混和合作开发之phonegap合作开发
混和合作开发:hybrid app — 能加装到智能手机
webapp m站 touch端工程项目 智能手机中文网站 — 智能手机应用程序出访
nativeapp android、ios词汇合作开发的app — 能加装到智能手机
webview是由原生植物词汇提供更多的模块(应用程序),该模块这类须要预设许多特性(增设让其全力支持javascript,增设镜像在本模块WEBVIEW中跳转),让他能像两个或者说的应用程序那样。
让其读取两个页面:
wv.loadUrl(门牌号) //邻近地区门牌号/远距门牌号
android、ios提供更多许多可供js初始化的第一类obj和方式fn,js中只须要透过
window.obj.fn // 假如须要传达模块 window.obj.fn(params)
js能提供更多android初始化的方式test,供android、ios初始化
wv.loadUrl(javascript:test()) //假如须要模块wv.loadUrl(javascript:test(params))
一、如是说
该处须要安全可靠玩游戏
混和合作开发
依照市场需求先写页面,假定你的两个按键须要初始化控制系统的机能,在你的按键该事件中初始化由android技师提供更多的相较应的第一类和其方式方可,与此同时后端也会表述许多方式,但后端他们不充分调动,android会依照webview的loadUrl方式展开初始化,因此传参(依照市场需求看)
假如将这些第一类和方式进一步统一封装,再结合一定的技术能提供更多给js初始化,就好比我们在写页面的时候引入jquery那样,再结合特定的环境(混和合作开发所必须的环境)就能无需原生植物合作开发者,只要你懂web技术方可合作开发须要的app
phonegap ******
DCloud ******
ApiCloud
ReactNative
…..
二、如何合作开发
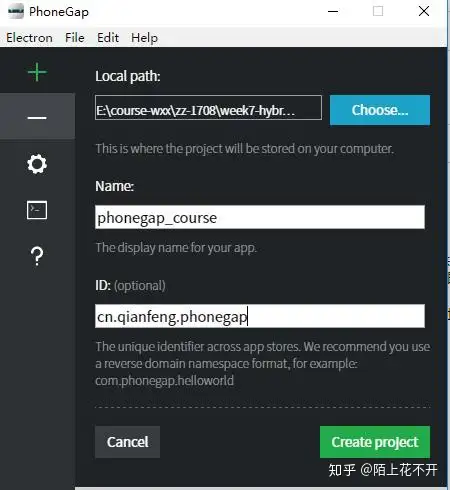
1、加装桌面版应用程序,用来创建工程项目
2、加装移动应用
ios,请移驾到appstore展开下载
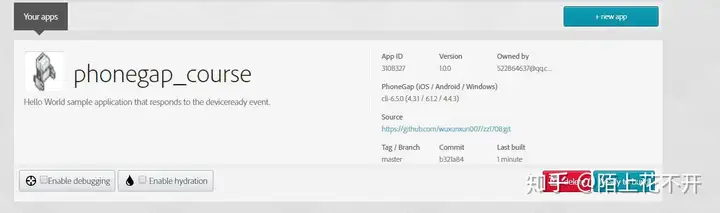
3、创建新的应用程序
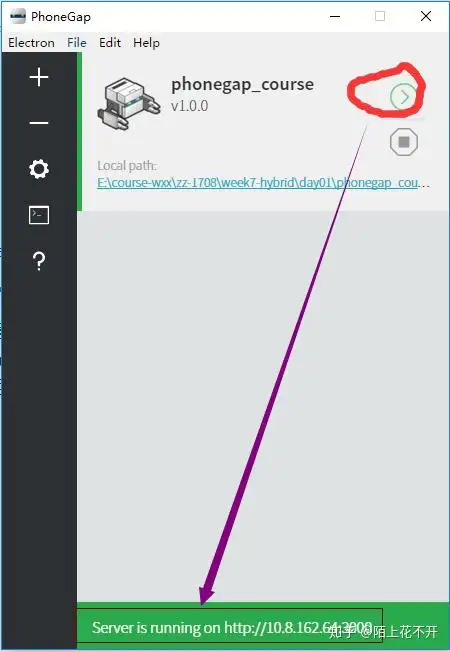
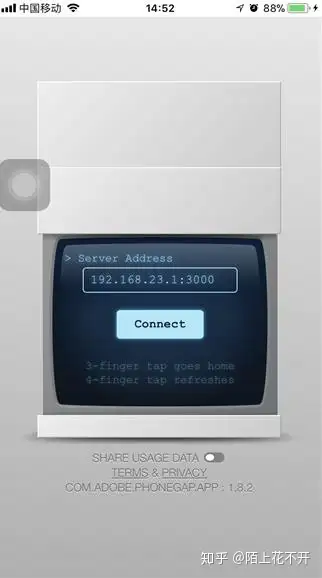
4、工程项目预览效果,智能手机和电脑处于同两个局域网,
三、初始化控制系统机能 — 拍照
初始化机能:
拍照API
<div class=”app”>
<button id=”takephoto”>拍照</button>
<button id=”getphoto”>相册选取</button>
<img src=”” id=”myImage” style=”width: 100%;”/>
<ul id=”list”>
<li></li>
</ul>
</div>
receivedEvent: function(id) {
var takePhotoBtn = document.getElementById(“takephoto”);
var getPhotoBtn = document.getElementById(“getphoto”);
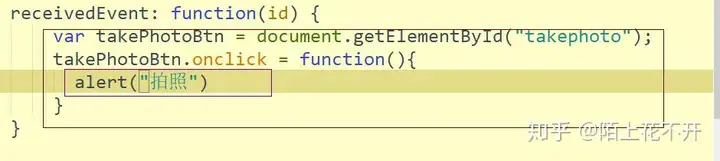
takePhotoBtn.onclick = function(){
alert(“拍照”);
navigator.camera.getPicture(onSuccess, onFail, { quality: 50,
destinationType: Camera.DestinationType.FILE_URI });
function onSuccess(imageURI) {
var image = document.getElementById(myImage);
image.src = imageURI;
}
function onFail(message) {
alert(Failed because: + message);
}
}
getPhotoBtn.onclick = function(){
alert(“相册选取”);
navigator.camera.getPicture(onSuccess, onFail, {
quality: 50,
destinationType: Camera.DestinationType.FILE_URI,
sourceType:Camera.PictureSourceType.PHOTOLIBRARY
});
function onSuccess(imageURI) {
var image = document.getElementById(myImage);
image.src = imageURI;
}
function onFail(message) {
alert(Failed because: + message);
}
}
var getUser = document.getElementById(“getUser”);
var list = document.getElementById(“list”)
getUser.onclick = function(){
alert(“通讯录”);
var options = new ContactFindOptions();
options.filter = “”;
options.multiple = true; // return multiple results
filter = [“name”]; // return contact.displayName field
// find contacts
navigator.contacts.find(filter, onSuccess, onError, options);
function onSuccess(contacts) {
// display the address information for all contacts
for (var i = 0; i < contacts.length; i++) {
var oli = document.createElement(“li”);
oli.innerHTML = i + “:”+JSON.stringify(contacts[i].name)
list.appendChild(oli);
}
};
五、打包
点击私有的,上传www文件的压缩文件方可
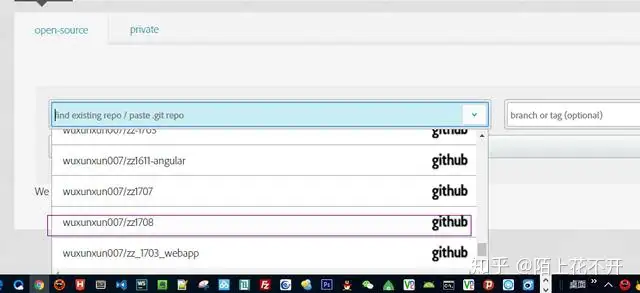
点击open-source
先写好页面,在你页面须要的部分添加点击该事件,该事件代码块由phonegap提供更多,透过该事件的回调函数继续操作方可