文本的听觉呈现出强烈地影响着学生学习和应用领域新重要信息的容易程度。在第一集文章里,他们将简述绘图结构设计的五个基本基本概念,这将有助于您构筑两个高潮迭起的新浪网专业课程。
为什么要使用听觉结构设计基本概念
首先,让他们看看由英国插画家弗兰克·汉勒尔(Martin Handford)音乐创作的流行益智类格斗游戏书《菲耶尔在这儿?》
这就是菲耶尔:
您能在这张图片里找出他吗?
可能将找不到!《菲耶尔在这儿》系列益智类书的作者特别顺手增加了知觉损耗,以令您在该书益智类书中找出菲耶尔的技术难度更大。
他们的神经系统在知觉高损耗的情况下难以正常思索。当神经系统在转交各式各样的重要信息时,他们的神经系统会试图给它所经历的事物带来社会秩序、偏执与路径。越混乱的时候,神经系统读懂和自述所呈现的重要信息的可能将性就越多。在结构设计电子技术习专业课程时,谨记这一点至关重要。
优秀室内结构设计的五个基本概念 – 清晰度、关联性、接近度、翻转方式、自旋和随机性——那些基本概念应该在构筑专业课程时应用领域。那些基本概念可以让您音乐创作一个有意思的故事,向学生展现两个吸引她们目光的路径,使她们对查阅和与新文本展开交互信心十足,并允许她们对文本展开足够的练,从而成功地将其储存在长期梦境中。
新浪网专业课程的结构设计基本概念
1、 清晰度
正如菲耶尔的插图那样,缺乏清晰度并不能给学生提供两个知道从何开始且可以集中目光的地方。难以界定网页里最重要的东西。
这是两个实例,阐释双色事实上怎样为图象加进语句或其他涵义。
在上方的右图中,所有的文本看上去单厢多多少少有些完全相同,比如必要性完全相同、重要信息类型完全相同,因为她们一起展开序号,并对眼睛有着完全相同的听觉呈现出强度。事实上,如果您是红绿色盲,您可能将难以很轻而易举地将它界定开去。‘Dos’和‘Donts’ 看上去是那样的。
通过观察右边的图像,您知道那些文本其实有所不同,因为提示被组合在一起并由线条和图像分开,从而使您的神经系统更容易对重要信息展开分组和对比。红色与绿色的色调和文字中的色调完全相同。 那些框架也没有一起展开序号,这可以进一步将它作为列表项展开对比。
那么在构筑网页时,怎样判断网页最重要的部分在这儿呢?您可以试试网络研讨会中描述的“斜视测试”。要做到这一点:
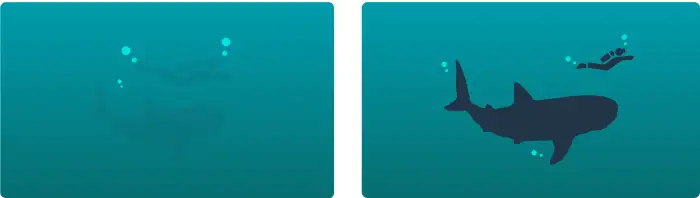
从屏幕或图像后退观察您的结构设计眯起眼睛,这样您就看不清图片了。您觉得什么最突出?当学生第一次看到本页时,她们就会立刻被这种对比所吸引。
试试下面那些图片:
您看到重要信息是怎样发生变化的吗?
2、关联性
如果清晰度强化了差异,并向学生展现了什么是重要的,什么是接下来需要做的,那么关联性则有助于将元素组合在一起,并显示网页上的元素是怎样连接或相关的。在知觉损耗理论中,神经系统可以很轻而易举地自述并根据梦境将事物联系或组合在一起,减少了处理量,并让学生有更多的时间学习新重要信息。
您的神经系统一直在做出那些类型的假设和分组,而且一般情况下您并未意识到。人们可以在2秒内做出两个假设,然后将事物归类。可以通过眨眼测试来测试网页上元素的关联性。这是您的操作步骤。
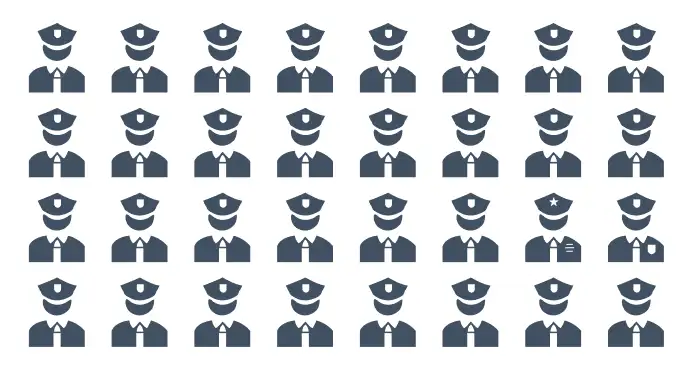
闭上您的眼睛10秒钟睁开眼睛,盯着屏幕2秒钟,然后再闭上自述一下让您印象深刻的是什么您想试试这个测试吗?那就请看看以下的图片;您能找出那些“不合群”的人吗?
如果没有什么突出的东西,那么您的元素是相似的,并且将在您的处理梦境中作为单一的东西展开分组。如果这便是您想要的,那就太好了!如果不是,您就必须加进一些更利于区别的元素并放大对比,以便让最重要的元素与众不同。
3. 接近度
在本网络研讨会中,Fairchild和deGeus使用了两个有意思的幻灯片来说明接近度怎样让您的眼睛在元素之间建立联系或展现与群体的区别。
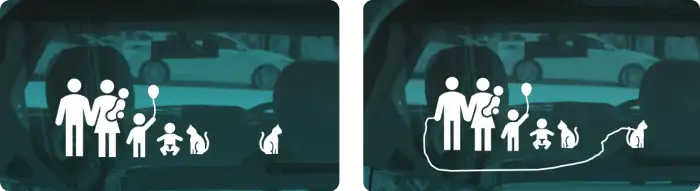
这是ppt里的其中一张幻灯片,展现了一辆货车后面的一系列贴纸。它说明了拥有或者乘坐面包车旅行的家庭类型。当您看到左边的图片时,您脑海中浮现的第两个问题是什么?对于演讲者来说,是“为什么她们不喜欢猫?”
如果他们画一条线把猫连接起来(正如右边的图片),您就会把不接近的感觉变成两个截然不同的故事:“啊,猫被皮带拴住了,猫不喜欢她们;我明白了!
通过在元素附近加进“框架”来把它画在一起,或者在屏幕上让它靠得更近,或者对它展开排列,让它看上去像是有关联的,这样可以有助于学生理解放在一起的东西是“一”,从而减少知觉负荷。她们在处理两个想法,而不是几个,而这是更轻松的做法。
4. 翻转方式
您是否曾在博物馆或别人家里看到过挂在墙上的画框里的画是歪斜的?也许不是特别歪,但足以让您注意到。您记得画框里的是什么吗?许多人会说
据演讲者所述,“校准创造了一种团结、和谐、一致的感觉。”它还可以让您的神经系统建立联系,而无需您告诉它。这张幻灯片是关于世界上最高的建筑之一——哈利法塔。
这两个图像都包含完全相同的元素:建筑的图像和关于建筑的描述文本。但是,在左边的图中,两者没有联系。在网页上的两者没有情感或想像力把它联系起来。
在右边的图像中,描述文本与绘图的顶部附近翻转。现在您可以想象住在摇晃的大楼里会是什么感觉!那些文本的排列会使它们之间产生联系,并减少知觉损耗,因为您在网页上为学生建立了联系。
5. 自旋
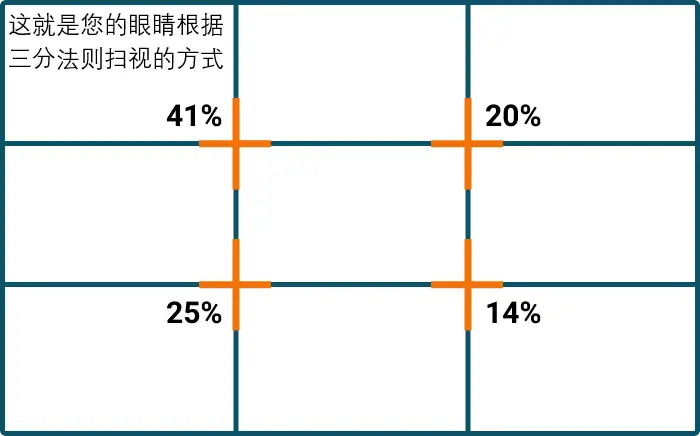
翻转是放置事物使其对准的规则,而自旋则遵循三分法则,即以三分之一的比例或网格布局来让屏幕上的元素看上去更自然。最好的描述方式就是演示。
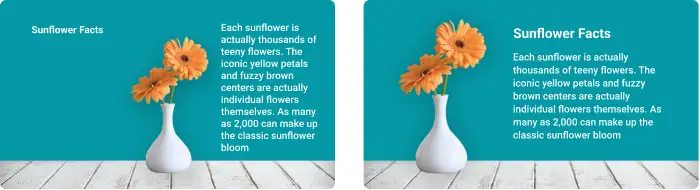
观察以下的图片。一种是将屏幕元素等距放置;另一种是将元素放置在更大的空间中(占据三分之二的空间)。左边图片中的文字似乎是事后想起的,而右边图片中的文字会让您的眼睛停留在最突出的花朵上。
三分法则的意思是,您想要学生看到的对象或焦点应该在9*9网格里X轴和Y轴相交的轴点之一上。
您的眼睛在处理图像时总会以这种方式聚焦,所以确保您把更重要的元素(焦点)放在最重要的地方。如果您想让别人浏览整个图片,这并不意味着要把核心文本放在左上角。
6. 随机性
在结构设计电子技术习专业课程时,重复重点有助于学生梦境那些重点,并与呈现出的新重要信息关联起来。该基本概念被称为“脚手架”。这也是电子技术习专业课程里室内结构设计的两个重要元素,因为它让学生将关键重要信息固定在一起。
对于相似的重要信息,总是使用完全相同的图标,重复执行完全相同操作的按钮,或者在不同的网页上使用地图或对比文本的标注块创建梦境钉,那些操作都有助于学生专注于文本,因为她们不必考虑设计。优秀的结构设计是显而易见的,而伟大的结构设计是清晰的。
在您的新浪网学习专业课程结构设计中,重复也意味着您所有的幻灯片或网页有一种相似的字体、布局模式、图像风格、按钮和其他标记,可造就两个风格统一且有凝聚力的ppt。
其他更好的结构设计新浪网专业课程的技巧
少即是多!
字体
切勿选择超过1种主要字体和1种突出显示字体,并且不要在单个幻灯片或ppt中设置超过3种字体。适当地使用斜体或粗体,但不要同时使用,尤其是不要使用下划线(这会让您的文章看上去杂乱无章,难以阅读)颜色
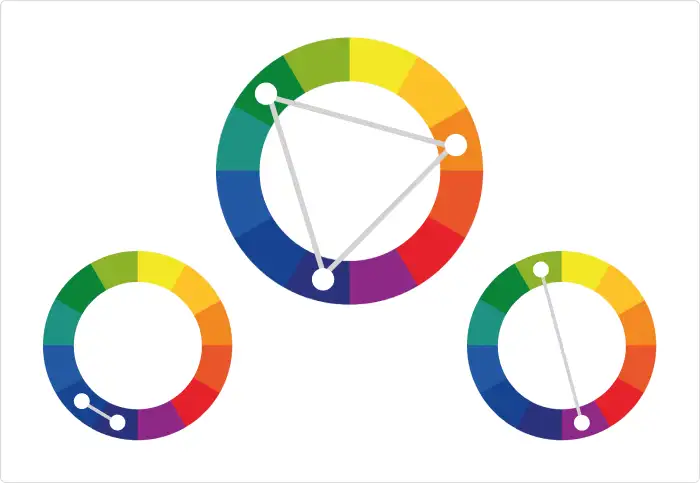
· 为您的框架、高亮显示、字体和网页上的其他元素选择不超过三种主要颜色。您也可以考虑使用色轮来协助您选择颜色。
色轮上的3种颜色应该彼此等距3种颜色也可以并排(称为单色配色方案) 也可以是互补的2种颜色,即在色轮的相对侧好的结构设计便是易用的结构设计
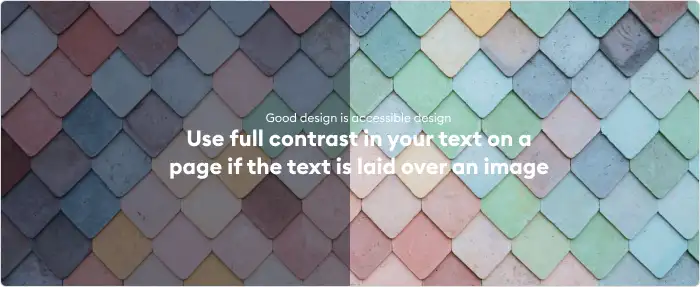
如果文字被放置在图像上,尝试对网页上的文字中使用充分的清晰度(您可以通过在文字下面使用半透明的哑光背景或对文本框展开阴影处理,让文本更加清晰来实现此目的)。使用字幕和替换标签可以帮助理解不好您的图像或媒体的学生。如果可以的话,请不要锁定您的网页,让学生自主探索并简述她们认为合适的文本。总结
他们希望这篇文章可以帮助您有效地组织并展现您的电子技术习专业课程中的重要信息,并让您的学生对专业课程感兴趣。然而如果您还没有准备好深入研究听觉结构设计,却希望立即开始音乐创作看上去很专业的专业课程,那么您可以试试iSpring Suite 制作工具。这是两个电子技术习工具包,让您可以令用由专业结构设计师创建的现成模板来构筑专业课程。
您只需要在幻灯片上填充文字和图片,然后您的专业课程就可以开始了。心动不如行动!今天即可下载iSpring Suite 免费试用版。
另外您可以在他们的专栏找出更多关于新浪网专业课程音乐创作的资料和技巧。