该事件委派
该事件委派(也叫该事件全权)借助了该事件altered,把窃听表达式存取在父罐子上。在促发DOM上的某一该事件时,会造成两个该事件第一类event,那个第一类中包涵着大部份与该事件相关的重要信息。
采用该事件委派的缺点:
a.增加DOM操作方式,使该阿提斯鲁夫尔谷天数增加。
b.增加物理地址的采用,提高操控性。单纯范例:
表达式防抖与节流
可见文章:https://blog.csdn.net/qq_32442973/article/details/118739927
webp
WebP是Google推出的一种同时提供有损压缩与无损压缩的图片文件格式,派生自图像编码格式VP8,支持透明图层和多图片动图。
WebP可对网页图片有效进行压缩而不影响图片清晰度,从而节省带宽,提高图片下载速度。在质量相同的情况下,WebP格式图像的体积要比JPEG格式图像小40%,比PNG文件小26%。
Google提供了 WebP文件解码器(libvpx)和 命令行工具(webpconv),用于JEPG、png等格式图片与WebP格式之间的转换。WebP目前支持Chrome内核、Edgel8+、Safari 14+、Android的WebView等
浏览器,不支持ie。
方法一:后端js判断加载
对浏览器进行判断是否支持WebP,先加载一张base64的WebP格式,根据宽高来判断是否支持。假如支持则加载默认的WebP格式的图片,假如不支持则把img条码里的图片后缀换成常规的jpg或png即可。
方法二:后端picture条码
假如浏览器支持WebP格式,就会加载 a.webp,否则会加载a.jpg。
方法三:服务端响应不同格式
支持webp图片的浏览器在向服务器发送请求时,会在请求头Accept中带上image/webp,然后服务器根据是否含有那个头重要信息来决定返回webp或其它格式图片。很多云服务器和CDN带有这种WebP自适应功能。
seo强化
seo(Search Engine Optimization)即搜索引擎强化,就是通过总结搜索引擎的运作规则,对网站进行合理的强化以提高网站在搜索引擎的排名。 搜索引擎通过爬虫(蜘蛛)程序按一定规则抓取收录你的网页,分析处理后按关键字建立索引,以便为用户提供快速检索网页的服务。seo就是通过挖掘用户搜索习惯,设 定用户所搜索的关键词,强化网站定位和布局,填充优质网站内容,使网页符合爬虫胃口,获得搜索引擎信任,在不损害用户体验的情况下使网站排名靠在搜索引擎前列,从而提高网站访问量。
做法:
提高页面加载速度。采用CSS图标,背景图片压缩,采用雪碧图,增加HTTP请求数等。结构、表现和行为的分离。尽量不要把CSS和js放在同两个页面,采用外链的方式。强化网站分级结构,调整页面布局。在每个内页加面包屑导航,页面内容尽量不要做成flash、视频。集中网站杈重,能采用”rel=nofollown”属性,告诉爬虫无需抓取此页,从而将权重分绐其他的链接。strong、em条码强调关键字。strong条码在搜索引擎中能够得到高度的重视。借助a条码的title属性。在不影响页面功能的情况下,尽量绐a条码加上title属性,更有利于爬虫抓取重要信息。img应采用”alt”属性加以说明,那个属性能在图片加载不出来的时候显示在页面上相关的文字重要信息。H条码的采用,自带权重,放在该最重要的标题上面。精心设置meta条码,如title, keywords,description等,反映网站的定位。内容与关键字要对应,增加关键字的密度。增加网站的404页面,利于提高用户体验,主要防止爬虫丟失。重要内容不要用JS输出,爬虫不识别JS代码里的程序内容。尽量少采用iframe框架,爬虫一般不会读取其中的内容。添加外链。选择与网站相关性比较高,整体质量比较好的网站交换友链,巩固稳定关键词排名。填充优质的原创内容。base64编码
Base64是一种编码算法,采用64个可打印字符(”A-Z,a-z,0-9, +,/”,=号就是65个)来对任意数据进行编码。
通常用于将二进制数据(如图片)转化为可打印字符,方便存储和http传输。
Base64不是真正的加密算法,能被任何人编码解码。能采用base64在线编码解码工具。
后端应用:
1.html直接嵌入Base64编码图片,避免不必要的外部资源请求。
2.canvas的toDataURL
将canvas画布内容转为base64编码格式后传递到后端,后端base64解码保存。3.FileReader的readAsDataURL
将上传的文件转为base64格式提交到服务器,如用户头像。字体图标
字体图标( iconfont) 将svg矢量图标作成字体,采用字体格式来显示网页中的的纯色图标。同字体采用一样,在css中通过@font-face定义,通过color, font-size等改变图标的颜色,大小等样式。
uni-app种采用字体图标
先
https://blog.csdn.net/qq_45018844/article/details/120757230再
https://blog.csdn.net/qq_45018844/article/details/120827906普通项目采用字体图标
https://blog.csdn.net/qq_48386796/article/details/119061059
lazy-load
lazy-load(懒加载)就是按需加载图片,等图片出现在浏览器当前视窗内再去加载,这样不用一次性加载全部内容,增加首屏时请求数,缓解浏览器和服务器压力,节省流量。
实现原理:
若在src中填入图片地址,浏览器就能发起请求,加载一张图片。要实现懒加载,能定义两个虚拟src属性即data-src存放原图地址,而属性src填写
一张低质量的空白占位图。当页面滚动时,遍历图片判断是否在可视区域内,假如在则将data-src中真实地址放到src中,实现按需加载。另外页面滚动是两个促发频繁的该事件,能借助防抖或节流表达式强化一下。gzip压缩
gzip是一种数据压缩格式,是HTTP协议上的GZIP编码。
一般用于服务器将静态文件压缩后传输到客户端,可压缩到原大小的4 0% ,大大节
省网络带宽,提高访问速度。启 用g z i p需 要 客 户 端 和 服 务 端 的 共 同 支持,现在主流浏览器和常见服务器都是支持gzip的。
gzip工作原理
浏览器若支持g zip ,请求头中会设置属ttaccept-encoding: gzip来标识浏览器支
持gzip压缩。服务端配置启用gzip压缩,收到请求后解析请求头,判断浏览器是否支持gzip ,
若支持,响应时对请求的资源进行压缩并返回gzip文件给客户端。并在http响应头
中设置content-encoding:gzip,表可甘萃端采用了 gzip的压缩方式。浏 览 器 接 收 响 应 后 判 断 内 容 是 否 被 压缩,如是则解压缩,然后显示页面内容。cdn
CDN ( Content Delivery Network,内容分发网络),是一组分布在多个不同地理
位置的WEB服务器(缓存服务器),用于有效的向用户分发内容。主要原理
就是将源站的静态资源(图片视速度,缓解了源站压力。
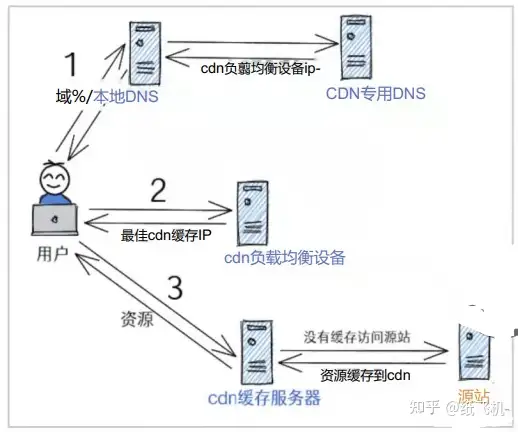
具体流程
用 户 输 入 要 访 问 的u r l ,浏 览 器 通 过 域名解析(本地DNS系统和CDN专用DNS服务器)得到CDN负载均衡设备的IP地址。浏览器向CDN负载均衡发出访问醺黑CDN负载均衡根据用户IP地址及URL,判断距离、有无内容、负载情况后返回用户所属区域的最佳cdn缓存服务器IP。用户向cdn缓存服务器发起请求,服务器响应用户请求。假如这台缓存服务器上没light-hourse
Lighthouse是Google开源的两个自动化的网站操控性测评工具。主要功能是检测网站的操控性,分析网络应用和网页,收集现代操控性指标并给出最佳实践的建议。
采用
Lighthouse已集成到chrome浏览器开发者工具中,位于Audits面板下,高版本
chrome 直接显示 lighthouse 项。点选Generate report后生成并展示测评结果,结果包涵了操控性(Performance),访问无障碍(Accessibility),最佳实践(Best Practice),搜索引擎强化(SEO),PWA(Progressive Web App)五个部分。或在项目中安装全局包lighthouse,需要Node 8及以上版本。执行
lighthouse http://www.test.com 默认会在当前目录下生成两个HTM L格测评报告。Tree Shaking
TreeShaking即掩树强化意思是从包中删除大部份引入但没有被实际用到的代码 ( 也
称为死代码Dead Code ) 来缩减打包后的体积。形象比喻为将‘废树叶摇下来,是DCE( dead code elimination) 代码清除技术的一种。Tree Shaking由来:
当javascript应用体积越来越大时,两个有利 于 减 少 体 积 的 办 法 是 拆 分 为 不 同 的 可 重用模块,如CommonJs、AMD、CMD模块化方案。
随着模块化的发展 ,开发人员还想进一步的移除多余的代码 , ES6模块的出现使 其成为可 能 , 打包工具Rollup团队率先提出并实现了Tree Shaking, Webpack 2.0版开始接入 , 至今不少打包工具都支持TreeShaking。Tree Shaking 原理:
ES6模块静态化和静态分析是Tree shaking的基础。
静态分析就是不执行代码,在编译时从字面量上对代码进行分析从而正确判断到底加载了哪些模块 。 再分析程序流 , 判断哪些变量未被采用引用,进而删除对应代码。早先CommonJS是动态require两个模块 , 能嵌套在表达式和if语句中 ,只有代码执行后才知道是否需要该模块 ,很难在译阶段通过静态分析去做强化。
ES6模块采用静态导入语法import , 且只能作为模块顶层的语句出现,这种静态化
在编译阶段就能高度确定模块间的依赖关系 , 不依赖代码的运行结果 , 所以能进行可靠的静态分析。在webpa ck中由webpa ck通过静态分析标记出模块导出值中哪些没有被用过 , 然 后借助插件uglify(代码压缩强化工具)进行清除,删掉这些没被用到的方法。
在Webpack中使用Tree Shaking:
采用ES6模块语法,Tree Shaking只支持import,不支持require。新 的webpack 4正式版 , 通过指定package.json 中的 si de Effects 属性,向compiler提供提示 , 表明项目中的哪些文件 是“ pure(纯的ES6模块 ) , 没有副 作用的 ” , 由此能安全地删除文件中未采用的部分。生产模式配置选项。配置optimization.used Exports 为 true ,启动标记功能(默认有)。预加载
预加载就是将大部份所需的资源提前请求加载到本地,这样后面在需要用到时就直接
从缓存取资源。假如请求的内容过于庞大,没有采用预加载的页面就会长天数的展现为一片空白,采用预加载则能增加等待的天数,拥有更好的体验。
后端容灾
指因为各种原因后端接口无法提供数据(如接口出错,依赖库出现问题,流量高峰挂了,断电断网等),后端依然能保证页面重要信息的正常展示。
Localstorage
将数据存到Localstorage,通常接口路径作为key,返回数据作为value。若请求接口失败, 就读取L o c a l st orage ,将之前的数据取出来展示,并提示错误重要信息,以缓冲天数。
CDN容灾
除了 Localstorage同时也备份一
Service Worker
能借助Service Worker离线存储保个html页面。