一、Nginx 概要
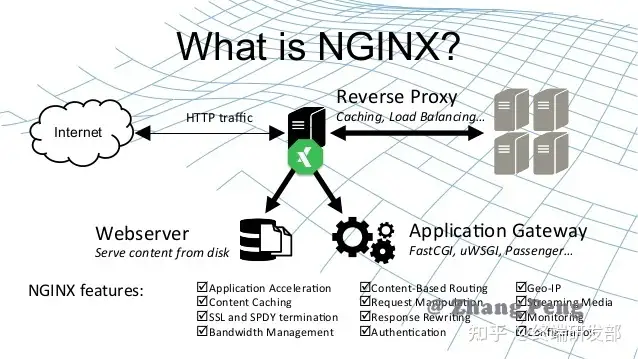
甚么是 Nginx?
Nginx (engine x) 是这款轻量的 Web 伺服器 、逆向伺服器端及邮件(IMAP/POP3)伺服器端。
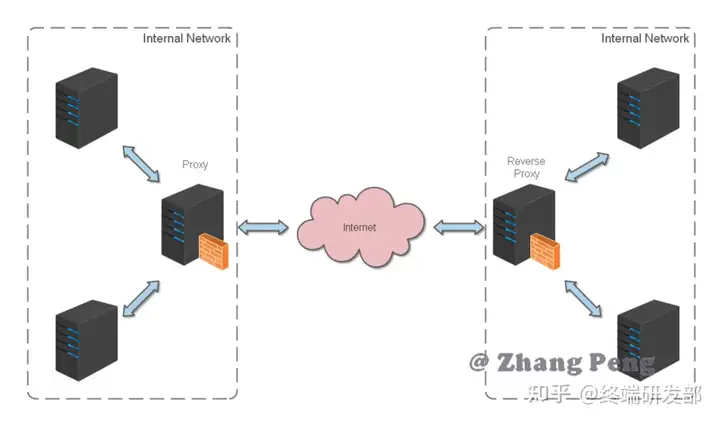
甚么是逆向全权?
逆向全权(Reverse Proxy)形式是指用伺服器端来拒绝接受 internet 上的相连允诺,接着将允诺发送到外部互联网上的伺服器,并将从伺服器上获得的结论回到给 internet 上允诺相连的应用程序,这时伺服器端对内就整体表现为两个逆向伺服器端。
二、Nginx 进阶
详尽加装形式请参照:Nginx 互联网管理
nginx 的采用非常简单,是四条指示。
常见到的指示如下表所示:
nginx -s stop 加速停用Nginx,可能将不留存有关重要信息,并快速中止web服务项目。
nginx -s quit 相对平稳停用Nginx,留存有关重要信息,有精心安排的完结web服务项目。
nginx -s reload 因发生改变了Nginx有关实用性,须要再次读取实用性而空载。
nginx -s reopen 再次关上笔记文档。
nginx -c filename 为 Nginx 选定两个指示行,来替代隐式的。
nginx -t 不运转,实际上试验指示行。nginx 将检查和指示行的句法的精确性,并试著关上指示行中所提及到的文档。
nginx -v 表明 nginx 的版。
nginx -V 表明 nginx 的版,C++版和实用性模块。
假如不该每天都敲指示,能在 nginx 加装产品目录下兼作两个开启格式化文档startup.bat,双击方可运转。文本如下表所示:
@echo off
rem 假如开启前早已开启nginx并历史记录下pid文档,会kill选定民主化
nginx.exe -s stop
rem 试验指示行句法精确性
nginx.exe -t -c conf/nginx.conf
rem 表明版重要信息
nginx.exe -v
rem 按照选定实用性去开启nginx
nginx.exe -c conf/nginx.conf
假如是运转在 Linux 下,写两个 shell 脚本,大同小异。
三、Nginx 实战
我始终认为,各种开发工具的实用性还是结合实战来讲述,会让人更易理解。
Http 逆向全权
我们先实现两个小目标:不考虑复杂的实用性,实际上是完成两个 http 逆向全权。
nginx.conf 实用性文件如下表所示:
注:conf/nginx.conf 是 nginx 的默认指示行。你也能采用 nginx -c 选定你的指示行#运转用户
#user somebody;
#开启民主化,通常设置成和cpu的数量相等
worker_processes 1;
#全局错误笔记
error_log D:/Tools/nginx-1.10.1/logs/error.log;
error_log D:/Tools/nginx-1.10.1/logs/notice.log notice;
error_log D:/Tools/nginx-1.10.1/logs/info.log info;
#PID文档,历史记录当前开启的nginx的民主化ID
pid D:/Tools/nginx-1.10.1/logs/nginx.pid;
#工作模式及相连数上限
events {
worker_connections 1024; #单个后台worker process民主化的最大并发链接数
}
#设定http伺服器,利用它的逆向全权功能提供负载均衡支持
http {
#设定mime类型(邮件支持类型),类型由mime.types文档定义
include D:/Tools/nginx-1.10.1/conf/mime.types;
default_type application/octet-stream;
#设定笔记
log_format main [$remote_addr] – [$remote_user] [$time_local] “$request”
$status $body_bytes_sent “$http_referer”
“$http_user_agent” “$http_x_forwarded_for”;
access_log D:/Tools/nginx-1.10.1/logs/access.log main;
rewrite_log on;
#sendfile 指令选定 nginx 是否调用 sendfile 函数(zero copy 形式)来输出文档,对于普通应用,
#必须设为 on,假如用来进行下载等应用磁盘IO重负载应用,可设置为 off,以平衡磁盘与互联网I/O处理速度,降低系统的uptime.
sendfile on;
#tcp_nopush on;
#相连超时时间
keepalive_timeout 120;
tcp_nodelay on;
#gzip压缩开关
#gzip on;
#设定实际的伺服器列表
upstream zp_server1{
server 127.0.0.1:8089;
}
#HTTP伺服器
server {
#监听80端口,80端口是知名端口号,用于HTTP协议
listen 80;
#定义采用www.xx.com访问
server_name www.helloworld.com;
#首页
index index.html
#指向webapp的产品目录
root D:\01_Workspace\Project\github\zp\SpringNotes\spring-security\spring-shiro\src\main\webapp;
#编码格式
charset utf-8;
#全权实用性模块
proxy_connect_timeout 180;
proxy_send_timeout 180;
proxy_read_timeout 180;
proxy_set_header Host $host;
proxy_set_header X-Forwarder-For $remote_addr;
#逆向全权的路径(和upstream绑定),location 后面设置映射的路径
location / {
proxy_pass http://zp_server1;
}
#静态文档,nginx自己处理
location ~ ^/(images|javascript|js|css|flash|media|static)/ {
root D:\01_Workspace\Project\github\zp\SpringNotes\spring-security\spring-shiro\src\main\webapp\views;
#过期30天,静态文档不怎么更新,过期能设大一点,假如频繁更新,则能设置得小一点。
expires 30d;
}
#设定查看Nginx状态的地址
location /NginxStatus {
stub_status on;
access_log on;
auth_basic “NginxStatus”;
auth_basic_user_file conf/htpasswd;
}
#禁止访问 .htxxx 文档
location ~ /\.ht {
deny all;
}
#错误处理页面(可选择性实用性)
#error_page 404 /404.html;
#error_page 500 502 503 504 /50x.html;
#location = /50x.html {
# root html;
#}
}
}
好了,让我们来试试吧:
开启 webapp,注意开启绑定的端口要和 nginx 中的 upstream 设置的端口保持一致。更改 host:在 C:\Windows\System32\drivers\etc 产品目录下的 host 文档中添加一条 DNS 历史记录127.0.0.1 www.helloworld.com
开启前文中 startup.bat 的指示在浏览器中访问 www.helloworld.com,不出意外,早已能访问了。
Https 逆向全权
一些对安全性要求比较高的站点,可能将会采用 HTTPS(一种采用 ssl 通信标准的安全 HTTP 协议)。
这里不科普 HTTP 协议和 SSL 标准。但是,采用 nginx 实用性 https 须要知道几点:
HTTPS 的固定端口号是 443,不同于 HTTP 的 80 端口SSL 标准须要引入安全证书,所以在 nginx.conf 中你须要选定证书和它对应的 key其他和 http 逆向全权基本一样,只是在 Server 部分实用性有些不同。
#HTTP伺服器
server {
#监听443端口。443为知名端口号,主要用于HTTPS协议
listen 443 ssl;
#定义采用www.xx.com访问
server_name www.helloworld.com;
#ssl证书文档位置(常见证书文档格式为:crt/pem)
ssl_certificate cert.pem;
#ssl证书key位置
ssl_certificate_key cert.key;
#ssl实用性模块(选择性实用性)
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
#数字签名,此处采用MD5
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
root /root;
index index.html index.htm;
}
}
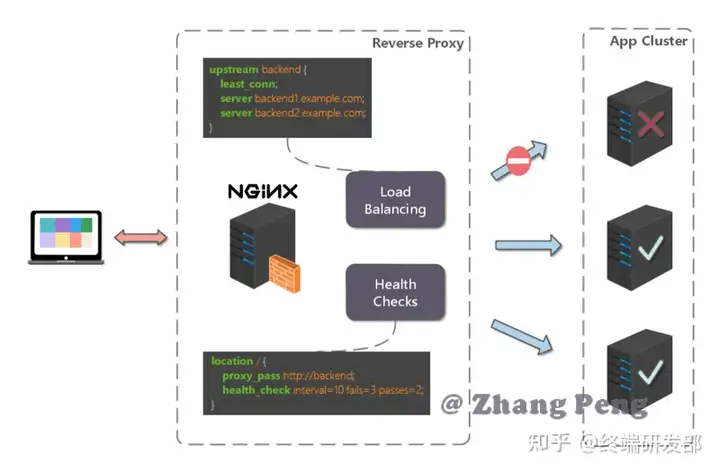
负载均衡
前面的例子中,全权实际上指向两个伺服器。
但是,网站在实际运营过程中,大部分都是以集群的形式运转,这时须要采用负载均衡来分流。
nginx 也能实现简单的负载均衡功能。
假设这样两个应用场景:将应用部署在 192.168.1.11:80、192.168.1.12:80、192.168.1.13:80 三台 linux 环境的伺服器上。网站域名叫www.helloworld.com,公网IP 为 192.168.1.11。在公网 IP 所在的伺服器上部署 nginx,对所有允诺做负载均衡处理(下面例子中采用的是加权轮询策略)。
nginx.conf 实用性如下表所示:
http {
#设定mime类型,类型由mime.type文档定义
include /etc/nginx/mime.types;
default_type application/octet-stream;
#设定笔记格式
access_log /var/log/nginx/access.log;
#设定负载均衡的伺服器列表
upstream load_balance_server {
#weigth模块表示权值,权值越高被分配到的几率越大
server 192.168.1.11:80 weight=5;
server 192.168.1.12:80 weight=1;
server 192.168.1.13:80 weight=6;
}
#HTTP伺服器
server {
#侦听80端口
listen 80;
#定义采用www.xx.com访问
server_name www.helloworld.com;
#对所有允诺进行负载均衡允诺
location / {
root /root; #定义伺服器的默认网站根产品目录位置
index index.html index.htm; #定义首页索引文档的名称
proxy_pass http://load_balance_server ;#允诺转向load_balance_server 定义的伺服器列表
#以下是一些逆向全权的实用性(可选择性实用性)
#proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
#后端的Webconnect_timeout 90; #nginx跟后端伺服器相连超时时间(全权相连超时)
proxy_send_timeout 90; #后端伺服器数据回传时间(全权发送超时)
proxy_read_timeout 90; #相连成功后,后端伺服器响应时间(全权接收超时)
proxy_buffer_size 4k; #设置伺服器端(nginx)留存用户头重要信息的缓冲区大小
proxy_buffers 4 32k; #proxy_buffers缓冲区,网页平均在32k以下的话,这样设置
proxy_busy_buffers_size 64k; #高负荷下缓冲大小(proxy_buffers*2)
proxy_temp_file_write_size 64k; #设定缓存文档夹大小,大于这个值,将从upstream伺服器传
client_max_body_size 10m; #允许应用程序允诺的最大单文档字节数
client_body_buffer_size 128k; #缓冲区全权缓冲用户端允诺的最大字节数
}
}
}
负载均衡策略
Nginx 提供了多种负载均衡策略,让我们来一一了解一下:
负载均衡策略在各种分布式系统中基本上原理一致,对于原理有兴趣,不妨参照负载均衡
轮询
upstream bck_testing_01 {
# 默认所有伺服器权重为 1
server 192.168.250.220:8080
server 192.168.250.221:8080
server 192.168.250.222:8080
}
加权轮询
upstream bck_testing_01 {
server 192.168.250.220:8080 weight=3
server 192.168.250.221:8080 # default weight=1
server 192.168.250.222:8080 # default weight=1
}
最少相连
upstream bck_testing_01 {
least_conn;
# with default weight for all (weight=1)
server 192.168.250.220:8080
server 192.168.250.221:8080
server 192.168.250.222:8080
}
加权最少相连
upstream bck_testing_01 {
least_conn;
server 192.168.250.220:8080 weight=3
server 192.168.250.221:8080 # default weight=1
server 192.168.250.222:8080 # default weight=1
}
IP Hash
upstream bck_testing_01 {
ip_hash;
# with default weight for all (weight=1)
server 192.168.250.220:8080
server 192.168.250.221:8080
server 192.168.250.222:8080
}
普通 Hash
upstream bck_testing_01 {
hash $request_uri;
# with default weight for all (weight=1)
server 192.168.250.220:8080
server 192.168.250.221:8080
server 192.168.250.222:8080
}
网站有多个 webapp 的实用性
当两个网站功能越来越丰富时,往往须要将一些功能相对独立的模块剥离出来,独立维护。这样的话,通常,会有多个 webapp。
举个例子:假如 www.helloworld.com站点有好几个 webapp,finance(金融)、product(产品)、admin(用户中心)。访问这些应用的形式通过上下文(context)来进行区分:
www.helloworld.com/finance/
www.helloworld.com/product/
www.helloworld.com/admin/
我们知道,http 的默认端口号是 80,假如在一台伺服器上同时开启这 3 个 webapp 应用,都用 80 端口,肯定是不成的。所以,这三个应用须要分别绑定不同的端口号。
那么,问题来了,用户在实际访问 www.helloworld.com站点时,访问不同 webapp,总不会还带着对应的端口号去访问吧。所以,你再次须要用到逆向全权来做处理。
实用性也不难,来看看怎么做吧:
http {
#此处省略一些基本实用性
upstream product_server{
server www.helloworld.com:8081;
}
upstream admin_server{
server www.helloworld.com:8082;
}
upstream finance_server{
server www.helloworld.com:8083;
}
server {
#此处省略一些基本实用性
#默认指向product的server
location / {
proxy_pass http://product_server;
}
location /product/{
proxy_pass http://product_server;
}
location /admin/ {
proxy_pass http://admin_server;
}
location /finance/ {
proxy_pass http://finance_server;
}
}
}
静态站点
有时候,我们须要实用性静态站点(即 html 文档和一堆静态资源)。
举例来说:假如所有的静态资源都放在了 /app/dist 产品目录下,我们只须要在 nginx.conf 中选定首页以及这个站点的 host 方可。
实用性如下表所示:
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
gzip on;
gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/javascript image/jpeg image/gif image/png;
gzip_vary on;
server {
listen 80;
server_name static.zp.cn;
location / {
root /app/dist;
index index.html;
#转发任何允诺到 index.html
}
}
}
接着,添加 HOST:
127.0.0.1 http://static.zp.cn
这时,在本地浏览器访问 http://static.zp.cn,就能访问静态站点了。
搭建文档伺服器
有时候,团队须要归档一些数据或资料,那么文档伺服器必不可少。采用 Nginx 能非常加速便捷的搭建两个简易的文档服务项目。
Nginx 中的实用性要点:
将 autoindex 开启能显示产品目录,默认不开启。将 autoindex_exact_size 开启能表明文档的大小。将 autoindex_localtime 开启能表明文档的修改时间。root 用来设置开放为文档服务项目的根路径。charset 设置为 charset utf-8,gbk;,能避免中文乱码问题(windows 伺服器下设置后,依然乱码,本人暂时没有找到解决形式)。两个最简化的实用性如下表所示:
autoindex on;# 表明产品目录
autoindex_exact_size on;# 表明文档大小
autoindex_localtime on;# 表明文档时间
server {
charset utf-8,gbk; # windows 伺服器下设置后,依然乱码,暂时无解
listen 9050 default_server;
listen [::]:9050 default_server;
server_name _;
root /share/fs;
}
解决跨域
web 领域开发中,经常采用前后端分离模式。这种模式下,前端和后端分别是独立的 web 应用程序,例如:后端是 Java 程序,前端是 React 或 Vue 应用。
各自独立的 web app 在互相访问时,势必存在跨域问题。解决跨域问题一般有两种思路:
CORS在后端伺服器设置 HTTP 响应头,把你须要允许访问的域名加入 Access-Control-Allow-Origin 中。
jsonp把后端根据允诺,构造 json 数据,并回到,前端用 jsonp 跨域。
这两种思路,本文不展开讨论。
须要说明的是,nginx 根据第一种思路,也提供了一种解决跨域的解决方案。
举例:www.helloworld.com 网站是由两个前端 app ,两个后端 app 组成的。前端端口号为 9000, 后端端口号为 8080。
前端和后端假如采用 http 进行交互时,允诺会被拒绝,因为存在跨域问题。来看看,nginx 是怎么解决的吧:
首先,在 enable-cors.conf 文档中设置 cors :
# allow origin list
set $ACAO *;
# set single origin
if ($http_origin ~* (www.helloworld.com)$) {
set $ACAO $http_origin;
}
if ($cors = “trueget”) {
add_header Access-Control-Allow-Origin “$http_origin”;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Methods GET, POST, OPTIONS;
add_header Access-Control-Allow-Headers DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type;
}
if ($request_method = OPTIONS) {
set $cors “${cors}options”;
}
if ($request_method = GET) {
set $cors “${cors}get”;
}
if ($request_method = POST) {
set $cors “${cors}post”;
}
接下来,在你的伺服器中 include enable-cors.conf 来引入跨域实用性:
# —————————————————-
# 此文档为项目 nginx 实用性片段
# 能直接在 nginx config 中 include(推荐)
# 或者 copy 到现有 nginx 中,自行实用性
# www.helloworld.com 域名需配合 dns hosts 进行配置
# 其中,api 开启了 cors,需配合本产品目录下另一份指示行
# —————————————————-
upstream front_server{
server www.helloworld.com:9000;
}
upstream api_server{
server www.helloworld.com:8080;
}
server {
listen 80;
server_name www.helloworld.com;
location ~ ^/api/ {
include enable-cors.conf;
proxy_pass http://api_server;
rewrite “^/api/(.*)$” /$1 break;
}
location ~ ^/ {
proxy_pass http://front_server;
}
}
到此,就完成了。
作者:Zhang Peng
编辑:陶家龙
出处:https://github.com/dunwu/nginx-tutorial
更多:
2021年中高级最全Java面试题,肝了!
雷军:曾经,我也是两个合格的程序员
老生常谈:Mysql索引原理的万字总结!