const:表述自表达式,不能发生改变类别,当是数组时,能push,以减少数组项。当是数组或其它基本上类别时,不能发生改变值。
模版数组:不但能采用${}包覆表达式,还能在里头初始化方式。
斜线表达式:帮他们缩减标识符、发生改变this对准。当斜线表达式标识符块多于句回到值时,能略去returnURL,分拆记为带队。
进一步增强第一类字面上量:削减标识符
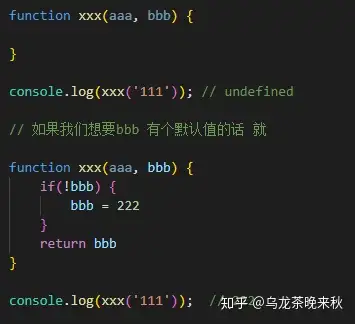
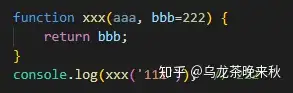
auth缺省:强化标识符
ES6中,能表述两个auth缺省:
假如传参了,依照传的来回到,假如没传参,就依照预设的位来回到。
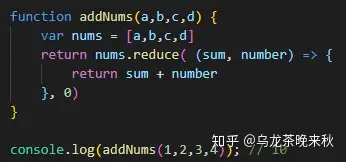
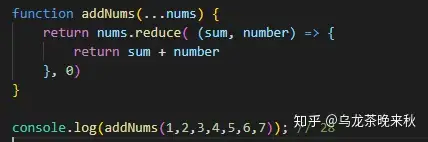
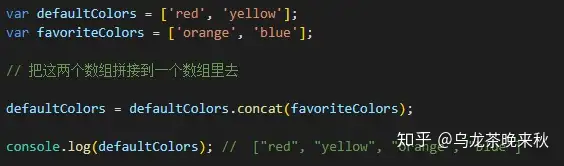
spread operator 进行操作方式符:更慢,更快捷的操作方式数组
但,采用进行操作方式符,就能
这是进行操作方式符的INS13ZD。
它还能替代掉push的方式。
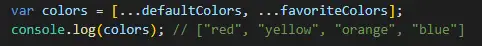
采用进行操作方式符:
不但能这样操作方式数组,还能这样操作方式数组。
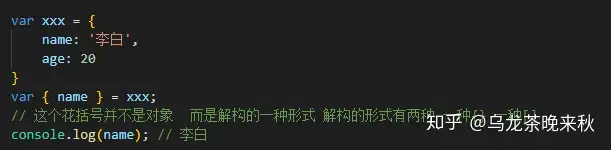
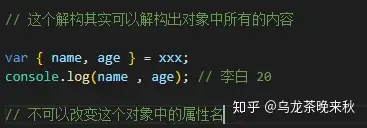
重构 :应用于两种数据类别:第一类 数组 。 目的:更加清晰的知道数组中对应的内容 以及第一类中属性重构出来
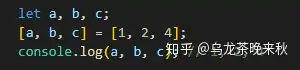
数组重构:
赋值时也能进行重构:
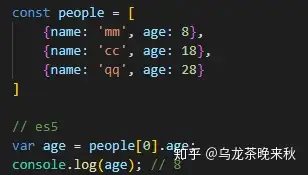
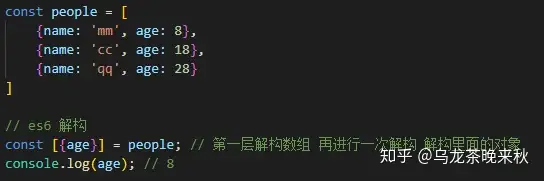
数组与第一类融合的重构:
那么,怎么拿到第两个第一类里的age值呢?
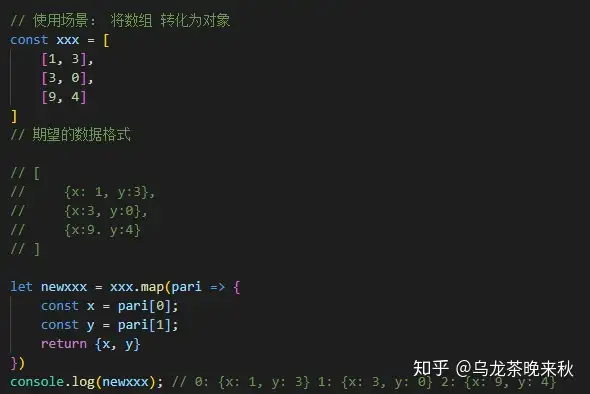
采用场景:
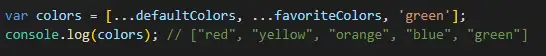
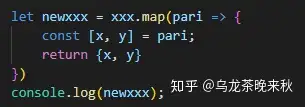
能再简化一下:
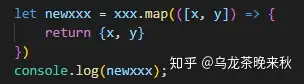
继续强化:
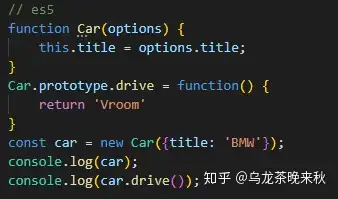
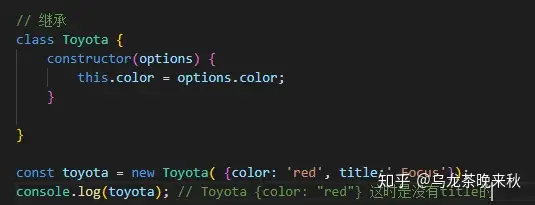
class: 面向第一类
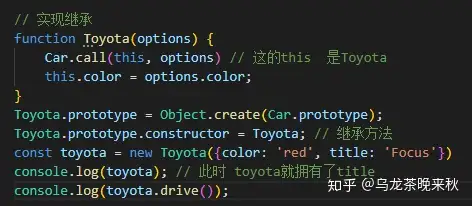
ES5中这些,在原型上去操作方式的方式,有点不适的感觉。看下ES6
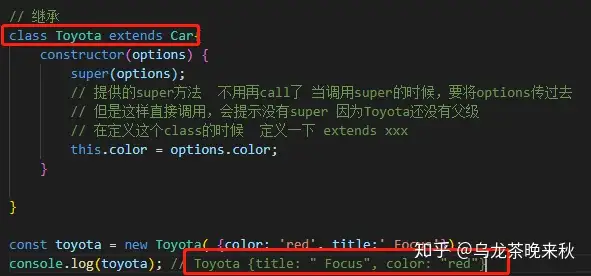
采用了super方式,就初始化了Car里头的constructor。