结构设计的基本上概念作为每两个听觉传播方式的此基础,也是每一表演艺术生在跨入理工学院时,必修专业课程的两门专业课程,可能将一开始你显然不把它非要,它出现在许多看上去不关键的技术细节上,但常常它则充分发挥着十分关键的促进作用。
它都包涵许多基本的原素,包括线、花纹、绘图、光感和均衡。原则上看上去可能将并不常用,但是女团在一同,就成为了绝大多数结构设计形成的关键重要组成部分。
此基础基本上原理常常让人觉得很谜样,特别对不是结构设计专业人士而言,但是说实话,那些结构设计基本上原理能随心所欲的教你一气呵成结构设计许多单纯的声效,以满足用户你的日常生活市场需求。
轮廓
线是相连两个点或数个点的花纹,它能是胖的、瘦的、锯齿或锯齿,当今世界上没有全然那样的一条线。
轮廓常有在结构设计中,的的设计图和插图中,比如常用的绘图原素,或者着色、花纹、大背景中单厢加进轮廓来点缀。
轮廓还可用于鼓励促进作用,使听众的双眼从两个原素用轮廓鼓励至下两个原素。
我们在采用轮廓时,要十分特别注意轮廓的酌定、色调、层次感和式样,那些错综复杂的变动可能将对结构设计的交互造成关键性的影响。
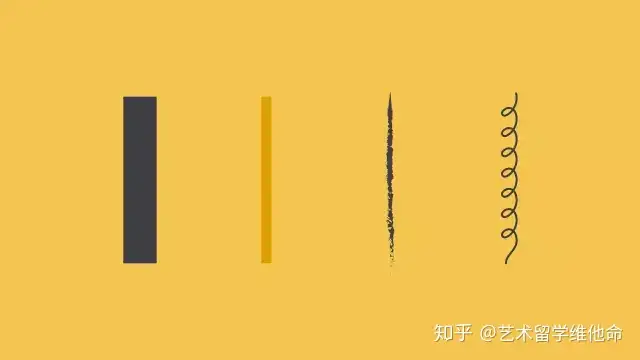
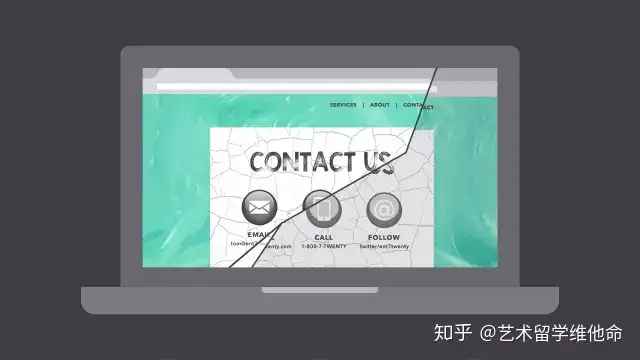
比如下面这张图,不同层次感的轮廓能给你带来不那样的感受,甚至图片上的英文单词,也能看做是轮廓的变动。
花纹
花纹就是具有可识别性的二维区域,常用的有三角形、圆形、正方形等等。
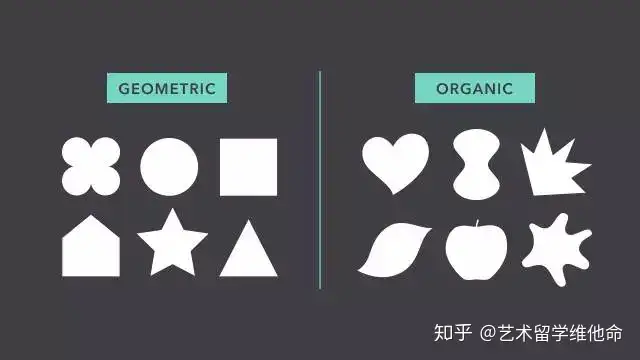
我们能将花纹分为两种不同的类别:常规(几何)花纹和无规律(自由)花纹。
花纹是鼓励你听觉传达的关键重要组成部分,我们之所以能够识别出这是两个图标,或者一副抽象画,全都是因为受到花纹的影响。
花纹在日常结构设计中有惊人的用途,它能帮助你识别理解内容,或者用花纹绘制出单纯的插图让画面更有趣,看看下面这幅图,看看里面到底包涵了哪些花纹呢?
花纹之所以这么关键,因为在任何结构设计中,你都能发现它的存在。学会在平常的结构设计中寻找它,你便能很快的理解透彻并且很好的在运用在结构设计中。
立体绘图
当二维的花纹变成三维,我们将其称为立体绘图。
绘图存在与现实生活中,或者它能通过灯光、阴影、透视等技术来创造听觉深度。
在二维结构设计中,花纹使现实成为可能将,但如果没有它,那么这个立体的球就是两个圆圈。
即使是平面化的结构设计,加上高光、阴影,让其风格化,也会让绘图看上去更加立体。
比如,两个单纯的阴影能让人造成错觉,或给两个物体带来空间感。立体绘图能为你的结构设计带来真实感,适度的采用也会是十分强大的工具。
着色
着色是物体表面的组织着色结构,也能看作是三维物体的一部分。能感受下,下图粉色的仙人掌的着色和陶瓷花盆的着色。
在插图中加上着色的表现,会让那些绘图充满现实当今世界的真实触感,是不是觉得粉色的仙人掌很刺,而花盆也很光滑呢~
在结构设计中,着色能增加绘图的深度和触感,加上光感的影响,你能让物体看上去平滑、粗糙、坚硬或者柔软。
对于初学者而言,你能将着色运用在大背景结构设计上,同时给作品增加很多趣味。仔细观察,你会发现着色能出现在你意想不到的地方,比如让人觉得振奋的字体或者光滑的图标上。
但是切记着色不要采用过度哦~过多的光感只会让你的结构设计看上去丧失了品质,十分的low。
均衡
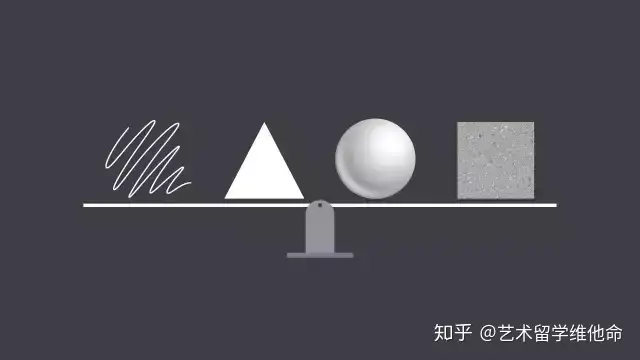
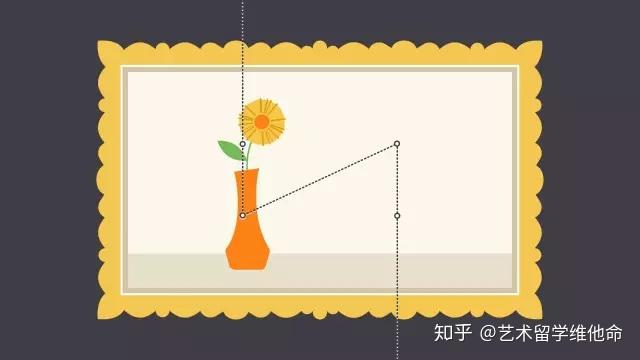
在结构设计中,画面的均衡感那样关键,均衡是让你的结构设计看上去舒不舒服的关键原因,那些原素会在一定程度上鼓励用户的视线。同时均衡也会受到色调、大小、数量和负空间的影响。
对初学者而言,均衡感可能将十分棘手,因为它确实需要你的直觉,和对美的认知。但是你能在平时的积累中,收集许多好素材,进行模仿结构设计,提高自己对画面均衡的觉得。
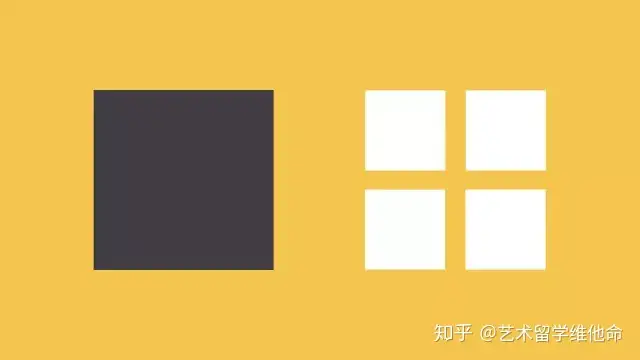
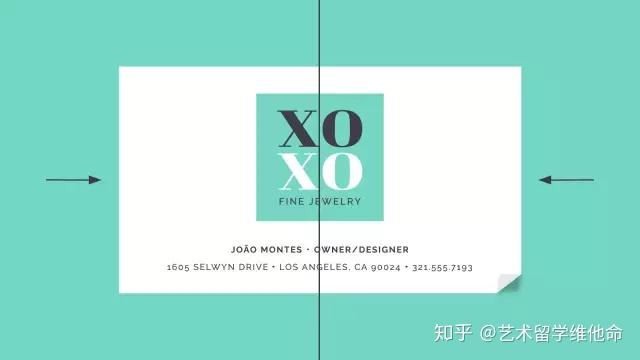
对称结构设计是指在轴的两侧,原素是相同或相似的,它在听觉上是均衡的,因为两边的听觉重量相同。
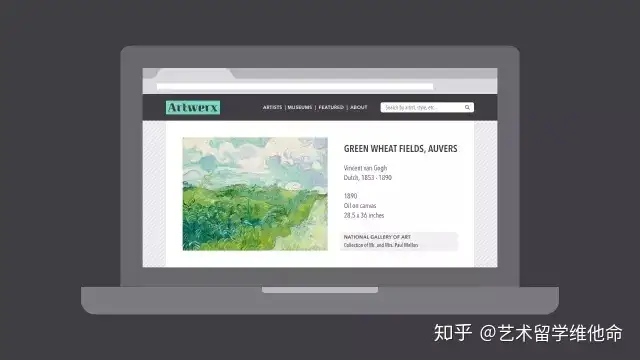
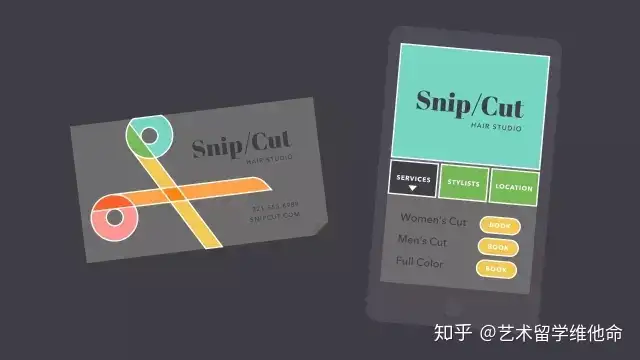
不对称结构设计虽然两边不那样,但是给人的听觉感仍是均衡的,左边的花纹和右边的文字信息,刚好形成了听觉均衡感。
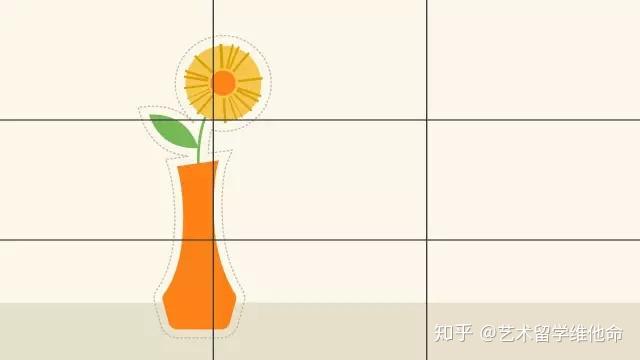
三分之二规则
包括结构设计师和摄影师,很多人都喜欢用三分法进行构图。就是将画面分成3*3的九宫格,图像的焦点被放置在那些网格线的附近,营造出听觉均衡的空间。
我们发现,这种构图女团具有很好的吸引力,因为根据研究,人眼在扫描图像时会自然遵循这一路径。
把以上那些结合在一同
结构设计的基本上原理就在于欣赏形成组成的每两个细小的部分,包括以上线、花纹、图像形成、着色和均衡,你几乎能在所有作品中,找到那些原素。
你能通过积累大量的你喜欢的素材(海报、画作、网页等等),认真分析其中的每一原素,掌握其中的规律,来提升你的工作质量。
视频来自:优秀网页结构设计