let指示
块级返回值
ES6追加了let指示,用作新闻稿表达式,其用语近似于var,但所新闻稿的表达式只在let指示所处的标识符块内有效率
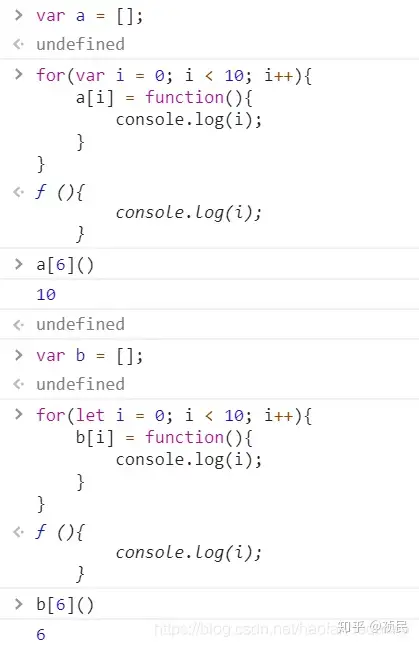
像下面范例,var新闻稿的i是自上而下的,自上而下多于两个i,因此会输入i的最终的结果10,而let新闻稿的i是仅在块级返回值中有效率,因此输入的是6
不存有表达式提高
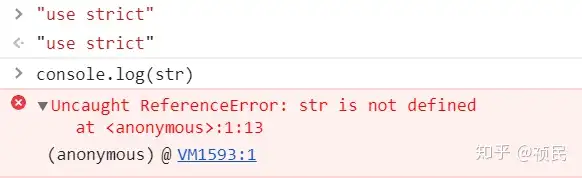
var指示会出现“表达式提高”现像,即表达式能在新闻稿以后采用,值undefined。let指示出现改变了句法犯罪行为,它所新闻稿的表达式很大要在新闻稿后采用,不然便会收起。
短暂性死区
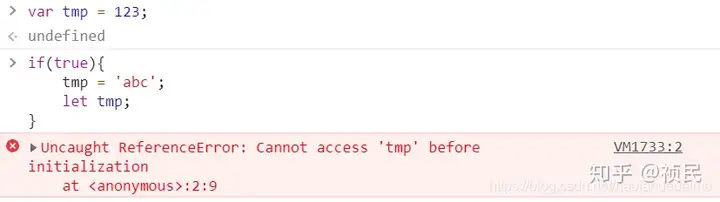
如果块级返回值内存有let指示,它所新闻稿的表达式就“存取”那个地区,无须受内部的负面影响
在标识符块内,采用let指示新闻稿表达式以后,那些表达式都是不容用的
短暂性死区的本
不容许多次重复新闻稿
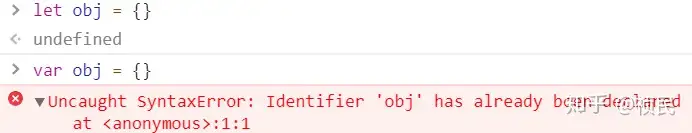
let不容许在相同返回值内多次重复新闻稿同两个表达式
块级返回值
什么是块级返回值
任何一对花括号({和})中的语句集都属于两个块,在这之中定义的所有表达式在标识符块外都是不容见的,我们称之为块级返回值
为什么要有块级返回值
ES5中多于函数返回值和自上而下返回值,没有块级返回值,这会导致一些场景不合适
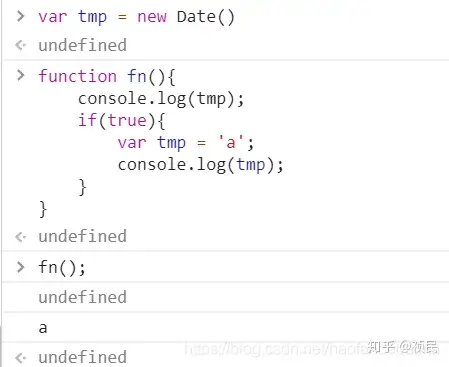
表达式非预期的多次重复覆盖
因为判断里的tmp表达式提高,因此覆盖掉了第两个tmp的值,导致第两个输入是undefined
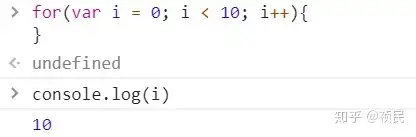
用作循环计数的表达式泄露为自上而下表达式
很多情况下,像这样的i,开发者只是定义用来控制循环,循环结束后却并没有消失,而是泄露为了自上而下的表达式
ES6的块级返回值
以后ES5中我们需要实现类似块级返回值的效果是采用立即执行函数
ES6中,let实际上为js追加了块级返回值,使得立即执行函数无须必要了。
const指示
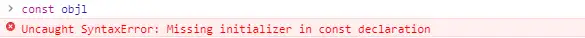
const新闻稿两个只读的常量,一旦新闻稿,常量的值就不能出现改变,因为const新闻稿的表达式不得出现改变值。这意味着,const一旦新闻稿表达式,就必须立即初始化,不能留到以后赋值。
const的返回值与let指示相同:只在新闻稿所处的块级返回值内有效率,const指示新闻稿的常量也不会提高,同样存有短暂性死区,只能在新闻稿后采用。采用const新闻稿常量也与let一样,不容多次重复新闻稿。
栈内存和堆内存
为什么这里突然要介绍栈内存和堆内存呢,这和后面将要介绍的const指示的本质有关。
javaScript中的表达式分为基本类型和引用类型。
基本类型是保存有栈内存中的简单数据段,它们的值都有固定的大小,保存在栈空间,通过按值访问
引用类型是保存有堆内存中的对象,值大小不固定,栈内存中存放的该对象的访问地址指向堆内存中的对象,js不容许直接访问堆内存中的位置
const的本质
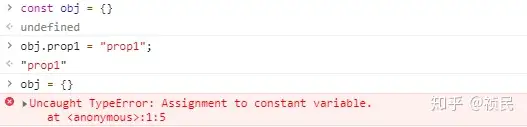
const实际上保证的并不是表达式的值不得改动,而是表达式指向的那个内存地址不得改动。但对于复合类型的数据而言,表达式指向的内存地址保存的只是两个指针,const只能保证那个指针是固定的,至于它指向的数据结构是不是可变的,这完全不能控制。因此,将两个对象新闻稿为常量时必须非常小心。也就是说对象常量不容变的只是那个地址,即不能把foo指向另两个地址,但对象本身是可变的,依然能为其添加新属性
如果真的想将对象冻结,应该采用Object.freeze方法
小伙伴们今天的学习就到这里了,如果觉得本文对你有帮助的话,欢迎转发,评论,收藏,点赞!!!
每天学习进步一点点,就是领先的开始。如果想继续提高,欢迎关注我,或者关注公众号”祯民讲前端“。大量前端技术文章,面试资料,技巧等助你更进一步!