原副标题:Vue.js前端合作开发示例|选用v-else依照前提校订原素
Vue.js是两套构筑界面的渐进架构,选用自自顶向下存量合作开发的结构设计,极难与其它库或已近工程项目资源整合,在与有关辅助工具和全力支持库一同选用时,能轻松地驱动力繁杂的白眉林应用领域。
本系列产品大部份Vue.js标识符如前所述Vue.js 2.6.11,在IntelliJ IDEA 2019.2.3自然环境撰写顺利完成,在正式版的“网易高速路应用领域程序”和“Google Chrome应用领域程序”试验获得成功。大部份源码不须要浏览Vue.js的其它文档,在试验或选用时维持互联网通畅方可。
上面那个示例模拟了选用v-else依照前提校订原素。
01
示例机能
此示例主要就透过选用v-if和v-else,同时实现在DOM中依照前提校订原素(span原素)的效用。当在应用领域程序中表明网页时,假如不键入下拉(即v-if=”false”),则表明电子邮箱名登入组件,如图1所示。
■ 图1
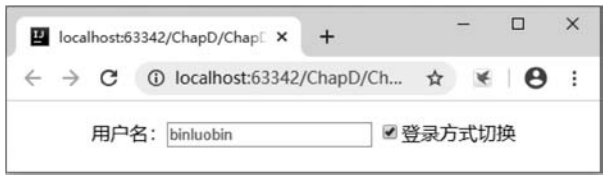
假如键入下拉(即v-if=”true”),则表明帐号登入组件,如图2所示。
■ 图2
02
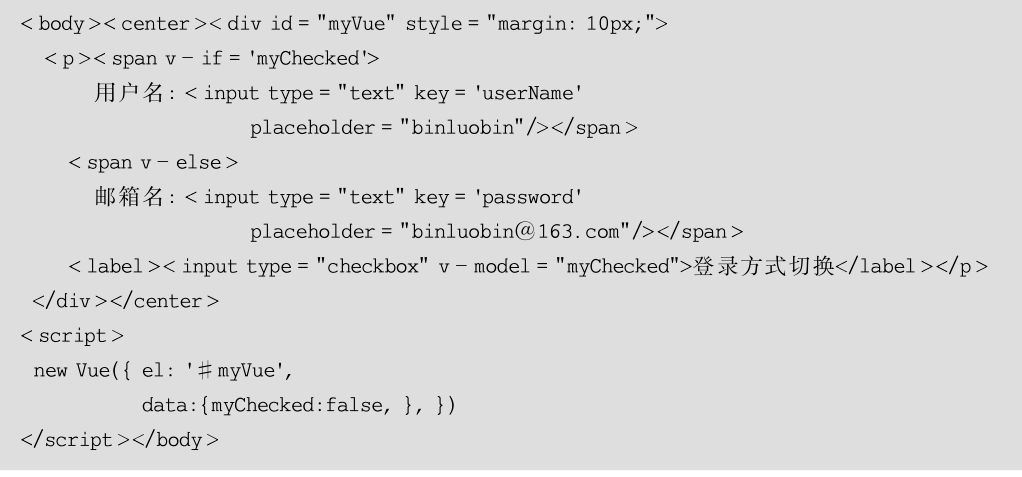
同时实现标识符
在上面这段标识符中,<span v-if=myChecked>表示Vue.js将依照myChecked的值(true或false),决定在DOM中添加哪一个span原素;假如v-if=”true”,则向DOM添加span原素(帐号组件);假如v-if=”false”,则向DOM添加span原素(电子邮箱名组件)。须要注意的是:v-if 可以配合v-else选用,也可以单独选用;当配合v-else选用时,v-else所在的标签应该紧跟在v-if所在的标签之后,假如中间穿插其它标签,v-else所在的标签将永远不会表明出来。此外,Vue.js有一种尝试复用DOM的机制,假如DOM原素已经存在,将复用DOM的机制,此时可以添加一个key值,即这是唯一的、不能复用的DOM原素。
此示例的源文档是MyCode\ChapD\ChapD024.html。
03
源码浏览
Vue.js标识符197” 方可获得完整源码。
* 在试验标识符时,必须维持互联网通畅。
04
参考图书
《Bootstrap+Vue.js前端合作开发超实用标识符集锦》
ISBN:978-7-302-56815-5
罗帅 罗斌 编著
定价:99.8元
扫码优惠购书