1、甚么是Ajax
1.1 传统中文网站中存在的难题
UAC的情况下,网页读取时间长,使用者只能等候配置文件递交后,如果几项文本不符合要求,须要再次核对所有配置文件文本网页重定向,再次读取网页,造成天然资源节约,增加使用者等候时间1.2 甚么是Ajax
Ajax 是应用领域程序提供的两套方法,能同时实现网页无创下预览统计数据,同时实现局部性预览,提高使用者下载中文网站应用领域的新体验
1.3 Ajax 的应用领域情景
网页下拉读取更多统计数据条目统计数据无创下巨集虚无离开焦点统计数据校正搜寻提示信息文本下拉条目举两个不是很正确的红豆:
比方说买车,他们须要跟呵呵妈妈商谈各式各样的难题,但是往往呵呵是很忙的,而且也没有那么多冷静替他们解决各式各样的难题,如:银行贷款。这就引致他们买车重大进展较慢,心急的是他们啊
那咋办呢?这这时,就须要中介机构了,他是相连他们和呵呵之间的两个相连件,帮他们relatives、解决难题,还能把呵呵妈妈减少许多小事,这就大大提高他们的买车工作效率,也减低了呵呵的工作工作效率
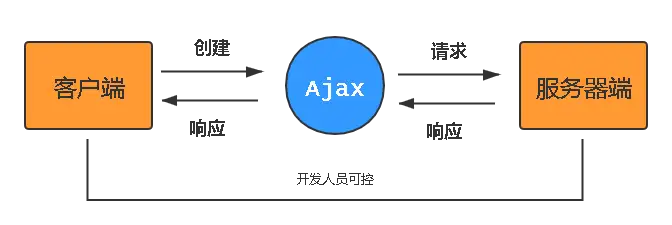
所以,应用领域程序就比方说他们买车人,服务端就比方说呵呵妈妈,而Ajax是中介机构啦
单纯来说,Ajax是相连应用领域程序和服务端的一处公路桥
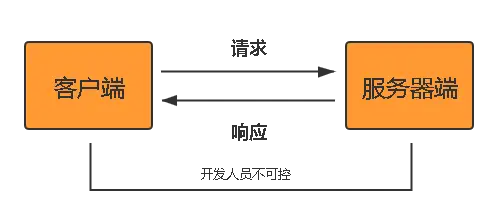
以前传统商业模式:
这种商业模式的是纸制将网页的文章文本都允诺回来,它的弊病是引致伺服器一次允诺产生的压力极重,使用者等候时间太长,新体验很不佳,应用领域程序操控性低落
使用Ajax商业模式:
服务端通过Ajax 先期触发器给应用领域程序推送天然资源,当他们须要的这时再去允诺回来,当他们在下载网页拉到顶部的这时,许多相片信息再显示出来,这是在继续执行Ajax 允诺
特别是在许多电商中文网站,相片视频是很消耗带宽的,必须使用Ajax来进行天然资源的允诺
2、Ajax 基础
现在他们知道了,Ajax是应用领域程序与伺服器之间的两个代理人,在不影响使用者下载网页的情况下,局部性创下网页,提高中文网站操控性和使用者新体验。
Ajax技术须要运行在中文网站环境中才能生效,他们须要在本地搭建两个Ajax环境,本文章使用Node常见伺服器作为演示伺服器
js
能说,XMLHTTPRequest 对象是 Ajax的核心
2.1 XMLHTTPRequest 对象
XMLHTTPRequest对象的方法
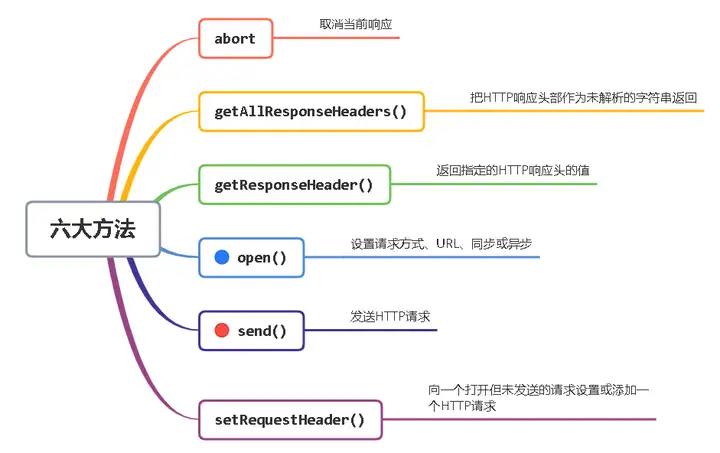
序号方法描述1abort()取消当前响应,这个方法把XMLHttpRequest对象的`readState`状态值重置为0的状态;例如:在允诺用了很长时间而且响应不再必要的这时,就能调用这个方法2getAllResponseHeaders()把HTTP响应头部作为未解析的字符串返回3getResponseHeader()返回指定的HTTP响应头部的值4open()初始化HTTP允诺参数,设置 允诺方式、URL、同步或触发器5send()推送HTTP允诺6setRequestHeader()向两个打开但未推送的允诺设置或添加两个HTTP允诺XMLHTTPRequest对象的属性
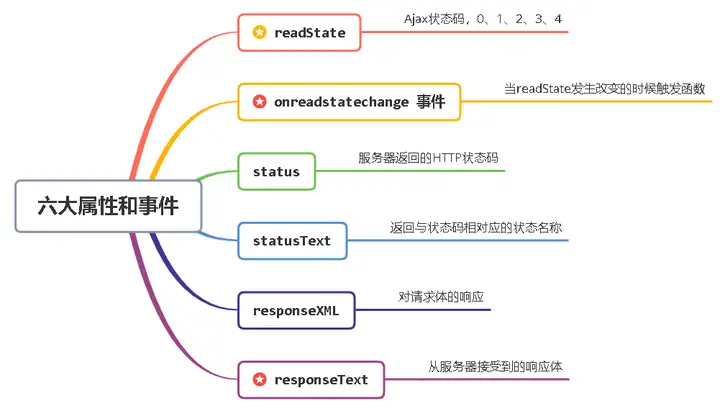
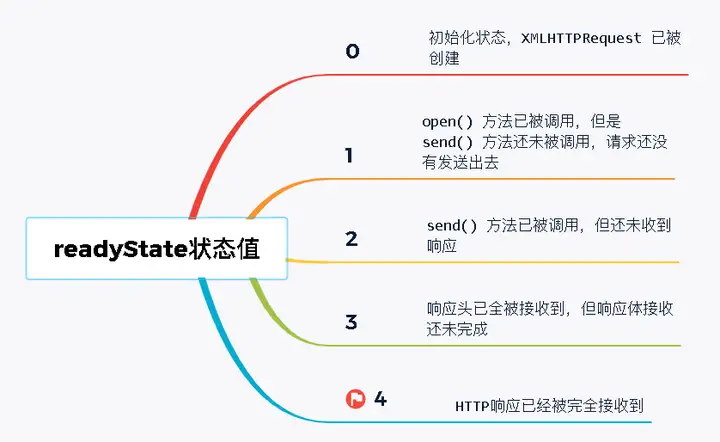
序号属性或事件描述1readyState 属性Ajax状态码,分别为0、1、2、3、42onreadystatechange 事件当`readyState`状态码改变的这时触发该函数3status 属性由伺服器返回的HTTP状态码,如200、4044statusText 属性返回返回了与状态码相对应的状态名称;例如;200表示“OK”,404表示“NotFound”5responseXML 属性对允诺的响应,解析为XML并作为Document对象返回6responseText 属性从伺服器接收到的响应体作为文本字符串返回readyState 状态值
2.2 Ajax 同时实现步骤
1、创建Ajax对象
let xhr = new XMLHttpRequest();
2、设置Ajax允诺地址及请求方式
xhr.open(GET, http://127.0.0.1:3000/getData)
open():
第两个参数:允诺方式,GET、POST….第二个参数:允诺的URL第三个参数:true 或 false,true表示触发器允诺,false 表示同步允诺(可选,忽略默认是true)3、推送允诺
xhr.send()
// 当Ajax状态码发生变化时
xhr.onreadystatechange = function() {
// 当Ajax状态码为4时且伺服器正常响应时
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText); }
}
当然,只有触发器才须要这么繁琐地检测状态码;如果是同步允诺,直接接收服务端返回的响应,因为脚本会在send() 之后停止并等候服务端的响应
服务端:
使用express 创建伺服器
// 引入express框架
const express = require(“express”);
// 创建伺服器
const app = express()
app.get(/getData, function(req, res) {
// 解决跨域难题
res.setHeader(Access-Control-Allow-Origin, *)
// 服务端响应的统计数据
res.send(他们已收到);
})
// 监听端口
app.listen(3000, function() {
console.log(伺服器已打开);
})
3、Ajax 运行原理
3.1 服务端相应的统计数据格式
伺服器大多数情况下以JSON对象作为响应统计数据格式,应用领域程序拿到JSON统计数据之后和html进行拼接,显示在网页上
在http允诺与响应中,无论是允诺参数还是响应统计数据,如果是对象类型会转换为对象字符换进行传输
JSON.parse() : 将JSON字符串转换为JSON对象JSON.Stringfy() : 将值转换为字符串,通常应用领域程序要传输统计数据给服务端的这时,就先将JSON对象转化为字符串 let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
// 将字符串类型的响应统计数据转化为JSON对象 let responseText = JSON.parse(xhr.responseText)
let str = “<h2>” + responseText.text + “</h2>”
document.body.innerHTML = str; // 渲染到网页
}
}
xhr.open(GET, http://127.0.0.1:3000/getData)
xhr.send()
由于onreadystatechange 是检测Ajax状态码的,所以 onreadystatechange事件一定要放在open() 之前
3.2 允诺方式
open() 方法的第两个参数是HTTP允诺方式,常用的有GET、POST、HEAD等,任何服务端支持的方法都能。根据HTTP标准允诺方法保持大写,否则许多应用领域程序可能无法处理允诺
1、GET 允诺
xhr.open(get, http://www.example.com?name=zxc&age=18);
推送的统计数据要像上面一样进行拼接
红豆:应用领域程序端推送统计数据给伺服器,伺服器再响应
应用领域程序端:
<p><input type=“text” id=“namer”></p>
<p><input type=“text” id=“song”></p>
<p><button>按钮</button></p>let btn = document.querySelector(button)
let namer = document.querySelector(#namer)
let song = document.querySelector(#song)
btn.onclick = function() {
namer = namer.value;
song = song.value;
let params = namer= + namer +&song= + song;
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState === 4&&xhr.status === 200) {
let responseText = JSON.parse(xhr.responseText); // {“namer”:”薛之谦”,”song”:”刚刚好”}
console.log(responseText);
}
}
xhr.open(GET, http://127.0.0.1:3000/getData? + params)
xhr.send()
}
服务端:
app.get(/getData, function(req, res) {
res.setHeader(Access-Control-Allow-Origin, *)
res.send(req.query)
})
get允诺要使用 query 属性来接收统计数据2、POST允诺
post允诺方式较GET 比较复杂点
首先它须要设置允诺头其次它的统计数据是拼接完传给send() 方法 xhr.setRequestHeader(Content-Type, application/x-www-form-urlencoded)
xhr.send(name=zxc&age=18)
注意:
post允诺的须要 const bodyParser = require(body-parser);
//对body-parser进行配置
app.use( bodyParser.urlencoded({extended: true}) )
红豆:
let btn = document.querySelector(button)
let namer = document.querySelector(#namer)
let song = document.querySelector(#song)
btn.addEventListener(click, function() {
namer = namer.value;
song = song.value;
var params = namer= + namer + &song= + song;
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
}
};
xhr.open(post, http://localhost:3000/getData);
// 设置允诺头
xhr.setRequestHeader(Content-Type, application/x-www-form-urlencoded);
// 通过send() 将配置文件的参数推送给服务端
xhr.send(params);
})
3.3 允诺参数的格式
允诺参数的格式是在允诺头设置的
xhr.setRequestHeader(Content-Type, )
1、post允诺的格式
格式:application/x-www-form-urlencoded
name=zxc&age=18%sex=girl
2、json格式
格式:application/json
// json对象
{name: zxc, age: 18, sex: girl}
在允诺头中指定 Content-Type 属性的值是 application/json ,告诉服务端当前允诺参数格式是json
4、兼容新难题
XMLHTTPRequest 对象
XMLHTTPRequest 对象具有兼容性难题,低版本中用 ActiveXobject
解决兼容性难题:
var httpRequest
if (window.XMLHttpRequest) {
// Mozilla、Safari、IE7+
httpRequest = new XMLHttpRequest(0)
} else if (window.ActiveXObject) {
// IE6及其之前
httpRequest = new ActiveXObject(Microsoft.XMLHTTP)
}
onreadystatechange事件
onreadystatechange 和 onload 两种或群服务端响应方式的区别:
区别描述ONLOAD事件ONREADYSTATECHANGE事件是否兼容低版本不兼容兼容是否须要Ajax状态码不须要须要被调用次数一次多次onload 只被调用一次,并且比较单纯,一般情况下能使用这个onreadystatechange 当须要考虑兼容性的这时,就可使用这个总结:
Ajax是一种方法,介于应用领域程序和伺服器之间,可用于缓解伺服器一次允诺压力极重,同时实现网页局部性预览onreadystatechange事件写在open() 之前,监视整个Ajax端须要配置环境