难题叙述
平时他们在工程项目中须要做浏览文件格式的机能,比如说浏览excel表单、比如说浏览pdf文件格式、比如说浏览word文件格式,这种的机能,通常是后端做,即:后端回到两个流文件格式、或是回到两个url门牌号..
但,事实上,后端也是能做的。很单纯,采用a条码的浏览机能方可。但要特别注意动态文件格式放置的边线。
特别注意,后端做动态天然资源的浏览适宜通常来说的统计数据,不和统计资料库可视化的统计数据,比如说excel模版、比如说特别小常识.docx文件格式甚么的。反之,后端做会更为最合适。关键步骤
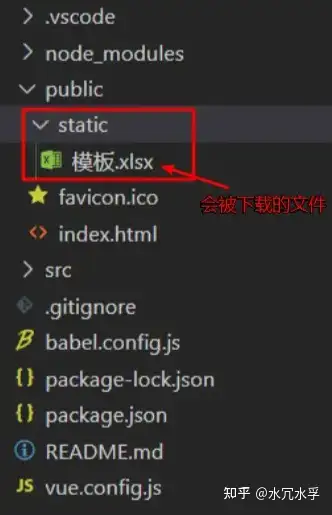
第二步,public配置文件格式下增建static配置文件格式放置动态天然资源
在他们做vue工程项目的public配置文件格式下增建static配置文件格式,那个配置文件格式放置的他们须要浏览的动态天然资源文件格式,如下表所示图,这儿我放置了两个 模版.xlsx文件格式,待会须要浏览那个文件格式。总之static配置文件格式放置pdf文件格式、word文件格式甚么的都能的。static配置文件格式下也能再建配置文件格式系统化放置,如果a条码浏览的时候方向对得上方可,这儿不约勒。
特别注意,这儿要在public配置文件格式中增建配置文件格式放置动态天然资源,无法在src配置文件格式中增建配置文件格式放置动态天然资源,即使public配置文件格式中的文件格式天然资源无法被npm run build打包校对。我们装箱呵呵,就会辨认出 模版.xlsx文件格式 是放置在dist/static配置文件格式中第三步,演示a条码浏览文件格式方可
假定他们是点选按键浏览动态天然资源,标识符如下表所示:
总结
上述标识符便能实现a条码访问后端动态天然资源,并浏览的机能。好记性不如烂笔头,记录呵呵吧