编者按:
前两天发了两个后端强化的配套措施,看的人还挺多的,只好立刻把它广度归纳呵呵,也方便快捷以后自己翻看自学。
一名杰出的后端技师都必须懂的后端强化基本功,你会几个?
后端强化是繁杂的,特别针对各个方面的天然资源都有不同的方式。
他们先来明晰呵呵后端强化的目地是什么 ?1. 从使用者视角来说,强化能让网页读取得更快、对使用者的操作方式积极响应得更及时处理,能给使用者提供更加亲善的新体验。
2. 从服务供应商视角来说,强化能增加网页允诺数、或是增大允诺所占频宽,能节约丰厚的天然资源。接著,后端操控性强化可以分成两类分别是:
网页等级强化,包涵了http允诺数和H55NJAVA边线强化,标识符等级的强化,包涵DOM操作方式强化,CSS选择符强化和图片强化等这里写产品目录副标题
一,网页等级强化1. 增加 HTTP允诺数3,天然资源分拆与填充4,分拆 CSS,js。5,CSS sprite(希伯尼安斯图)6,相片懒读取7,将 CSS放到 head中,js放到前部二,标识符等级的强化1,对dom的操作方式2,禁用 with3,增加返回值链搜寻4,数组堆叠5,须要的时候在导入一,网页等级强化
1. 增加 HTTP允诺数
这一点是最有效率的,具体来说,他们先来介绍允诺是好不好的?每一允诺都是有生产成本的,既包涵天数生产成本也包涵天然资源生产成本。
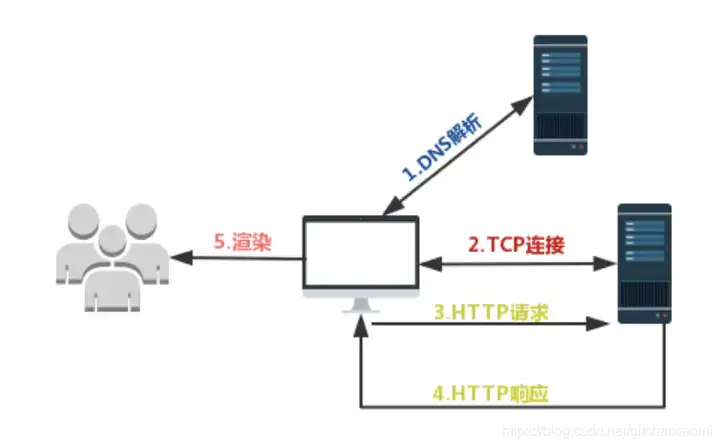
两个完备的允诺都须要经过 DNS串行、与伺服器建立相连、回退、等候伺服器积极响应、参数值这样两个 “艰难” 而繁杂的过程。(如下表所示图)
天数生产成本就是用户须要看到或是 “感受” 到这个天然资源是必须要等候这个过程结束的,天然资源上由于每一允诺都须要携带数据,因此每一允诺都须要占用频宽。所以允诺越多,就会花费更多天数,更多天然资源,更多宽带。
至于你要怎么强化这个请求次数呢,这就是多方面因素影响的了。
1.根据你的网页网页结构,进行特别针对性强化。
如果你的网页像百度首页一样简单,那么你的允诺就会很少。对网页整体结构进行分析,拆分出不同的模块,比如拆分成轮播图、推荐信息列,使用者资本信息等等,然后对一些进行分拆允诺等等。
2.合理设置 HTTP缓存
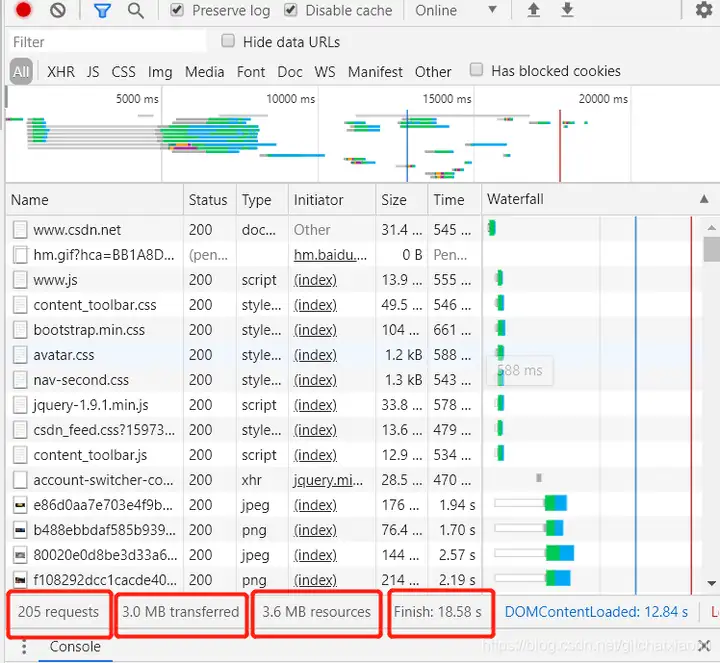
缓存的力量是强大的,恰当的缓存设置可以大大的增加 HTTP允诺。以首页为例,当浏览器没有缓存的时候访问一共会发出 205个请求,共 3M数据 (如下表所示图)
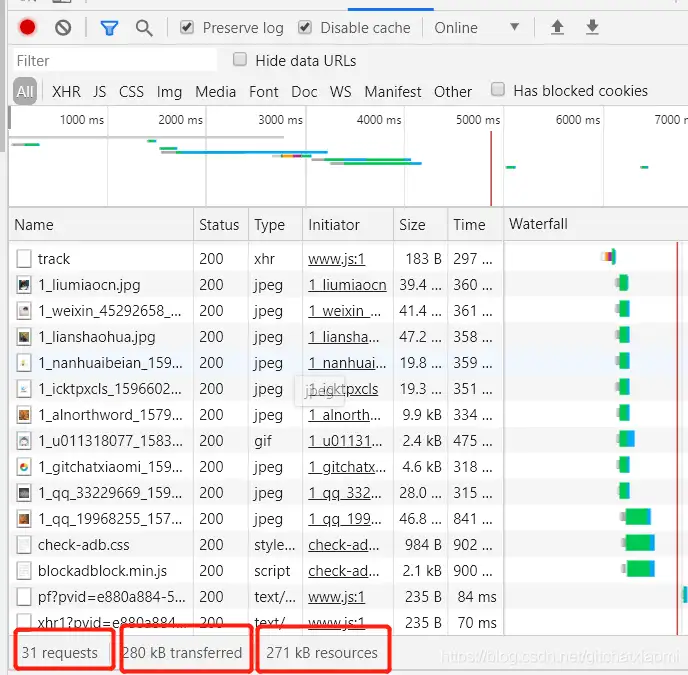
而当第二次访问即浏览器已缓存之后访问则仅有 31个允诺,共 280多 K数据 (如下表所示图)。
那么怎样才算合理设置 ?原则很简单,能缓存越多越好,能缓存越久越好。例如:
1. 很少变化的相片天然资源可以直接通过 HTTP Header中的Expires设置两个很长的过期头 ;
2. 变化不频繁而又可能会变的天然资源可以使用 Last-Modifed来做允诺验证。尽可能的让天然资源能在缓存中待得更久。2. 天然资源分拆与填充
如果可以的话,尽可能的将外部的JAVA、样式进行分拆,多个合为两个。另外, CSS、 Javascript、Image 都可以用相应的工具进行填充,填充后往往能省下不少空间。
相片填充工具,链接:https://tinypng.com/,能将相片填充超过50%,而且画质稍微受一点影响而已。
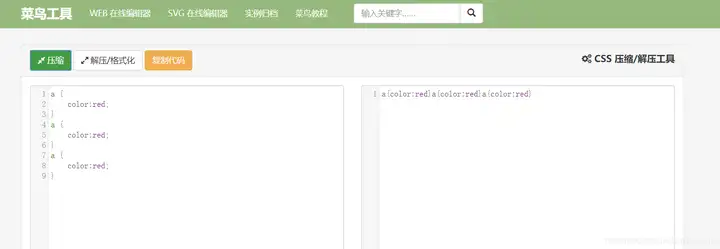
css填充工具,链接:https://c.runoob.com/front-end/52,能将css填充,极大的增加css的大小。
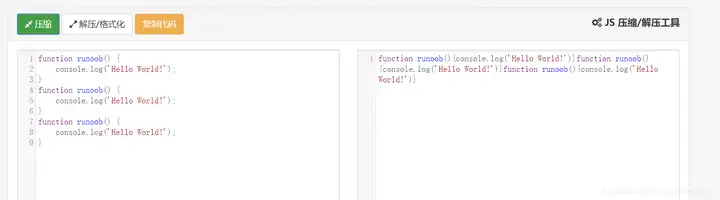
js填充工具,链接:https://c.runoob.com/front-end/51,能将js填充,极大的增加js的大小。
3. 分拆 CSS,js。
分拆 CSS,增加允诺数的又两个好配套措施。
例如:
你可以写了三个css样式表 css_one.css , css_two.css , css_three.css 这样你就可以写两个主样式
style.css 把三个样式表都装进去:
@import “css_one.css”;
@import “css_two.css”;
@import “css_three.css”;然后你就可以只引用style.css就可以了,这样就能把css分拆起来使用,将三个允诺变成两个,不过要注意的是,这三个css里面不能出现相同类名。
同样,js也可以用这个方式分拆起来。
4. CSS sprite(希伯尼安斯图)
通过这种配套措施把几张图片分拆成两个,然后通过容器剪切出对应的相片。
这种配套措施特别的好,往往能把十多个相片允诺变成两个,强化率1000%多,可以说是毁灭者技能了,快快学会吧。
5. 相片懒读取
就是只把首屏的相片读取出来,还没浏览到的部分不读取,等你滑动看到它的时候再读取出来。
这种强化基本功特别普遍,淘宝,美团等等都是有用到这种强化。极大的加快了首屏读取速度,提高了使用者新体验。
lazy load网址:https://www.lazyloadjs.cn/
6. 将 CSS放到 head中,js放到前部
如果将 CSS放到其他地方比如body中,则浏览器有可能还未下载和解析到 CSS就已经开始渲染网页了,这就导致网页由无 CSS状态跳转到 CSS状态,使用者新体验比较糟糕。(也就是平时他们看到的乱屏,过了一两秒后布局才正常)
除此之外,有些浏览器会在 CSS下载完成后才开始渲染网页,如果 CSS放到靠下的边线则会导致浏览器将渲染天数推迟。
而js和dom网页渲染公用两个线程,如果把js放到前面的话,可能会阻塞住网页的渲染,导致dom渲染不出来(白屏天数长),使用者新体验极差。
二,标识符等级的强化
1. 对dom的操作方式
在JAVA中 document.images()、document.forms() 、getElementsByTagName()返回的都是 HTMLCollection类型的集合,在平时使用的时候大多将它作为数组来使用,因为它有 length属性,也可以使用索引访问每两个元素。
不过它可不是两个数组,在访问操控性上则比数组要差很多,原因是这个集分拆不是两个静态的结果,它表示的仅仅是两个特定的查询,每次访问该集合时都会重新执行这个查询从而更新查询结果。所谓的 “访问集合” 包括读取集合的 length属性、访问集合中的元素。
因此,当你须要遍历 HTML Collection的时候,尽量将它转为数组后再访问,以提高操控性。即使不转换为数组,也请尽可能少的访问它,例如在遍历的时候可以将 length属性、成员保存到局部变量后再使用局部变量。
例如:
2. 禁用 with
标识符块的行为实际上是修改了标识符块中的 执行环境 ,将obj放到了其返回值链的最后端,在 with标识符块中访问非局部变量是都是先从 obj上开始搜寻,如果没有再依次按返回值链向上搜寻,因此使用 with相当于增加了返回值链长度。而每次搜寻返回值链都是要消耗天数的,过长的返回值链会导致搜寻操控性下降。
因此,除非你能肯定在 with标识符中只访问 obj中的属性,否则禁用 with,替代的可以使用局部变量缓存须要访问的属性。
3. 增加返回值链搜寻
前文谈到了返回值链搜寻问题,这一点在循环中是尤其须要注意的问题。如果在循环中须要访问非本返回值下的变量时请在遍历之前用局部变量缓存该变量,并在遍历结束后再重写那个变量,这一点对全局变量尤其重要,因为全局变量处于返回值链的最顶端,访问时的搜寻次数是最多的,严重影响效率。
低效率的写法:
更高效的写法:
此外,要增加返回值链搜寻还应该增加闭包的使用。
4. 数组堆叠
他们学会,数组是可以用+进行堆叠的,但是这种操控性很低,他的过程就是,重新开辟两个内存,然后堆叠起来后复制给原来的数组。
其实他们可以直接使用join(),直接把数组堆叠起来。
5. 须要的时候在导入
这样子写,就能提高首屏速度,在须要的时候再import,能提高操控性。
原作者姓名:git小米粥
原出处:CSDN
原文链接:web后端操控性强化,两大方面大大提高你的操控性,毁灭者剑法秘笈,速进(提议珍藏)_gitchatxiaomi的博客-CSDN博客