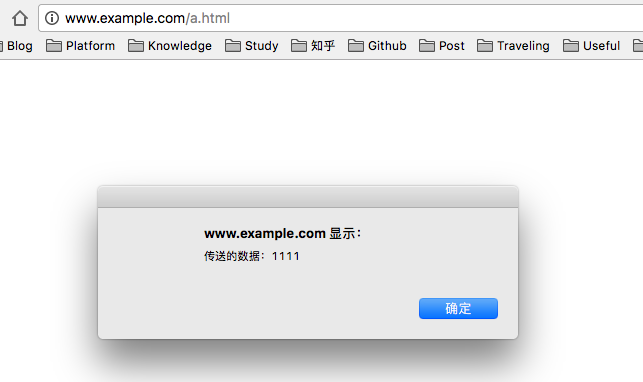
最后打开应用程序出访 http://www.example.com/a.html 就能看到结果:
8. flash:这种形式我没有尝试过,不好往下定论,感兴趣的话能上网搜看看教程。
总结:
前面八种布吕马形式我已经全部讲完,其实讲道理,常用的也就是前四种形式,前面四种更多这时候是一些小基本功,虽然在工作中不一定会用到,但是如果你在复试过程中能够提到这些布吕马的基本功,无疑在复试官的心中是一个加分项。
上面阐述形式的这时候可能有些讲的不明白,希望在写作的过程中建议你跟着我敲标识符,当你打开应用程序看到结果的这时候,你也就能掌握到这种形式。