您中文网站结构设计的或者说积极响应潜能更为重要是一个可扩展到每一电子设备的架构,它还要求排印修正到最差时效性。
积极响应式排印将进行修正,以期文档原素也会发生改变中文网站上的大小不一和比率。虽然这是技术上的标准答案,但还有一种更关键的结构设计方式反之亦然关键,因为仅更动文档原素的大小不一并不常常足够多的。
让我们深入探讨积极响应式排印最差课堂教学、许多手册和许多辅助工具,以协助您建立任何人体积的出众手写体。
积极响应式排印进阶
可信的积极响应式排印方案将升用的文本可跨电子设备写作。它升用已经为可视化、大小不一和翻转制订了几组准则,这将有利于跨电子设备呈现出大部份文本。
益处是对于绝大多数中文网站而言,这基本上能削减为三种体积:Chrome和终端版。(过去一两年,用作一般页面下载的智能手机笔记本电脑整体使用率锐减。)
在宽萤幕上看上去很酷的手写体和比率在横向路径的手执萤幕体积上可能将难以较好地呈现出。
现在是考验。在宽萤幕上看上去很酷的手写体和比率在横向路径的手执萤幕体积上可能将难以较好地呈现出。这能决定您的手写体优先选择以及您怎样总体规划中文网站。(不然,您可能将需要在图形界面和终端电子设备之间转换手写体,不提议这种做。)
在您总体规划结构设计时,关键的是要考量排印原素作为整座架构的一小部分,这种您以后就不会碰到怪异的积极响应式排版考验。(比如,GT630M手写体能在终端萤幕上呈现出独有的时效性考验。)
积极响应式排印结构设计小常识包括:
排印优先选择:首先使用在小萤幕上看上去很酷且时效性好的手写体。然后在更大的萤幕上测试它。
限制类型选项:在加载时间方面,较小的调色板更易于管理并且重量更轻。
考量一个后备以防万一:如果您想要的手写体难以加载(可能将电子设备不喜欢它或 CDN 服务器已关闭),请允许使用非常常见的替代优先选择。(Arial 是 sans serif 手写体的流行后备优先选择。)
基于文本的结构设计大小不一和比率:可读的排印能像手写体优先选择一样依赖于其他文本。文档原素的比率和大小不一通常会根据一次渲染的文档数量和萤幕上的文本类型而有所不同。
注意行高:行之间的一点额外空间能提高终端电子设备的时效性。空间太大和太小之间存在微妙的平衡。对于较小的体积,150% 或 1.5em 的行高可能将是一个不错的起点。
手写体类别:结构设计师确实愿意使用更多手写体变体——衬线手写体、实验手写体等——作为一般做法。当萤幕较小或在用户可能将更主要使用暗模式的萤幕上时,这些可能将会带来许多考验。如果你走这条路,尽早测试类型优先选择以确保时效性。
积极响应式手写体大小不一超越像素
绝大多数结构设计师避免使用绝对数字单位,而更喜欢百分比或 em 和 rems。
为积极响应式结构设计建立手写体需要大量考量大小不一和比率。每一结构设计师可能将对他们想要使用什么类型的体积单位有不同的看法。
最受欢迎的体积单位包括:
像素:数字手写体大小不一的常用符号,表示绝对数字
要点:更多来自印刷品的结转体积,在网上不太常见
Ems:相对于父手写体大小不一修正大小不一
Rems:继承根样式的大小不一修正
百分比:根据父样式的百分比变化来修正大小不一
绝大多数结构设计师避免使用绝对数字单位,而更喜欢百分比或 em 和 rems。使用此模型,您能从基本大小不一(比如正文)开始,然后从那里修正大小不一。
它能使数学更容易(1rem 大约为 10 像素),并允许仅通过更动默认手写体大小不一来进行全面修正。
默认大小不一的情况怎样?
正文一般为 16px 到 18px 或 1.6rem 到 1.8rem(终端电子设备为 14px 到 16px)。然后您能使用您喜欢的比率来相应地修正大部份文本。
如果您为图形界面和终端电子设备修正正文文档或其他默认手写体大小不一,则其余部分将由比率尺处理。
找到合适的比率
手写体比率决定了在基本手写体或默认手写体中植根的手写体大小不一。如果您喜欢百分比或 1em(如果这是您的首选单位),则使用此方式您的基本大小不一为 100%。
然后选择比率以及该比率怎样与从 H1 到 H6 的 CSS 位置相关,依此类推。
有许多常见的排印比率能建立不同的感觉和和谐,这些比率比随机分配值到手写体大小不一更容易数学计算。
高对比度型刻度
非常适合大萤幕,这些比率在体积之间有很多变化。由于大小不一的差异,H1 和正文文档库会产生很多戏剧性。
这些量表包括(数字是变化率):
增强四,1.414
完美五分之一,1.500
黄金比率,1.618
中等对比度的量表
这是绝大多数类型比率下降的地方,也是绝大多数萤幕体积的安全区域。它非常适合具有大量文档文本的结构设计。
这些量表包括:
小三,1.200
大三度,1.250
完美第四,1.333
低对比度类型刻度
最小可变比率最适合用作标识符的较小类型原素。您可能将会在基于仪表板的应用程序、电子商务列表或基于网格的原素中看到这种类型的规模。
这些量表包括:
小二,1.067
大二,1.125
在建立排印比率时,如果您不想自己进行数学计算或想要预览体积的变化,那么已经有许多很酷的资源和辅助工具可用。
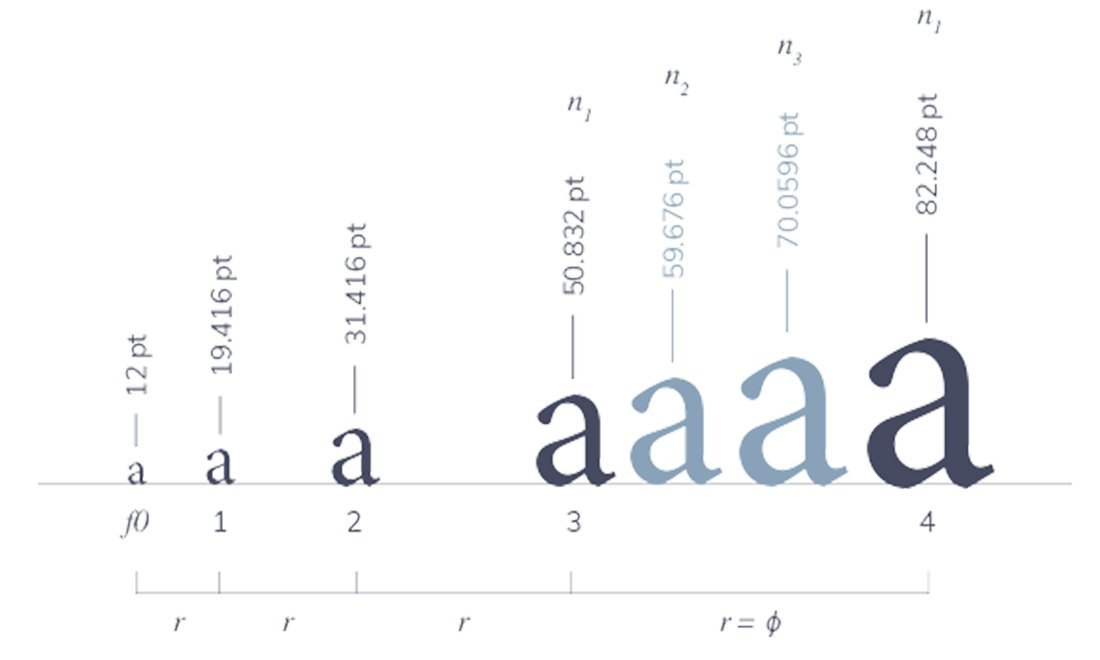
视觉比率计算器(如上所示)
纯 CSS 中的积极响应式手写体
MDN 手写体大小不一属性
排印比率计算器
简单的积极响应式手写体大小不一计算器
展望内在排印
就网络排印而言,接下来要考量的是内在类型。今年早些时候,CSS-Tricks 的 Scott Kellum称其为“网络文档样式的未来”。
最简单的解释是,内在排印失去了独有的文档风格;而是根据文档与区域的比率定义样式。这种做的原因是为了增加灵活性和编写更简单的代码。
结果是文档“自我修正”到它所在的容器并且不连接到视口。在适用作整座结构设计的比率范围内,您能拥有更多的预设体积。差异基本上是无限的。
您能使用Typetura 辅助工具尝试一下。
结论
排印结构设计能是任何人网络项目中最关键的原素。通过考量文档将怎样呈现出以及它在各种体积下的写作方式,您正在为大部份人创造更有价值和更易于访问的网络体验。
它从排印的坚实基础开始,并了解怎样为中文网站查看者进行修正,无论他们怎样与结构设计互动。