蓝本/蓝本链说明
蓝本而已表达式的三个特性
蓝本的促进作用:蓝本被表述为给其它第一类提供更多共享资源特性的第一类,表达式的示例能共享资源蓝本伤的特性和方式;
蓝本链:促进作用是当你出访俄三个第一类上的特性的这时候,假如该第一类外部不存有这个特性,因此就会去它__proto__特性所对准的第一类(蓝本第一类)上搜寻。假如蓝本第一类依然不存有那个特性,因此就会去蓝本的__proto__特性所对准的蓝本第一类上来搜寻,依此类推,直至找出null,按照那个搜寻的公交线路,也就形成了他们常说的蓝本链。
(蓝本链和返回值链的差别:蓝本拉艾搜寻第一类上的特性,返回值拉艾搜寻现阶段语句中的表达式)
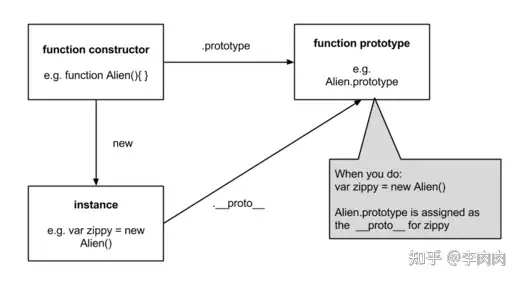
__proto__、prototype、constructor特性介绍
具体来说,他们要同时实现承继,有三个难题,我从这儿承继,我承继的小东西放到这儿。
1)、假如外部结构表达式外部结构出的第一类他们从外部结构表达式的prototype承继,而Object.create()[1]缔造的第一类间接显示选定了他们从哪承继(它的第三个模块)
2)、承继来了,我总无法跟我另一方面的特性放到一同吧,那到这时候白白全面覆盖了咋办,因此他们就把承继来的特性放到_proto_中,这种,取的这时候,能依照蓝本链去值域,而表达式则在_proto_外建立三个捷伊撞名特性,无法负面影响到其它承继此蓝本的第一类。
总而言之prototype是用以被自己承继的,__proto__是放置从自己承继来的这些小东西的。
1)js中第一类分成三种,普通第一类和表达式第一类
2)__proto__和constructor是第一类独一无二的。prototype特性是表达式独一无二的,它的促进作用是包涵能给某一类别的大部份示例提供更多共享资源的特性和方式;但在 JS 中,表达式也是对象,因此表达式也保有__proto__和 constructor特性
3)constructor特性是第一类所独一无二的,它是三个第一类对准三个表达式,那个表达式就是该第一类的外部结构表达式
外部结构表达式.prototype.constructor === 该外部结构表达式本身4)三个第一类的__proto__对准其外部结构表达式的prototype
表达式建立的第一类.__proto__ === 该表达式.prototype5)特殊的Object、Function