结语:日常生活组织工作许多关键时刻都须要复本统计数据,在不负面影响原统计数据的情况下除此之外做许多统计信息处理,为的是写下更有产品质量的标识符,积极探索呵呵厚薄复本的差别及同时实现情景。
深复本与浅复本的差别:
单纯说,是B拷贝了A,当B辨认出变动时,A与否会追随B辨认出变动,假如A也出现了变动,则能表述B是A的浅复本,但若则是深复本。
平常他们采用的,基本上都是深复本,不然负面影响了计算结果,在网页上可能将是毁灭性的难题。
复本基本上原理,具体来说要认知其在堆和栈的存储
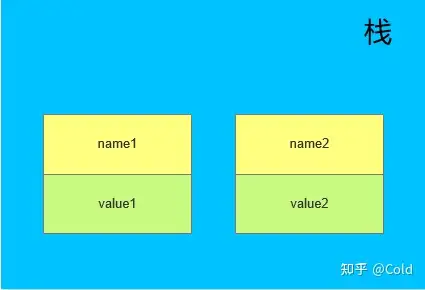
1.若是基本上正则表达式,则name和value单厢存储有栈缓存中,
var string1= “abc”
var string2= string1
string2 = “123”
console.log(string1); //abc
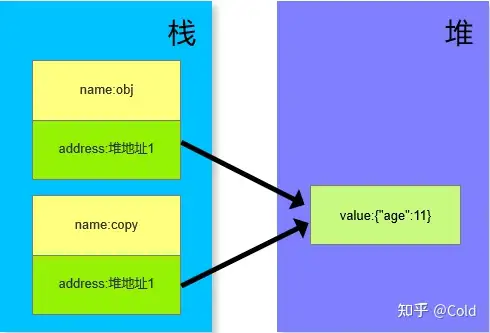
2.若是提及正则表达式,则name存有于栈缓存中,value存有于堆文本中,但栈缓存中会存有两个提及门牌号,对准堆缓存中的value。
var obj = {“age”:11}
var copy = obj
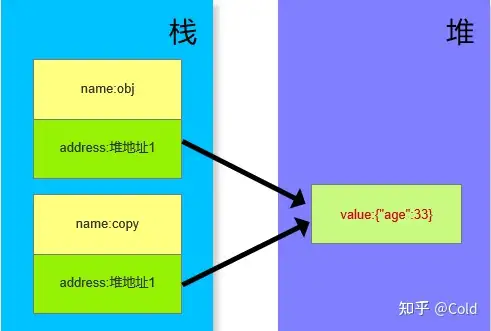
copy.age = 33
console.log(obj.age); //33
初始化obj和copy对象age重新赋值此实例中,obj初始化的堆门牌号对准了堆中的value,copy对象复本了obj对象的堆门牌号,所以两个对象对准了同一统计数据,在改变了堆缓存中的统计数据时,两对象的对准并不变,所以会使原对象和拷贝对象的值同时改变。这种拷贝就叫做浅复本。这样的复本大多数情况下是不适用的,接下来就教大家深复本的一些实用方法。
深复本实用方法:
1.递归函数同时实现深复本
function deepClone(obj){
let objClone = Array.isArray(obj)?[]:{};
if(obj && typeof obj===“object”){
for(key in obj){
if(obj.hasOwnProperty(key)){
//判断ojb子元素与否为对象,假如是,递归拷贝
if(obj[key]&&typeof obj[key] ===“object”){
objClone[key] = deepClone(obj[key]);
}else{
//假如不是,单纯拷贝
objClone[key] = obj[key];
}
}
}
}
return objClone;
}
let a=[1,2,3,4],
b=deepClone(a);
a[0]=2;
console.log(a,b);
2.利用JSON对象的方法
var obj = {“age”:11}
function deepClone2(obj) {
return JSON.parse(JSON.stringify(obj));
}
var copy = deepClone2(obj);
copy.age = 33
console.log(obj.age); //11
console.log(copy.age); //33
3.采用Jquery 的extend方法
let a=[0,1,[2,3],4];
let b=$.extend(true,[],a);
a[0]=1;
a[2][0]=1;
console.log(a); //[1,1,[1,3],4]
console.log(b); //[0,1,[2,3],4]