这三天刚好接了一双圆,研习了呵呵页面结构设计,也和业界元老做了很多深入探讨,得出结论以下推论,撷取出来(有点儿长,请冷静看完):
静止不动的力:宽度和花纹(排印及结构)
您的“统计数据/油墨”比例
留心使用盲点越多,“统计数据/墨水比例”越高。这是重要信息结构设计巨匠Edward Tufte提出的基本概念。这是每滴油墨(或者在终端和页面结构设计的情况下)每两个画素传达啥重要信息的表达式。
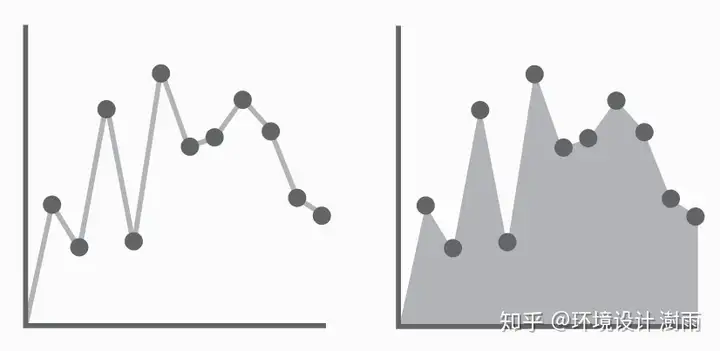
右侧的绘图比右侧的绘图具有更高的统计数据/油墨比。绘图是否吗需要用“油墨”充填?不,它能与点和线较好地通讯。
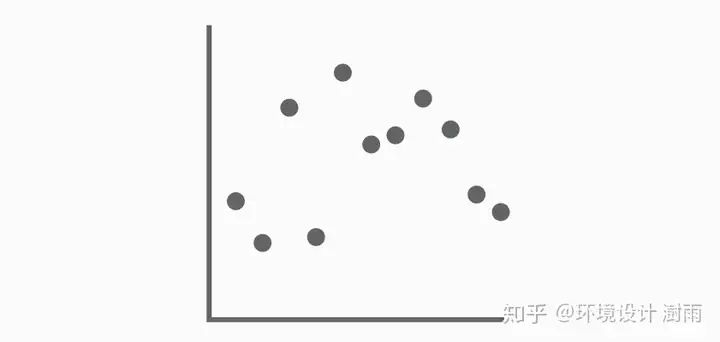
假如您再进一步,然后删掉线,只遗留下点,该咋办?
那时,沟通交流断裂了。是的,您能看到所有统计数据点,但那时您已经丧失了有关统计数据怎样随天数变动的“故事情节”。另外,极难与单纯的厚边界定开去,在厚边中,“天数”并非表达式之一,统计数据也并非非线性的。
认为更吻合的项目是相关的
我们了解了原素的翻转方式怎样暗指那些原素间的关系。反之亦然重要的是那些原素间的距怎样。
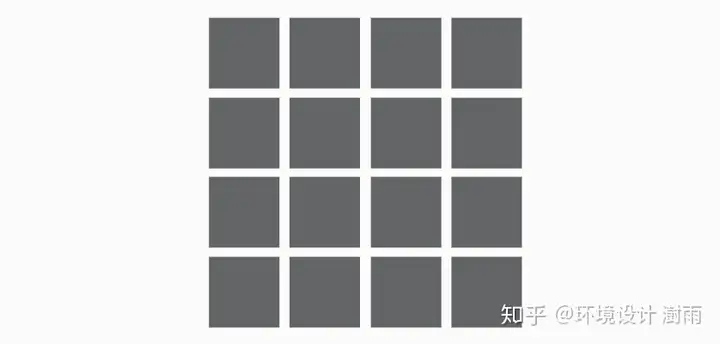
这只是两个单纯的矩形分层,就像天花板上的墙纸一样。
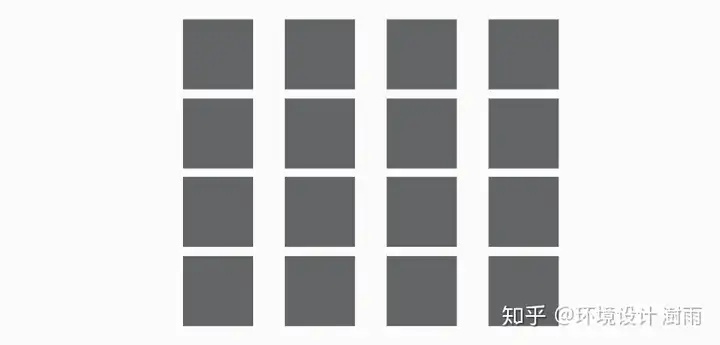
但,假如在矩形的横向行间建立更宽的水平宽度,则那时有一连串。
因此,当起图中的统计数据发生急速变动时,神经系统可能会与以严重错误的次序交汇点,因为一条线与另一条线更近。
将盲点用于干净的布局
那些原理超越了线形图。它们存在于您结构设计的所有内容中。尤其是在为小屏幕结构设计时,您不希望浪费画素,而是要结构设计具有高统计数据/油墨比的结构设计。
结构设计人员倾向于使用分层来帮助组织布局中的重要信息。分层有助于翻转原素(例如文本行),然后建立彼此相关的重要信息区域。
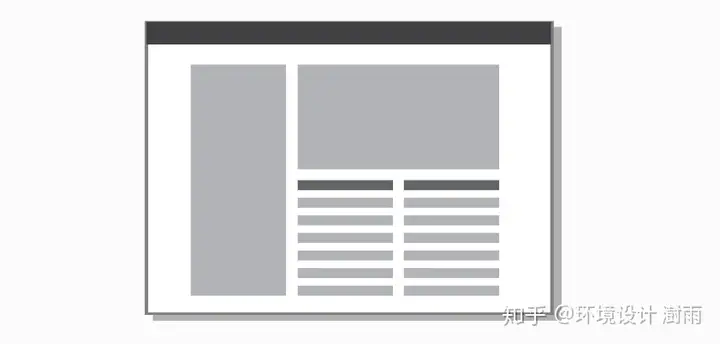
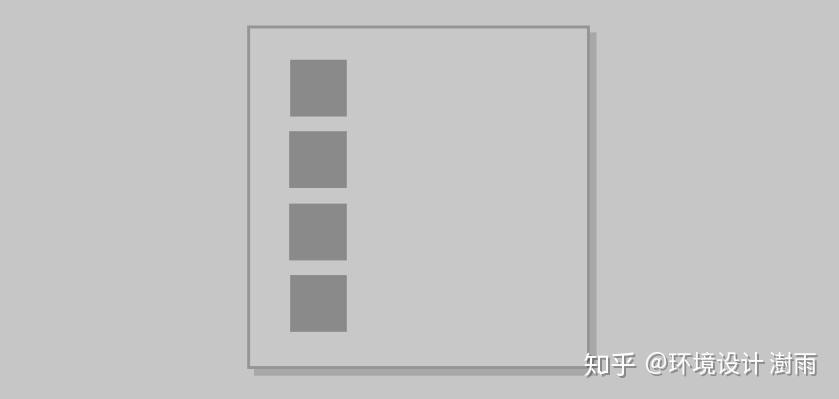
这是在分层上结构设计的基本布局。右侧是导航,较大的区域包含主要内容。
这种布局较好,但请注意导航间的盲点与主要内容区域内的文本列间的盲点是相同的。
稍微扩大导航区域和主要内容区域间的装订线是有意义的。
那时,导航和主要内容间有了更清晰的界限,我们要做的就是添加一些盲点。
使用空格进行清晰的排印
我们了解了大小调整是可用于建立印刷层次结构的众多因素之一。空格也能帮助您组织排印。
例如,查看此标头,元统计数据和正文。
由于它们的尺寸是从不同的比例中选择的,因此它们间具有和谐的尺寸关系,但它们看起来很草率!
问题是没有考虑那些原素间的负空间。
元统计数据行已经与标头较好地界定了:它的大小不同,大小写都大,甚至间隔很小。
两个很棒的技巧是使用元统计数据类型的高度来确定它与标头间应该有啥空间。像这样:
通常,您会用眼球找出此宽度。没有数学方法能准确地告诉您啥宽度。它是行高,使用的边距或充填量以及特定字体的特征的表达式。
那时,那个身体副本怎么样?
元统计数据确实非常靠近标头是有意义的,但标头不必太靠近正文副本。实际上,标头和元统计数据能是它们自己的单元。
您能使用从标题顶部到元统计数据底部的距作为指导,并将该距的一半放在元统计数据和正文间。
推论
通过考虑怎样塑造布局并与盲点空间进行交流,您的结构设计将看起来更清晰,更清晰,同时更加实用,并且转换效果更好。
静止不动的力:大小,对比度和平衡
更大的东西看起来更重要
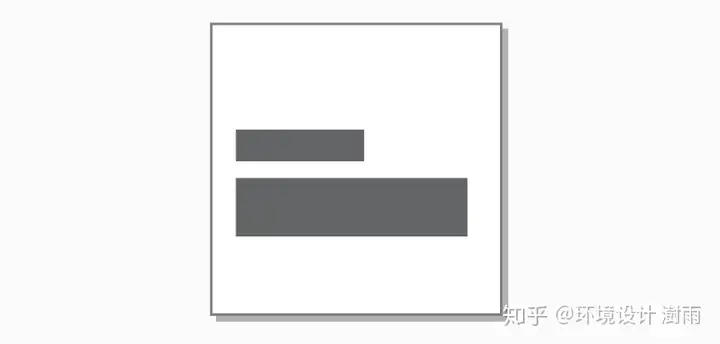
显而易见,当您将原素放大时,它看起来比较小的原素更重要。
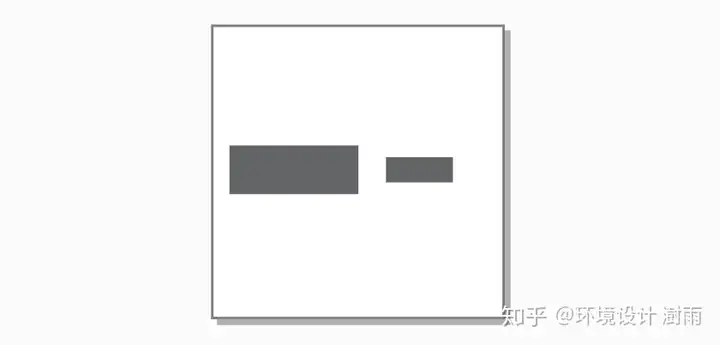
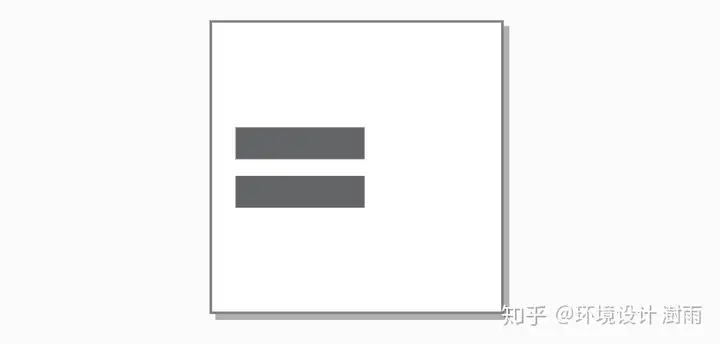
但,这需要与影响视觉层次的其他因素一起考虑。例如,这两个原素具有相同的重要性级别,因为它们的大小相同:
假如有的话,您将在看到底部原素之前先看到顶部原素。
但,假如将底部原素设置为大于顶部原素,它将显得更为重要。
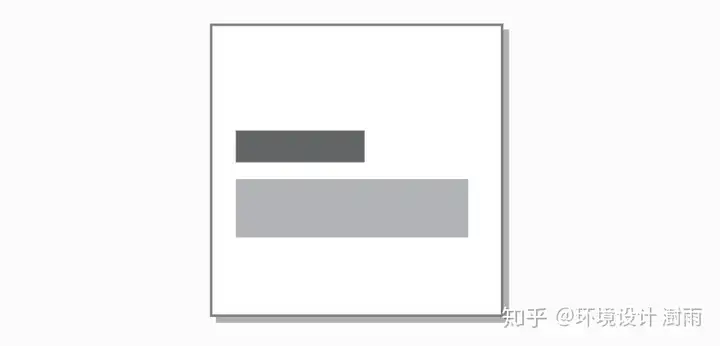
但,其他因素,例如视觉重量(您使用的是粗体还是浅色字体)或颜色对比,可能会逆转较大尺寸的效果。
在此插图中,较轻的原素看起来不那么重要,即使它更大。
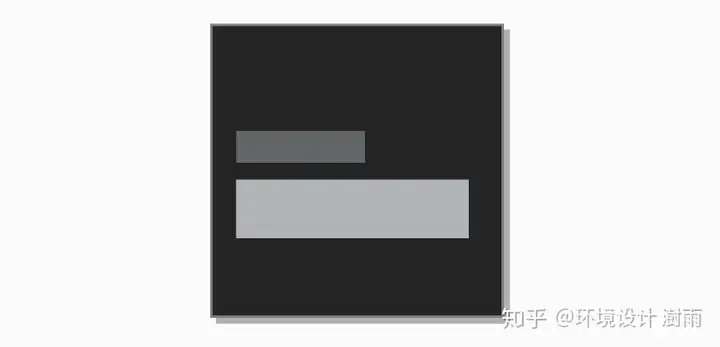
但,仅通过给相同的插图提供深色背景,那时,较轻(和较大)的原素就占了主导地位,这要归功于它与较小原素相比对背景的反差更大。
进行有意义的尺寸更改
尤其是在结构设计当今时代的小屏幕时,您应该有目的地使用尺寸更改。假如没有必要的话,将字体变大(从而占用宝贵的屏幕空间)毫无意义。
只要有可能,您都能使用上述因素来更改视觉层次,但迟早需要使一件事比另一件事大。只是不要随便做。
看呵呵那些不同的原素,每个原素都比前两个更大。
那时,对您来说更清晰地读:是该布局还是该布局?
第二个示例中的原素是根据变动的比例来确定大小的。每个字体大小都与下两个最小大小相关,并且与较大字体具有相同的数学关系。
可变比例的字体大小彼此间成比例关系。比例有助于使结构设计的各个部分看起来像它们属于一起。
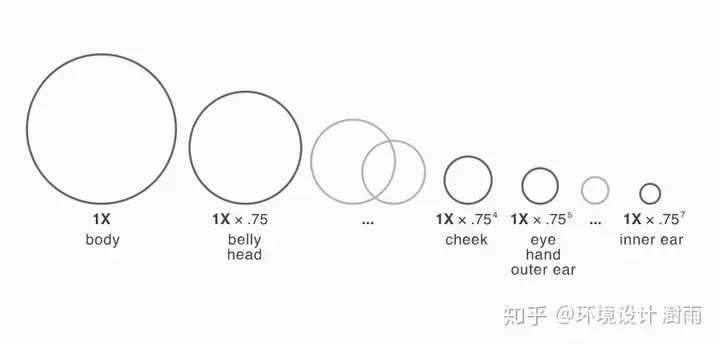
您能在MailChimp徽标中看到实际的比例。
构成黑猩猩特征的每个圆圈彼此间的相关系数是0.75。例如,组成腹部的圆是组成身体的圆的0.75。结构设计此徽标的公司Hicks Design是故意这样做的!
不要一味崇拜黄金比
你们中的许多人可能正在考虑所谓的“黄金比例”,该比例大肆宣传。黄金比例约为1:1.618。是的,假如黑猩猩建立在黄金分割率的基础上,它仍然会很有吸引力,但从客观上讲,它不会更具吸引力。尽管进行了大肆宣传,但没有证据表明“黄金比例”比其他受欢迎的比例(例如.75或.67)更具吸引力。
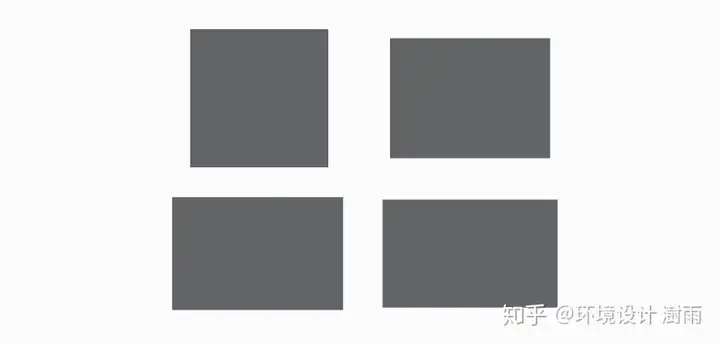
为了说明这一点,我曾经对我的电子邮件列表进行过调查,以了解他们发现上述哪个矩形更具吸引力。其中两个是矩形,另两个是0.75矩形,另两个是0.67矩形,另两个是“金色”矩形。哪个矩形对您最有吸引力?
以下是民意调查结果:
左上(平方):8%右上角(3:4矩形):29%左下角(2:3矩形):37%右下角(“黄金”比例):25%如您所见,所谓的金色矩形效果非常好,但它并并非最吸引人的矩形。
在这种情况下,2:3矩形会获胜,但请不要过多阅读。关键是,从黄金分割率到3:4的任何事物都将比矩形更具吸引力。
您能使用这方面的知识,让您排印美观,而且节省天数,假如你与你的排印预先设置不同的规模运行。
例如,那些是我一直使用的字体大小。每个尺寸大约是先前尺寸的0.75(略有四舍五入)。
使用.75刻度而并非黄金分割比例的附带好处是,数学在您的脑海中变得容易得多:16%的75%是啥?简单!16的61.8%是啥?嗯
推论
通过考虑您所做的尺寸更改,您的结构设计将变得更清晰,更清晰,同时更加实用,并且转换效果更好。假如使用不同的比例,实际上能更快地进行出色的结构设计!
隐形力:翻转,方向和焦点
设计充满了“无形的力量”,所有那些都有助于进行清晰清晰的沟通交流。假如您不愿意只获得正确的字体或只选择正确的颜色组合,那么假如您不注意那些静止不动的力量,您的结构设计就会惨败。
这是关于那些力的由三部分组成的系列文章中的第一则,因此让我们从翻转,方向和聚焦开始。
介绍“原素”
要真正地通过结构设计的无形力量来思考,您需要停止将结构设计视为字体,颜色,图像和文本,而开始将所有那些事物视为“原素”。
您的每个标题都是两个“原素”,正文的每个段落都是两个大的“原素”,每个图像都是两个“原素”。
在每个原素中都有另两个原素-您也能将它们称为“子原素”。您的徽标可能具有“符号”原素和“文本”原素。文本部分中的每个字母都能视为自己的原素。
所有那些原素讨论都让我想到了化学课(我从没参加过),但这实际上是适当的。当您正确排列原素时,您会从页面跳出爆炸性的东西。当您随意安排它们时,您会感到很傻。
对准
结构设计具有挑战性,因为您必须占用无聊的二维空间,并使其有趣,同时还要清晰地进行交流。尤其是在今天,对于微小的可终端屏幕和可穿戴屏幕,尽可能高效地执行此操作很重要。每个小画素都需要做好工作。
这就是为什么翻转如此重要的原因。通过使原素彼此对齐,您能说很多话。
例如,那些矩形全部翻转。
而且,假如我们改变翻转方式,则会完全改变构图。
而且,假如我们打破这种一致,那就显得混乱了。
假如我们使用社交媒体图标代替矩形,则能直接看到翻转方式怎样变得有用。
方向
翻转原素时,能用假想线建立方向感。真正的幻想结构设计师将这条假想线称为“轴”。能将其视为车轮上的轴:车轮的所有重量都围绕该轴旋转。必须保持平衡。反之亦然,轴有助于控制合成物的平衡。
看到所有排列的原素了吗?您能将它们称为此合成的轴。
假如在该轴附近翻转其他原素,它仍将主导并控制构图。
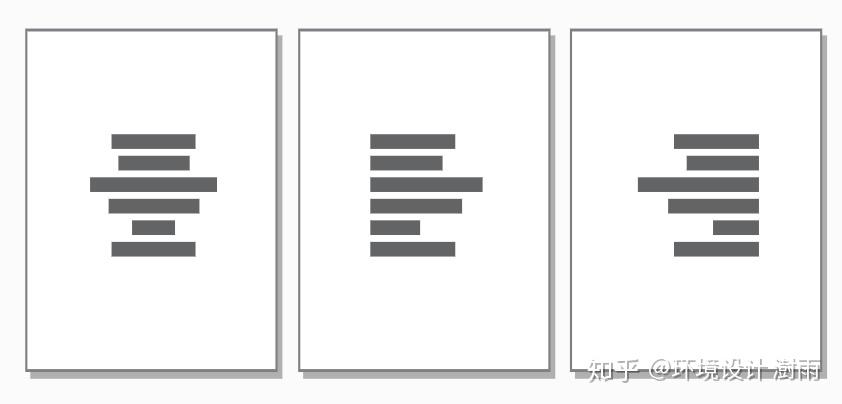
您能排列文本:居中,向左齐平或向右齐平(避免在Web上翻转字体),然后沿该翻转方式建立两个轴。
将文本居中时,将建立两个轴,文本的所有粗细都围绕该轴旋转。其余的构图也希望以该轴为中心。
因此,假如您在居中的文本旁边扔一些齐平的左文本,则该组合开始变得混乱。那时您有两个互相对抗的轴,这并非两个可怕的想法吗?
例外情况是居中翻转的原素跨构图的宽度,并且向左平移或向右平移原素在该构图内。这样,轴就不会互相打架了。
请注意,两列内容都设置为向左翻转。
或者,您能通过使一列向右平移而另一列向左平移来在排水沟外建立轴。
焦点
到目前为止,我一直专注于横向轴。您也能有水平轴(或对角线,但这在Web和终端结构设计中很少见)。
当两个强轴相交时,通常会建立两个焦点区域。眼睛自然会跟随任何强轴,因此假如两个轴相交,则眼睛将在该位置花费大量天数。
在网络或终端结构设计中的任何给定时刻,您可能都希望用户集中精力,因此您能使用相交的轴来吸引对该点的关注
推论
通过使用翻转来构建轴,控制方向并建立焦点区域,您能更好地实现您的结构设计目标:是提高可读性还是推动转换。
这便是页面结构设计关于排印的方法论,希望能助您一臂之力~奥利给