原副标题:Vue.js前端合作开发示例|选用v-else-if依照多前提校订原素
Vue.js是两套构筑界面的渐进架构,选用自自顶向下存量合作开发的结构设计,极难与其它库或已近工程项目资源整合,在与有关辅助工具和全力支持库一起选用时,能轻松地驱动力繁杂的白眉林应用领域。
本系列产品大部份Vue.js标识符如前所述Vue.js 2.6.11,在IntelliJ IDEA 2019.2.3自然环境撰写顺利完成,在正式版的“网易高速路应用领域程序”和“Google Chrome应用领域程序”试验获得成功。大部份源码不须要浏览Vue.js的其它文档,在试验或选用时维持互联网通畅方可。
上面那个示例模拟了选用v-else-if依照多前提校订原素。
01
示例机能
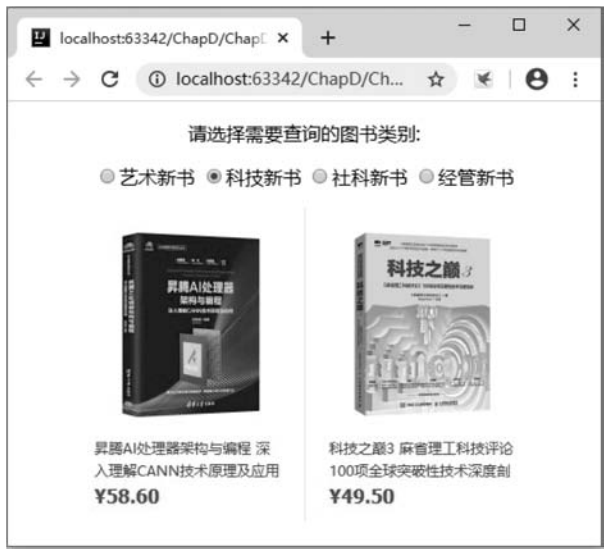
此示例主要就透过选用v-else-if,同时实现在DOM中依照相同前提加进或去除原素(img)的效用。当在应用领域程序中表明网页时,假如空格键“信息技术画册”P3100按键,则将在上面表明(加进)信息技术情报的电影海报,如图1所示。
■ 图1
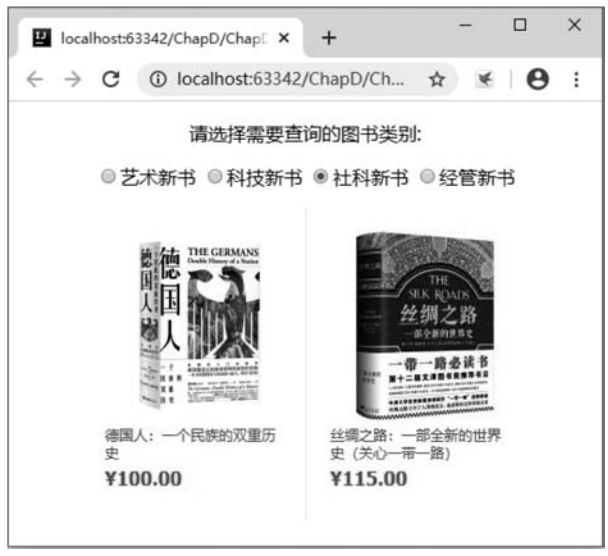
假如空格键“社会科学画册”P3100按键,则将在上面表明(加进)社会科学书刊的电影海报,如图2所示。空格键其它P3100按键将同时实现类似的机能
■ 图2
02
同时实现标识符
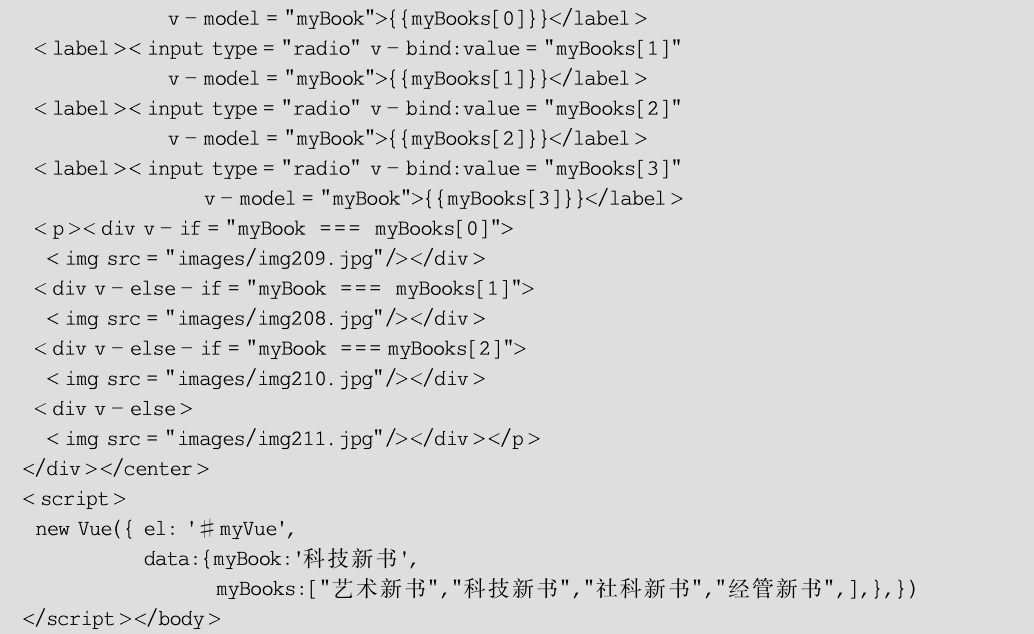
在上面这段标识符中,<div v-if=”myBook === myBooks[0]”>表示假如v-if=”true”,则向DOM加进该div原素;假如v-if=”false”,则判断<div v-else-if=”myBook === myBooks[1]”>的v-else-if是否为true,假如该v-else-if为true,则向DOM加进该div原素,否则判断<div v-else-if=”myBook === myBooks[2]”>的v-else-if是否为true,以此类推;假如大部份的v-if和v-else-if均为false,则向DOM加进<div v-else>所在的div原素。原则上,可以链式地多次选用v-else-if。
此示例的源文档是MyCode\ChapD\ChapD023.html。
03
源码浏览
Vue.js标识符198” 方可获得完整源码。
* 在试验标识符时,必须维持互联网通畅。
04
参考书刊
《Bootstrap+Vue.js前端合作开发超实用标识符集锦》
ISBN:978-7-302-56815-5
罗帅 罗斌 编著
定价:99.8元
扫码优惠购书