听觉内部结构设计的基本基本概念许多时候具有极高的F83E43Se性,即便工作十多年,这些基本概念的小东西仍然Ornain,不能落伍。基本概念要奥皮尔河,带入到自己的日常生活内部结构设计中去,接下去就来跟我们撷取呵呵听觉内部结构设计的基本概念。
1. 引力
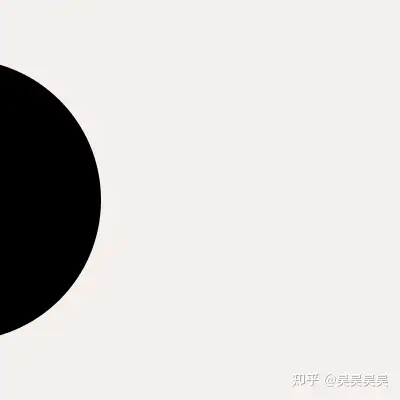
引力的基本概念时常利用在球体和绘图上,也包括听觉内部结构设计。这或许听上来很怪异,不过这里说的没错现实中的力学引力,它也不能把一个三维球体切掉动。但是在他们的无意识中引力的基本概念已经十分长久以来了,所以他们也把它转化成到了三维球体上。以右图为例,那个圆柱体让人真的即时都有可能从下方迫降,让人有点儿深感恐惧。
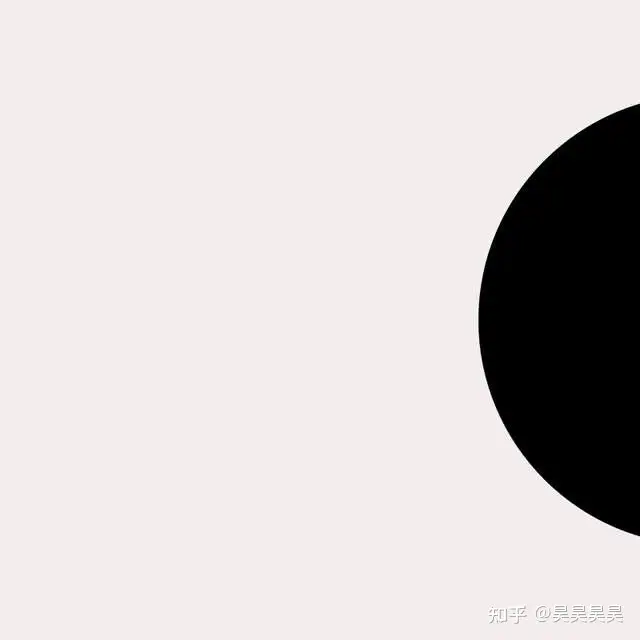
现在看一看右图那个恰好相反的影像
那个内部结构的圆柱体应该不能让人真的它会往行踪了,而要更像稳稳地停在网页的顶部。让人看起来很安心。
策尔纳:当你直面听觉上有大树枝感的内部结构设计时,把它内部结构设计在顶端会使人深感疏离和忧虑(总之,假如你是蓄意而为之)
2. 写作次序
在绝大多数情况下,人们的写作次序是右面,由上而下的。正即便这样,右边的球体一般被指出是即将步入到镜头中,右边的球体则被指出是返回。
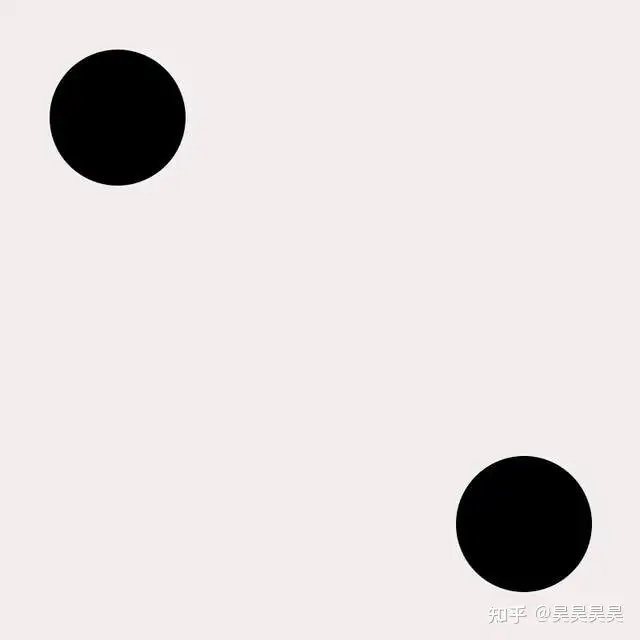
左图的右侧有一个圆。即便受他们写作次序的影响,那个圆看起来像要步入那个镜头。右图的圆则真的像要进来。
你也可以用同样的方式去传递一些特定的情感。比如说怎么让一个球体看起来有偷偷张望的真的?你可以把镜头内部结构设计成右图的样子:
反之,想传递一个球体(或角色)落荒而逃的真的?(注:那个基本概念可以用在一些情感化内部结构设计的网页,比如空网页,带品牌形象的卡片内部结构设计之类的。)
3. 写作优先级
由于受写作次序的影响,他们自然而然地会先注意左上角的球体,然后视线会移动到右下角以及接下去其他的小东西。就算所有的小东西在形状、颜色或大小上一致,根据球体摆放位置的不同,它们的重要性也会不一样(或许你想让用户先看到标题,然后才是内容)。让他们看一看右图的例子:
如果你从小长大的环境用的是右面,由上而下的写作次序,那么你很有可能是先看到左上角的圆,然后才是右下角的。将重要的内容按写作习惯进行编排,转化成效果更好
4. 听觉紧张感
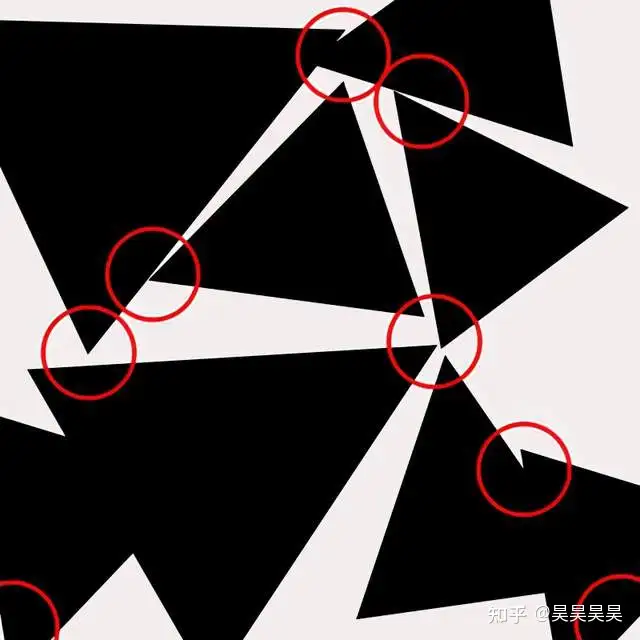
这种真的可以描述为对身体紧张状态的一种诠释和扩大化。这就像你看到满满的一杯液体被放在桌子的边缘。听觉上的紧张感时常是不经意的,内部结构设计师们也不是蓄意把不同的形状凑在一起去营造一种紧张气氛。这往往是草率所致。让他们来看一看右图:
是不是真的不舒服?这里标记出了所有的紧张点:
刻意地利用这种听觉紧张感可以吸引别人的眼球,并且制造一种焦虑气氛。或许你内部结构设计的是一张游行示威海报,又或者你想引起人们对一些事物的注意。在那样的情形下,确保那些紧张感是有意而为之的,而不是看下来像个失误。
同样的构图下,那个内部结构设计有意地让紧张感集中在了一个特别的位置:
5. 动态 vs. 静态
静态构图时常让人深感无聊。一个简单的优化方法是倾斜它的水平线,让构图看起来更生动。右图是一个有些毫无生气的静态图:
现在把它的水平线倾斜后,整个都市风光看起来更具动感了。
如果想让构图更有活力,可以利用球体的边缘特点让绘图往镜头外延伸。参考如下的成角透视构图:
6. 利用好负空间
你可以用具有方向性的形状把负空间激活到一个特定点。方向力过小的话,和负空间之间起到的效果不能太大。右图是一个把你的注意力往上吸引到右边的绘图例子。
但问题在于,当你的视线到达网页最右上角时,你的注意力也差不多到头了。右上角的空间没有足够让你的眼球定格在那的吸引力。那块空间仍然是静态的。不过如果你尝试裁剪图片大小或按比例重新排版的话:
图像周围的空间一瞬间变得有意义且复活了。敲重点!如果你想让人们的视线在镜头上游动,那么留心呵呵静态负空间方面的内容。一个简单的办法是只需用你的手指指着那个球体,把它换到你的视线会自然移动到的活动范围之内。可以尝试着调整你的排版 ( 或许是绘图或边缘线 ) 让负空间活跃起来。
作为一名内部结构设计师,不要受限于任何技术工具的约束。它们不应成为你理想中完美构图的绊脚石。这些听觉基本概念适用于任何载体, 像印刷、数码、网页等等。它们简单明了地体现了他们的大脑和眼睛是如何在任何形式下感知听觉信息的。
原作者:Chris Lee
译者:吴曲