栈与堆
在 JavaScript 中也会将基本上类别与第一类类别称作值类别与提及类别。那个原因在于基本上类别中储存的是统计数据完备的值,而在提及类别中储存的仅是对准统计数据的两个门牌号。
在绝大部分C语言中,表达式会被放置在三个地方性,栈(stack)和堆(heap)。在 JavaScript 中栈放置的是值类别的统计数据和提及类别的门牌号,而提及类别或者说的统计数据被放置在堆中。
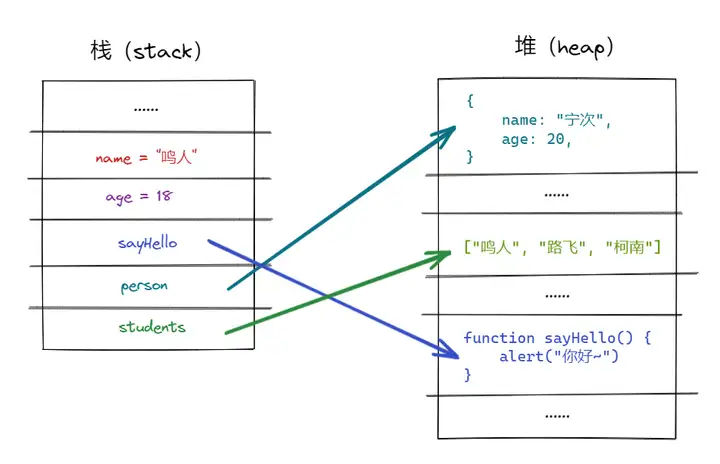
当他们表述下列表达式时,它在缓存中的栈堆中的存有如图所示:
let name = “佐助”
let age = 18
function sayHello() {
alert(“晚安~”)
}
let person = {
name: “大蛇丸”,
age: 20,
}
let students = [“鸣人”, “路飞”, “侦探”]
深复本与浅复本
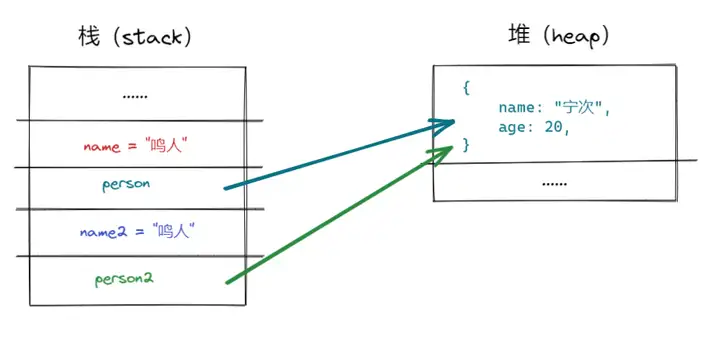
这导致对于值类别与提及类别复制时会产生不一样的结果,值类别的复制是完全复本同一份值,而提及类别是复本提及门牌号。
let name = “佐助”
let person = {
name: “大蛇丸”,
age: 20,
}
let name2 = name
let person2 = person
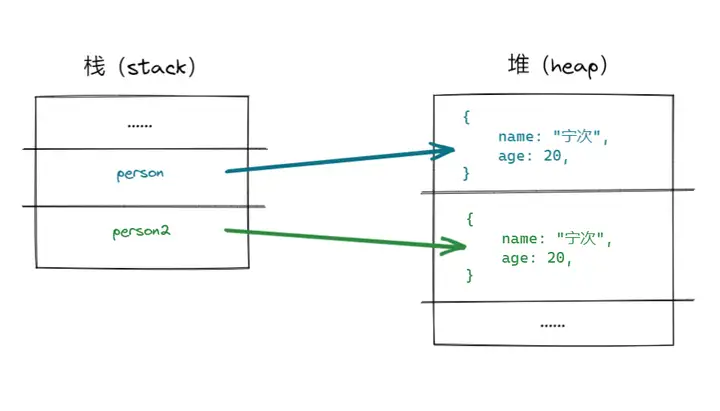
对于提及(第一类)类别来说,这种只是复制第一类提及门牌号被称作浅复本(shallow copy),与之对应的,如果在堆中复本了一模一样的统计数据则被称作深复本(deep copy)。
将第一类统计数据保存有堆中能大大节省缓存空间,如果整个中国的名单保存有表达式中,使用栈来保存则每次复制会复本整个统计数据(每次调用函数传参也属于执行了一次复制),缓存会根本不够用。
保存有堆中的统计数据每次复制只是复制两个提及门牌号,会大大节省缓存的使用。
浅复本
当他们修改浅复本第一类内统计数据时,会造成多个对准此统计数据门牌号的表达式都受到影响。注意有时那个特性会造成意料之外的问题。
let person = {
name: “大蛇丸”,
age: 20,
}
let person2 = person
person2.name = “侦探”
alert(person.name) // 侦探
数组也是第一类,因此同样存有浅复本的特性。
let arr = [1, 2, 3]
let arr2 = arr
arr2[0] = “x”
alert(arr[0]) // x
浅复本只是两个特性,它也存有好的一面与坏的一面。
假设他们有两个人的第一类在代码中有多处使用,那个人改了两个名字,那么其他地方性使用那个人的名字时会使用的是新的名字,他们不用修改每个第一类的名字。
这是很符合生活场景的,具有现实意义。
let mingren = {
name: “佐助”,
score: 40,
}
function mark(person) {
if (person.score < 60) {
person.status = “不及格”
} else {
person.status = “及格”
}
}
mark(mingren)
alert(mingren.status) // 不及格
深复本
深复本是将统计数据在堆中进行了复本的结果,这样对复制过后的第一类的操作便不会影响到原第一类。
let person = {
name: “大蛇丸”,
age: 20,
}
let person2 = { …person }
他们再修改 person2,也不会对 person 有任何影响了。
let person = {
name: “大蛇丸”,
age: 20,
}
let person2 = { …person }
person2.name = “佐助”
alert(person.name)
深复本一般有下列几种方式:
使用解构赋值使用 Object.create使用 JSON.parse 和 JSON.stringify使用 structuredClone自己实现使用第三方库,例如 lodash解构赋值
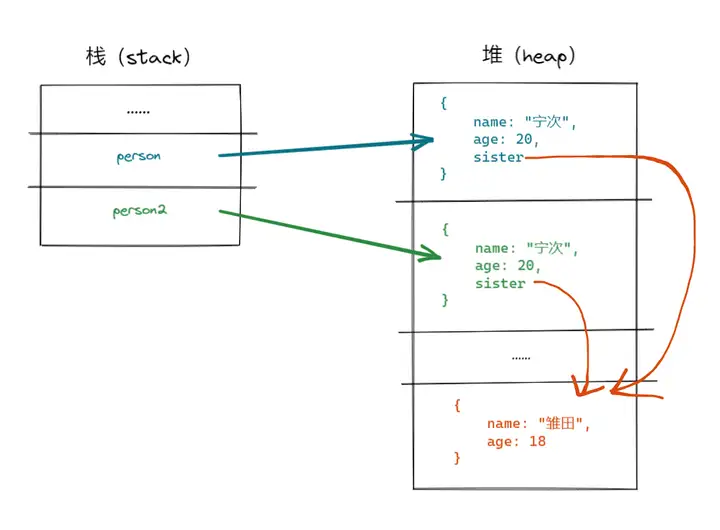
解构赋值有个问题,只能复制第一类内第一层的值,更深一层便无能为力了。
let person = {
name: “大蛇丸”,
age: 20,
sister: {
name: “雏田”,
age: 18,
},
}
let person2 = { …person }
person2.name = “佐助”
alert(person.name) // 大蛇丸, 第一层 ok
person2.sister.name = “鸣妹”
alert(person.sister.name) // 鸣妹,第二层仍是浅复本
// 数组的解构赋值深复本
let arr = [1, 2, 3]
let arr2 = […arr]
arr2[0] = “x”
alert(arr[0]) // 1
Object.create
Object.create 使用现有的第一类来创建两个新的第一类。同样的,也只能解决第一层的复制。
详情参考 Object.create – MDN。
let person = {
name: “大蛇丸”,
age: 20,
sister: {
name: “雏田”,
age: 18,
},
}
let person2 = Object.create(person)
person2.name = “佐助”
alert(person.name) // 大蛇丸, 第一层 ok
person2.sister.name = “鸣妹”
alert(person.sister.name) // 鸣妹,第二层仍是浅复本
注意:Object.create 对于数组的深复本不理想。
JSON.parse 和 JSON.stringify
先用 JSON.stringify 将第一类序列化成字符串,再用 JSON.parse 解析回来,可以达到深复本的效果,并且对于多层第一类同样有效。
let person = {
name: “大蛇丸”,
age: 20,
sister: {
name: “雏田”,
age: 18,
},
}
let person2 = JSON.parse(JSON.stringify(person))
person2.name = “佐助”
alert(person.name) // 大蛇丸, 第一层 ok
person2.sister.name = “鸣妹”
alert(person.sister.name) // 雏田,多层第一类依旧 OK
注意:JSON.parse 和 JSON.stringify 依旧不是完美的,像一些方式或用户自表述的类别则不能有效的复本。
let person = {
name: “大蛇丸”,
age: 20,
sayHello() {
alert(“晚安~”)
},
}
let person2 = JSON.parse(JSON.stringify(person))
person2.sayHello() // error:person2.sayHello is not a function
structuredClone
structuredClone 是内置的两个方式,对于多层第一类也能很好地执行复本,但同样对方式或自表述第一类无力。
详情请参考 structuredClone – MDN。
let person = {
name: “大蛇丸”,
age: 20,
sister: {
name: “雏田”,
age: 18,
},
}
let person2 = structuredClone(person)
person2.name = “佐助”
alert(person.name) // 大蛇丸, 第一层 ok
person2.sister.name = “鸣妹”
alert(person.sister.name) // 雏田,多层第一类依旧 OK
对于方式或自表述第一类无力无能为力。
let person = {
name: “大蛇丸”,
age: 20,
sayHello() {
alert(“晚安~”)
},
}
// Uncaught DOMException: Failed to execute structuredClone on Window: sayHello() {alert(“晚安~”)} could not be clonedlet person2 = structuredClone(person)
自己实现
自己实现的灵活度就很高,根据代码实现不同达到的效果与运行效率也会有所不同。
下列是三眼鸭通过递归实现的两个深复本函数,经测试能正确复本常见的多层第一类、数组、方式。
// 深复本
function deepclone(obj) {
function copyList(arr) {
let result = []
for (let item of arr) {
result.push(this.deepclone(item))
}
return result
}
if (typeof obj === “object”) {
if (Array.isArray(obj)) {
return copyList(obj)
} else {
let result = {}
for (let key in obj) {
result[key] = deepclone(obj[key])
}
return result
}
} else {
return obj
}
}
let person = {
name: “大蛇丸”,
age: 20,
sayHello() {
alert(“晚安”)
},
sister: {
name: “雏田”,
age: 18,
},
arr: [1, 2, 3],
}
let person2 = deepclone(person)
person2.name = “佐助”
alert(person.name) // 大蛇丸, 第一层 ok
person2.sister.name = “鸣妹”
alert(person.sister.name) // 雏田,多层第一类依旧 OK
person2.arr[0] = “x”
alert(person.arr[0]) // 1, 数组也 ok
person2.sayHello() // 你好,方式也 ok
使用 lodash
lodash 是两个扩展了 JavaScript 中多个类别的功能的两个第三方库。
提及官方介绍:
Lodash makes JavaScript easier by taking the hassle out of working with arrays, numbers, objects, strings, etc.Lodash’s modular methods are great for:
Iterating arrays, objects, & stringsManipulating & testing valuesCreating composite functions更多详情参考 lodash 官方文档。
引入 lodash 的方式有很多,下列使用外部链接的方式引入。
<script src=“<https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js>”></script>
let person = {
name: “大蛇丸”,
age: 20,
sayHello() {
alert(“晚安”)
},
sister: {
name: “雏田”,
age: 18,
},
arr: [1, 2, 3],
}
let person2 = _.cloneDeep(person)
person2.name = “佐助”
alert(person.name) // 大蛇丸, 第一层 ok
person2.sister.name = “鸣妹”
alert(person.sister.name) // 雏田,多层第一类依旧 OK
person2.arr[0] = “x”
alert(person.arr[0]) // 1, 数组也 ok
person2.sayHello() // 晚安,方式也 ok
总结
使用浅复本和深复本要取决于当时的场景,三眼鸭总结了下列几个要点:
使用浅复本的情况下要留意对统计数据的修改,要想清楚修改后影响到所有提及的第一类那个结果是否是你想要的,不是的话请使用深复本。对于函数内部的代码则要尽量避免修改传入进来的第一类,如果必须要修改,则要在函数说明中醒目提示。也不要盲目频繁地使用深复本,以免造成大量的缓存浪费。对于深复本也不必选择大而全地完全复本的方式,如果只是单层第一类或数组,简单地使用解构赋值是最好的方式。每日名言
“Any fool can write code that a computer can understand. Good programmers write code that humans can understand.” – Martin Fowler
菜鸟写机器能理解的代码,大佬写人能理解的代码。 – Martin Fowler
谢谢你的点赞,三眼鸭祝你编程学习顺利。
推荐他们的线上直播培训课程。