ECMAScript 6 概要:
ECMAScript 6.0(下列全称 ES6)是 JavaScript 词汇的新一代国际标准,早已在 2015 年 6 月正式宣布正式发布了。它的最终目标,是使 JavaScript 词汇能用以撰写繁杂的小型插件,正式成为虚拟化合作开发词汇。
刚开始采用 vue 或是 react,许多这时候他们单厢把 ES6 那个大兄妹重新加入他们的控制技术栈中。下列是他们在日常生活合作开发中较为常见的优点。
1.变量新闻稿 const 和 let
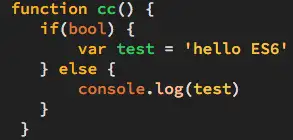
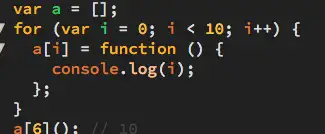
他们都是晓得在 ES6 从前,var URL新闻稿表达式。不论新闻稿在何方,单厢被视作新闻稿在表达式的最顶端(无此表达式内即在自上而下返回值的最顶端)。这是表达式提高比如:
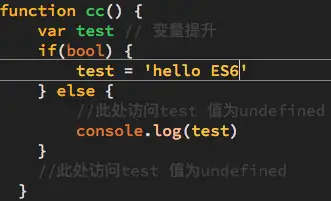
以内的标识符实际上是:
因此不管怎样 test 单厢被建立新闻稿
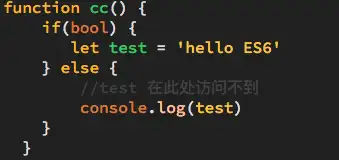
但在 ES6 中追加了 let 和 const 指示。let 则表示表达式、const 则表示自变量。let 和 const 都是在它所处的块级返回值中有效率。看下列标识符:
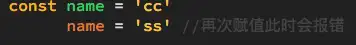
const 新闻稿的自变量无法被修正
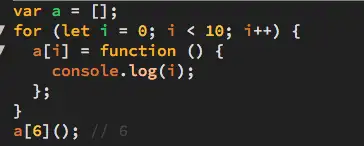
let 的返回值是在它所处现阶段标识符块,无法存有表达式提高。for 循环式的计时器,就很最合适采用 let 指示。列为下列标识符
2.表达式
表达式默认参数
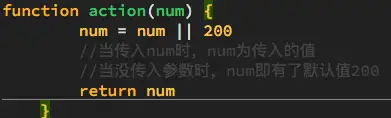
在 ES5 他们给函数定义参数默认值:
但当 num 传入为0的这时候是 false,此时 num = 200 与他们的实际要的效果明显不一样。
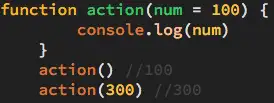
ES6 为参数提供了默认值。在定义表达式时便初始化了那个参数,以便在参数没有被传递进去时采用。
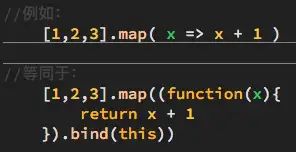
箭头表达式
ES6 很有意思的一部分是表达式的快捷写法。也是箭头表达式。
箭头表达式最直观的三个特点:
· 不需要 function URL来建立表达式
· 省略 return URL
· 继承现阶段上下文的 this URL
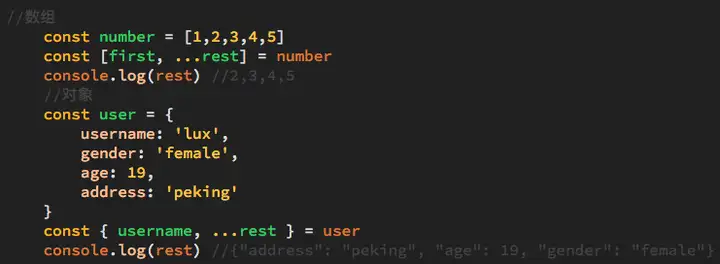
3.更方便的数据访问–解构
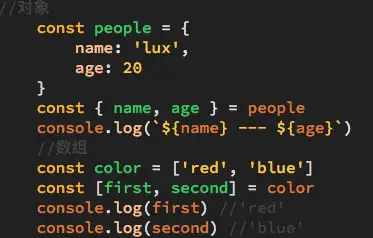
数组和对象是 JS 中最常见也是最重要则表示形式。为了简化提取信息,ES6 追加了解构,这是将一个数据结构分解为更小的部分的过程。
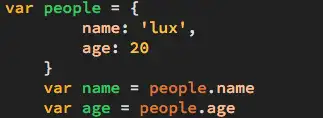
ES5 中他们提取对象中的信息形式如下:
ES6 中他们从对象或是数组里取出数据存为表达式,比如
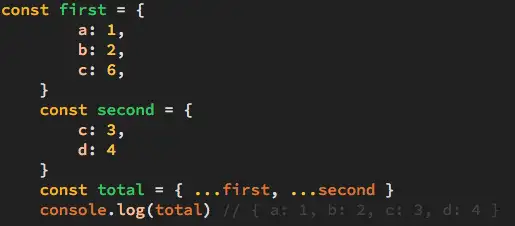
4.Spread Operator 展开运算符
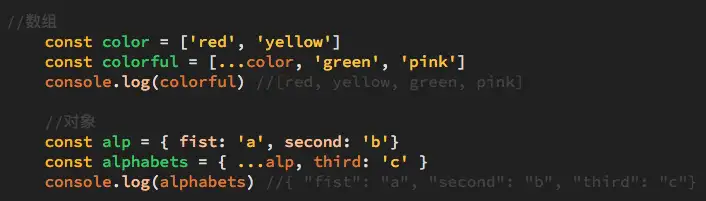
ES6 中的另外一个优点是 Spread Operator 三个点儿…
组装对象或是数组
对于 Object 而言,还能用于组合成新的 Object。(ES2017 stage-2 proposal) 当然如果有重复的属性名,右边覆盖左边
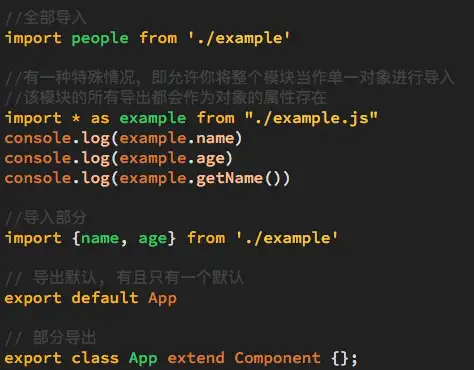
5.import 和 export
import 导入模块、export 导出模块
导入与导出的一些细节:
1.当用 export defaultpeople 导出时,就用 import people 导入(不带大括号)
2.一个文件里,有且只能有一个 exportdefault。但能有多个 export。
3.当用 export name 时,就用 import { name } 导入(记得带上大括号)
4.当一个文件里,既有一个 exportdefault people, 又有多个 export name 或是 export age 时,导入就用 import people, { name, age}
5.当一个文件里出现 n 多个 export 导出许多模块,导入时除了一个一个导入,也能用 import * asexample
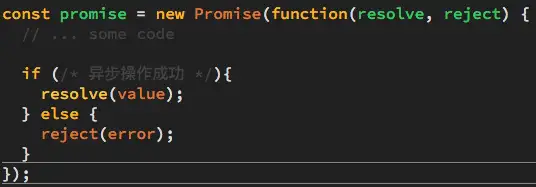
6.Promise
Promise 是异步编程的一种解决方案,比传统的解决方案——回调表达式和事件——更合理和更强大。它由社区最早提出和实现,ES6 将其写进了词汇国际标准,统一了用法,原生提供了 Promise 对象。
所谓 Promise,简单说是一个容器,里面保
基本用法:
Promise 构造表达式接受一个表达式作为参数,该表达式的两个参数分别是 resolve 和 reject。它是两个表达式,由 JavaScript 引擎提供,不用自己部署。
resolve 表达式的作用是,将 Promise 对象的状态从“未完成”变为“成功”(即从 pending 变为 resolved),在异步操作成功时调用,并将异步操作的结果,作为参数传递出去;reject 表达式的作用是,将 Promise 对象的状态从“未完成”变为“失败”(即从 pending 变为 rejected),在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。
以内整理的是较为常见的 es6 优点,更多 es6 的内容大家能进入到官方文档中学习。
【海说软件接受各种控制技术咨询及合作开发业务】
-END-