旋量群:
旋量群能认知为表述在两个表达式外部的表达式,
表达式A外部表述了表达式B,
表达式B有出访表达式A外部表达式的行政权;
旋量群是表达式和子表达式间的公路桥;
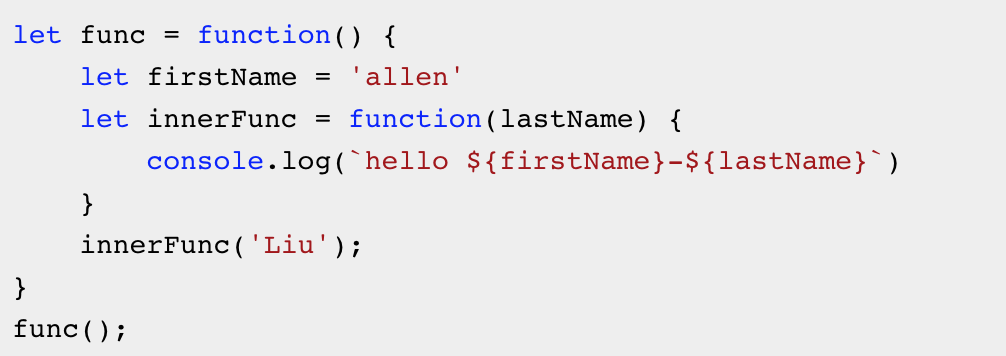
举个范例:
输入:hello allen-Liu
假如父表达式早已选择退出(回到),所以旋量群功用也却是在的
接著看那个范例:
输入:
可见,js的执行引擎不但记住了那个外部表达式;还记住了那个外部表达式所在的环境
就算让那个外部表达式引用它的父表达式的入参,它也能引用的到!
而且,不但能引用环境表达式,还能修改环境表达式;
再看个范例:
输入结果为:
allen
kivi
表达式的toString方式:
假设我们知道两个指向某方式的表达式,
我们能调用toString方式看这个方式的代码:
运行输入:
注意输入的是两个字符串,
这是两个非常强悍的功能,你得到那个字符串之后,能随时eval它,执行方式的逻辑
遗憾的是,你不能信赖toString方式,
因为有时候你拿不到想要的方式体字符串;
举个范例
输入:123
这是正常的,
因为:bind方式产生了两个新的表达式,并且给产生的那个新表达式绑定了this,在这里this就是{x:123}
假如调用
输入结果就是:
因为ECMAScript对toString方式并没有任何约束,浏览器开发厂商就无所顾忌了
js里的bind方式很有可能是C++实现的,所以你看到了[native code].