摇树强化Tree Shaking是Webpack里十分关键的强化举措,它的强化效用在Webpack 5中又获得了更进一步的提高。
Tree Shaking能帮他们检验组件中没采加进的标识符块,并在Webpack装箱时将没加进的标识符块移杀掉,增大装箱后的天然资源表面积大小不一。
它的英文名字也十分形像,透过晃动树把树下枯萎罢了的枝叶摇掉。
01 采用Tree Shaking的其原因
他们上看两个范例。
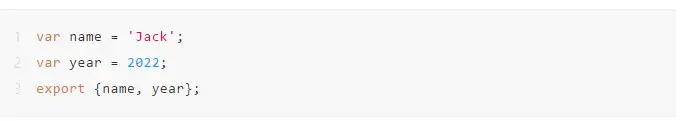
b.js文档的文本如下:
a.js文档的文本如下表所示:
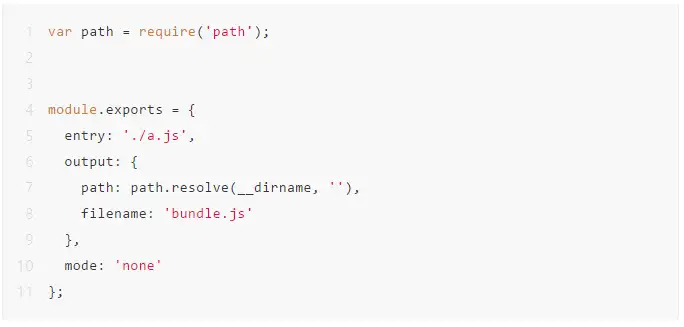
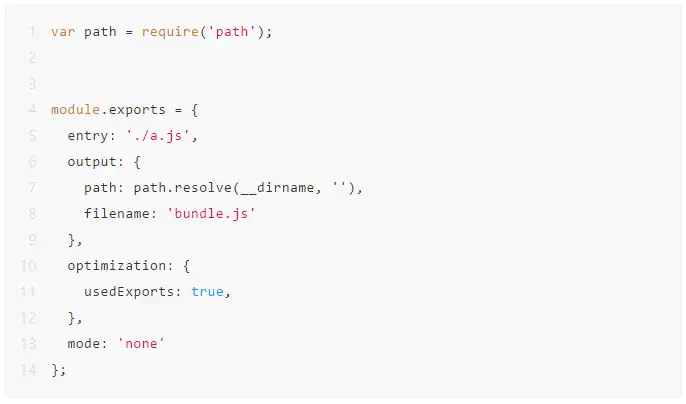
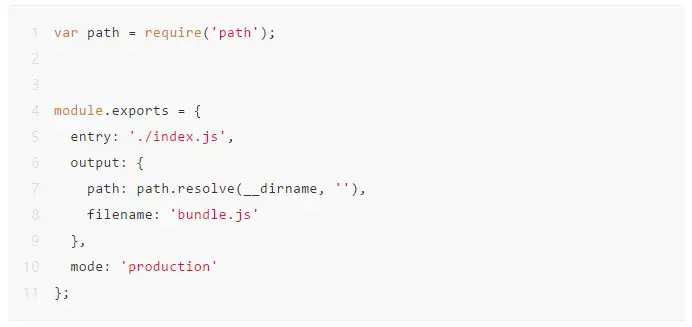
webpack.config.js文档的文本如下表所示:
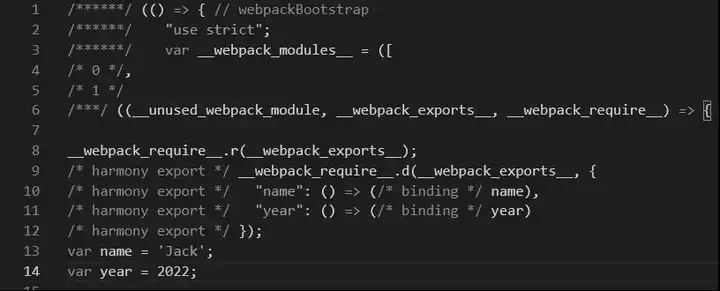
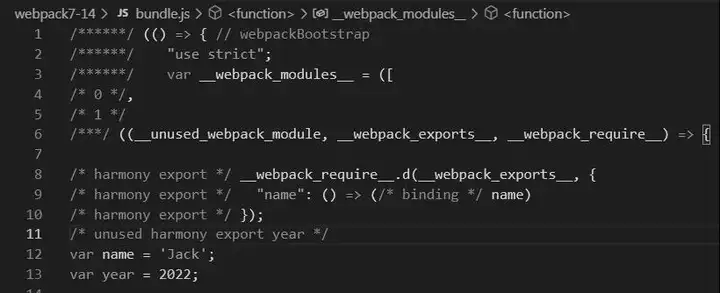
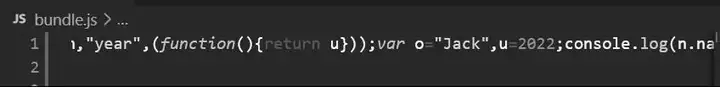
执行npx webpack命令展开装箱,装箱顺利完成后他们检视聚合的bundle.js文档,如图1所示。
图1 聚合的bundle.js文档
他们发现,变量year的值2022被装箱到了最终标识符里,但其实他们的标识符a.js和b.js里并没真正采加进该变量。这时就需要采用Tree Shaking,来移除这部分标识符。
02 采用Tree Shaking
采用Tree Shaking一共分两个步骤:
1)标注未采用的标识符。
2)对未采用的标识符展开删除。
他们修改配置文档webpack.config.js。
webpack.config.js文档的文本如下表所示:
重新执行npx webpack命令展开装箱并检视装箱聚合的天然资源,能看到对未采加进的变量year展开了标注,即在第11行中有注释“unused harmony export year”,如图2所示。
图2 对未采加进的变量展开标注
展开标注后,若需要对未采用的标识符展开删除,采用Webpack 5自带的TerserPlugin即可顺利完成该操作。
接下来,他们采用TerserPlugin。
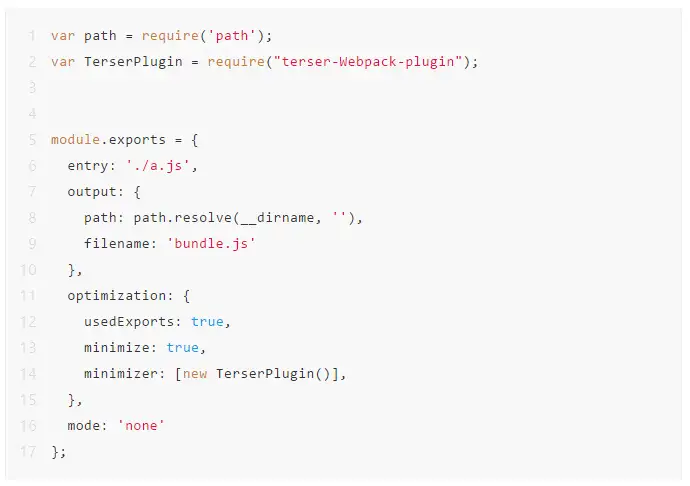
webpack.config.js文档的文本如下表所示:
执行npx webpack命令展开装箱并检视装箱结果,bundle.js文档里的标识符被压缩成一行,他们分别搜索标识符里的year和2022,已经无法找到,说明它们在被Tree Shaking标注后被删除了。
03 生产环境的强化配置
通常,他们在本地开发环境中不会采用Tree Shaking,因为它会降低构建速度并且没太大意义。
他们需要在生产环境装箱时开启Tree Shaking,生产环境下他们只需要配置参数项mode为production,即可自动开启Tree Shaking。
开启了Tree Shaking后,Webpack会在装箱时删除大部分没使加进的标识符,但有一些标识符没被其他组件导入采用,如polyfill.js,它主要用来扩展全局变量,这类标识符是有作用的标识符,他们需要告诉Webpack在Tree Shaking时不能删除它们。
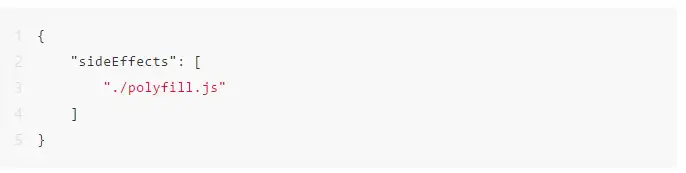
要告诉Webpack在Tree Shaking时不能删除某些文档,能在package.json文档里采用sideEffects配置,示例标识符如下表所示:
04 Webpack 5中对Tree Shaking的改进
在Webpack 4及之前的版本中,Tree Shaking对嵌套的导出组件未采用标识符无法很好地展开Tree Shaking,往往需要借助webpack-deep-scope-plugin这一类的插件展开深层次的Tree Shaking。Webpack 5对此做出了改进,能够对嵌套属性展开Tree Shaking。
他们先检视两个采用Webpack 4装箱的范例。
a.js文档的文本如下表所示:
b.js文档的内容如下表所示:
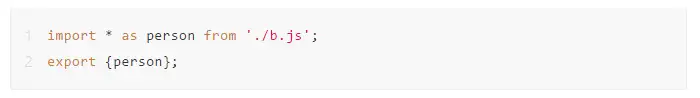
index.js文档的文本如下表所示:
webpack.config.js文档的文本如下表所示:
他们采用Webpack 4展开装箱,安装Webpack 4的命令如下表所示:
现在执行npx webpack命令装箱,因为b.js文档里的变量year最终没采加进,按道理装箱后其透过Tree Shaking会被删除,但他们检视装箱后的天然资源文档bundle.js,如图3所示,发现Webpack 4装箱后的标识符里仍然有year和2022,这就是Webpack 4里Tree Shaking不足的地方。
图3 Webpack 4装箱后的文档
现在换成用Webpack 5装箱。
装箱后聚合的bundle.js标识符如图4所示,我们发现未采用的year和2022顺利被删除了,另外也能看到Webpack 5装箱后的文档十分简洁。
图4 Webpack 5装箱后的文档
综上,就是在标识符强化方面Webpack5带来的Tree Shaking采用上的新体验。
本文摘自《Webpack+Babel入门与实例详解》一书,欢迎阅读此书了解更多相关文本!
《Webpack+Babel入门与实例详解》
姜瑞涛 著
适用于Webpackv5.0.0和Babelv7.0.0之后的版本
是针对零基础后端开发者的Webpack与Babel图书
这是一本针对零基础后端开发者讲解Webpack与Babel采用方法的图书。随着后端工程的不断发展,Webpack与Babel已成为后端开发的两大核心工具。目前,Webpack是后端开发的主流构建工具,Babel是转译ES6标识符的通用解决方案。
本书由两大部分构成,第一部分介绍Webpack,第二部分介绍Babel。Webpack部分讲解了Webpack的安装、天然资源入口与出口、预处理器与插件的配置、开发环境与生产环境的配置、性能强化及构建原理等。Babel部分讲解了Babel入门知识、Babel的配置文档、预设与插件的选择、babel-polyfill的采用方法,以及@babel/preset-env和@babel/plugin-transform-runtime这两个核心配置项的采用方法,这一部分还会讲解Babel的原理及Babel插件的开发。最后,在附录中介绍了Module Federation与微后端,以及Babel 8前瞻等文本。